js解决输入法回车和发送消息回车冲突问题
日期:2020-01-31
来源:程序思维浏览:6430次
问题:在中文输入法输入文字时按ENTER键;绑定keyup事件会将输入法中的英文文字输入到文字框并直接触发发送按钮。

键盘事件:
当一个按键被pressed或者released,在每一个浏览器中都可能会触发三种键盘事件。
keydown
keypress
keyup
keydown事件发生在按键被按下的时候,接着触发keypress,松开按键的时候触发keyup事件。
中文输入法:
firfox:输入触发keydown,回车确认输入触发keyup
chrome:输入触发keydown、keyup,回车确认输入只触发keydown
IE:输入触发keydown、keyup,回车确认输入触发keydown,keyup
Safari:输入触发keydown、keyup,回车确认输入触发keydown,keyup
opera:输入触发keydown、keyup,回车确认输入触发keydown,keyup
在input、textarea中,中文输入法时:没有触发keypress事件
keypress事件:对中文输入法支持不好,无法响应中文输入;无法响应系统功能键。
HTML代码:
<textarea name="" id="text" cols="30" rows="5"></textarea>
<script type="text/javascript">
var text = document.getElementById('text');
text.onkeydown = function(e) {
console.log('keydown');
if(e.keyCode == 13) {
console.log('keydown enter send');
}
console.log('value', text.value);
}
text.onkeypress = function(e) {
console.log('keypress');
console.log('value', text.value);
}
text.onkeyup = function(e) {
console.log('keyup');
if(e.keyCode == 13) {
console.log('keyup enter send');
}
console.log('value', text.value);
}
</script>
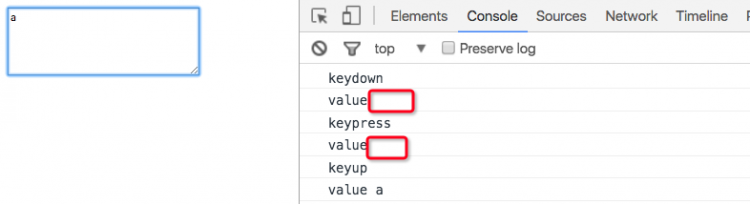
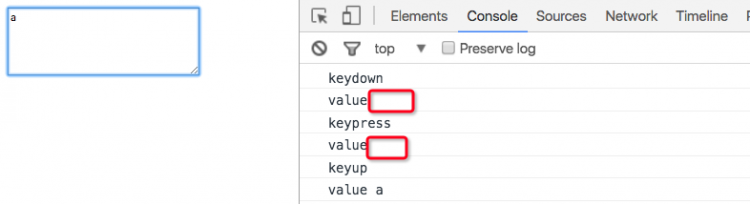
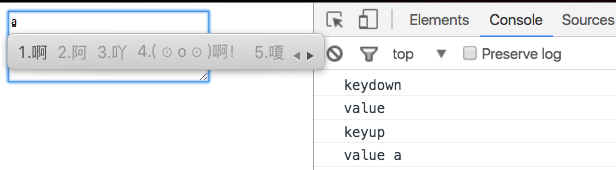
英文输入法:

上图可得结论:
keydown、keypress发生在文字还没敲入输入框时,如果在keydown、keypress事件中输出文本框的文本,得到的是触发键盘事件前文本框中的文本;
keyup事件触发时,整个键盘事件输入文字的操作已经完成,得到的是触发键盘事件后的文本内容。
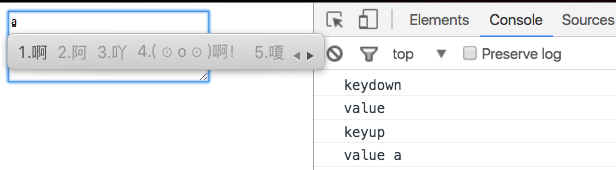
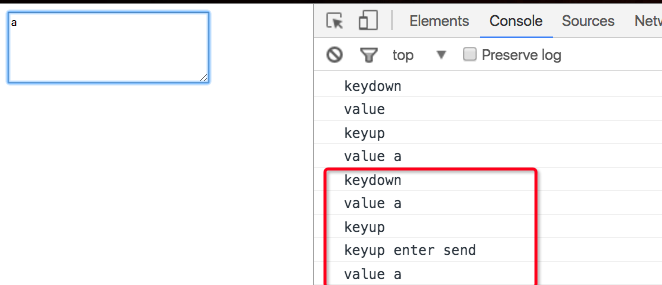
中文输入法:【没有keypress事件】

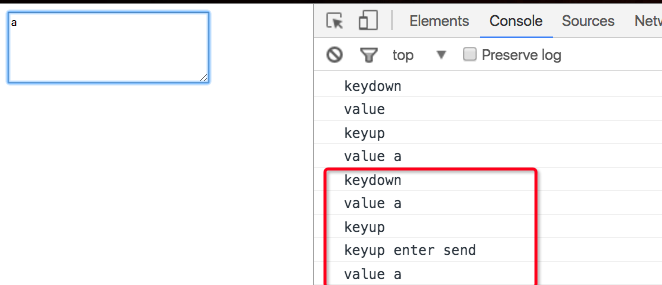
按下enter键确认后:

中文输入法在输入未确定时按下回车键,keydown与keyup效果不同,keydown不会触发预设的回车方法事件
解答:
大多数输入法都是在keydown中完成输入过程,所以如果回车提交是在keyup事件中的话就会出现输完字后直接触发回车键提交,从而产生冲突问题。
办法:回车提交事件改为keydown,这时候当keydown事件发生的时候是在输入法上,而不会发生在提交框的发送事件上,进而解决了冲突。
部分tips:
KeyDown触发后,不一定触发KeyUp,当KeyDown 按下后,拖动鼠标,那么将不会触发KeyUp事件。
KeyPress主要用来捕获数字(注意:包括Shift+数字的符号)、字母(注意:包括大小写)、小键盘等除了F1-12、SHIFT、Alt、Ctrl、Insert、Home、PgUp、Delete、End、PgDn、ScrollLock、Pause、NumLock、{菜单键}、{开始键}和方向键外的ANSI字符
KeyDown 和KeyUp 通常可以捕获键盘除了PrScrn所有按键
KeyPress 只能捕获单个字符
KeyDown 和KeyUp 可以捕获组合键。
KeyPress 可以捕获单个字符的大小写
KeyDown和KeyUp 对于单个字符捕获的KeyValue 都是一个值,也就是不能判断单个字符的大小写。
KeyPress 不区分小键盘和主键盘的数字字符。
KeyDown 和KeyUp 区分小键盘和主键盘的数字字符。
其中PrScrn 按键KeyPress、KeyDown和KeyUp 都不能捕获。
在使用键盘的时候,通常会使用到CTRL+SHIFT+ALT 类似的组合键功能。

键盘事件:
当一个按键被pressed或者released,在每一个浏览器中都可能会触发三种键盘事件。
keydown
keypress
keyup
keydown事件发生在按键被按下的时候,接着触发keypress,松开按键的时候触发keyup事件。
中文输入法:
firfox:输入触发keydown,回车确认输入触发keyup
chrome:输入触发keydown、keyup,回车确认输入只触发keydown
IE:输入触发keydown、keyup,回车确认输入触发keydown,keyup
Safari:输入触发keydown、keyup,回车确认输入触发keydown,keyup
opera:输入触发keydown、keyup,回车确认输入触发keydown,keyup
在input、textarea中,中文输入法时:没有触发keypress事件
keypress事件:对中文输入法支持不好,无法响应中文输入;无法响应系统功能键。
HTML代码:
<textarea name="" id="text" cols="30" rows="5"></textarea>
<script type="text/javascript">
var text = document.getElementById('text');
text.onkeydown = function(e) {
console.log('keydown');
if(e.keyCode == 13) {
console.log('keydown enter send');
}
console.log('value', text.value);
}
text.onkeypress = function(e) {
console.log('keypress');
console.log('value', text.value);
}
text.onkeyup = function(e) {
console.log('keyup');
if(e.keyCode == 13) {
console.log('keyup enter send');
}
console.log('value', text.value);
}
</script>
英文输入法:

上图可得结论:
keydown、keypress发生在文字还没敲入输入框时,如果在keydown、keypress事件中输出文本框的文本,得到的是触发键盘事件前文本框中的文本;
keyup事件触发时,整个键盘事件输入文字的操作已经完成,得到的是触发键盘事件后的文本内容。
中文输入法:【没有keypress事件】

按下enter键确认后:

中文输入法在输入未确定时按下回车键,keydown与keyup效果不同,keydown不会触发预设的回车方法事件
解答:
大多数输入法都是在keydown中完成输入过程,所以如果回车提交是在keyup事件中的话就会出现输完字后直接触发回车键提交,从而产生冲突问题。
办法:回车提交事件改为keydown,这时候当keydown事件发生的时候是在输入法上,而不会发生在提交框的发送事件上,进而解决了冲突。
部分tips:
KeyDown触发后,不一定触发KeyUp,当KeyDown 按下后,拖动鼠标,那么将不会触发KeyUp事件。
KeyPress主要用来捕获数字(注意:包括Shift+数字的符号)、字母(注意:包括大小写)、小键盘等除了F1-12、SHIFT、Alt、Ctrl、Insert、Home、PgUp、Delete、End、PgDn、ScrollLock、Pause、NumLock、{菜单键}、{开始键}和方向键外的ANSI字符
KeyDown 和KeyUp 通常可以捕获键盘除了PrScrn所有按键
KeyPress 只能捕获单个字符
KeyDown 和KeyUp 可以捕获组合键。
KeyPress 可以捕获单个字符的大小写
KeyDown和KeyUp 对于单个字符捕获的KeyValue 都是一个值,也就是不能判断单个字符的大小写。
KeyPress 不区分小键盘和主键盘的数字字符。
KeyDown 和KeyUp 区分小键盘和主键盘的数字字符。
其中PrScrn 按键KeyPress、KeyDown和KeyUp 都不能捕获。
在使用键盘的时候,通常会使用到CTRL+SHIFT+ALT 类似的组合键功能。
精品好课

