webstorm配置本地服务和局域网联机测试
日期:2020-02-02
来源:程序思维浏览:2789次
我在网上找了很多教程,都写得不够全面,于是我亲自经过多次试验,试验出来了,现在分享给大家,另外我用的版本是webstorm 2018.3,我们一起看下面的配置一流程:
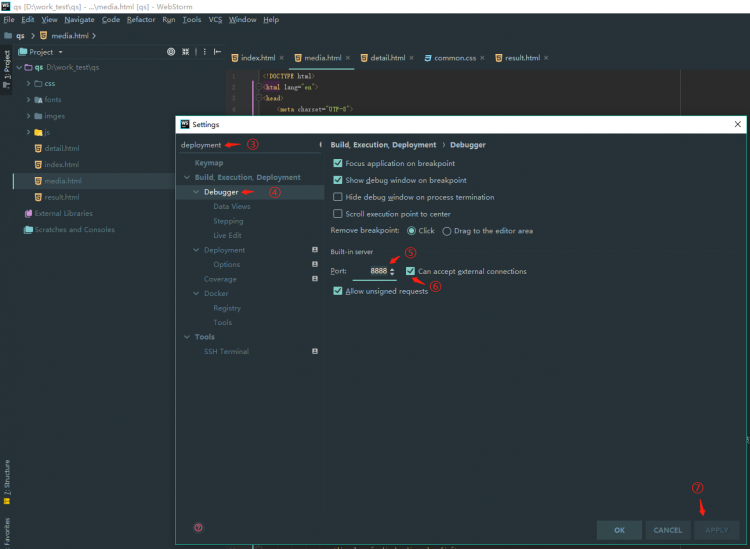
1.首先需要配置你的端口号并允许服务被外部访问
操作顺序:
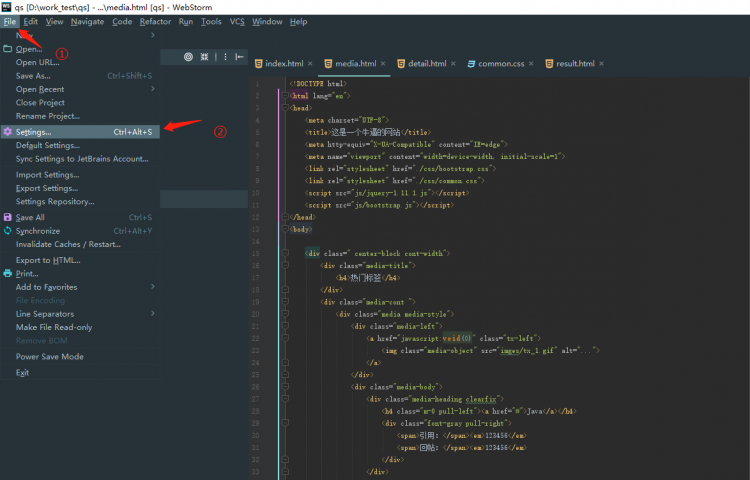
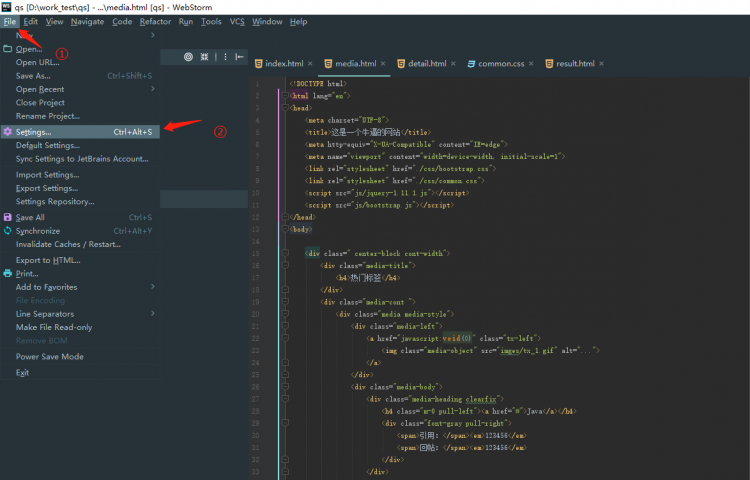
① 点击左上角“ file(文件)”
②点击Settings(设置),弹窗设置窗口
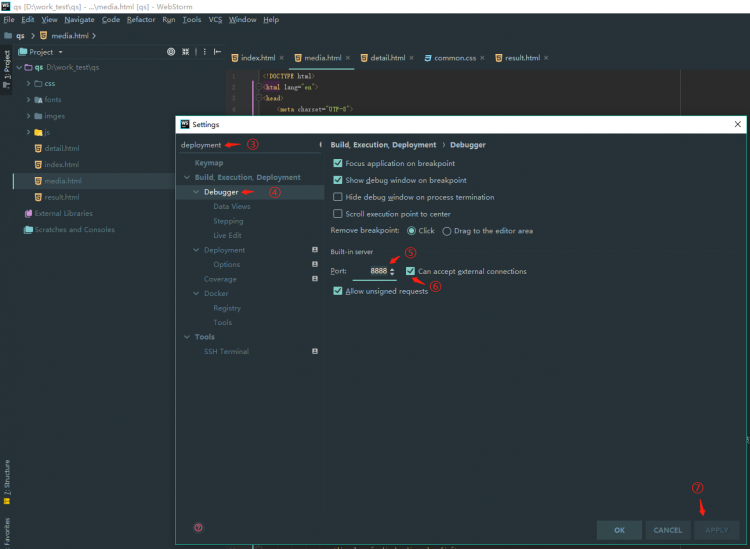
③ 在弹窗左侧上方搜索框搜索“deployment” ,从左侧菜单中找到“Debugger” ,点击选择, 当然也可以直接搜索“debugger”来查找,我这只是方便下一步操作。
④点击弹窗左侧菜单中“debugger”
⑤输入要配置的端口号,(按端口号定义规则,8080其他软件用的太多,怕冲突我这用的是8888)
⑥勾选 can accept external connections (可以接受外部连接)
⑦应用配置


File -> settings -> Debugger -> port:8888 -> 勾选 can accept external connections –> apply.
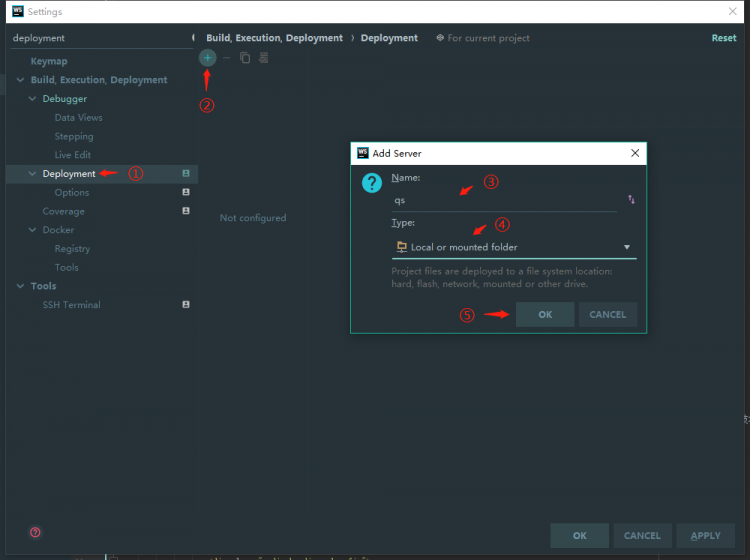
2、部署环境
操作顺序:
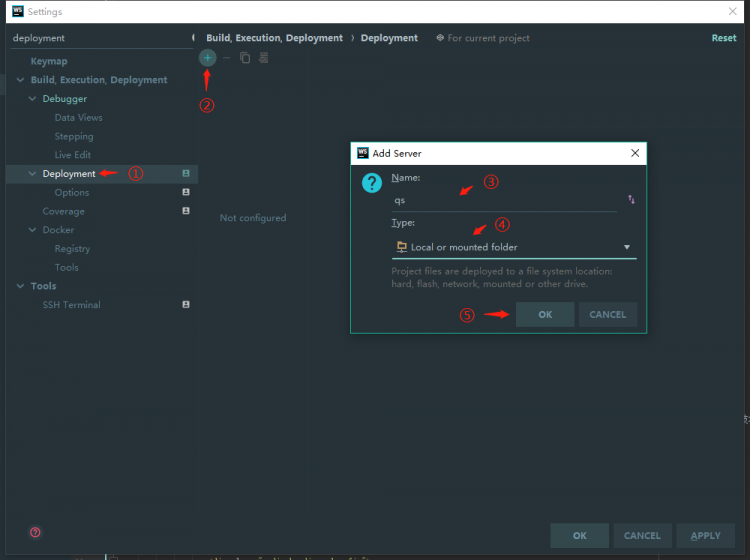
①点击弹窗左侧菜单中“Deployment”
②点击弹窗中间上方的“+”号,弹出小弹窗
③ 在Name处 填写服务器名称(我这写的是qs,可以自定义你的服务器名称)
④在Type处点击下拉选择服务器类型为 “Local or mounted folder”
⑤点击ok (小弹窗自动关闭出现项目设置在界面,详细操作看下图↓↓↓↓↓↓↓↓)

Deployment -> ”+” -> name -> Type -> ok
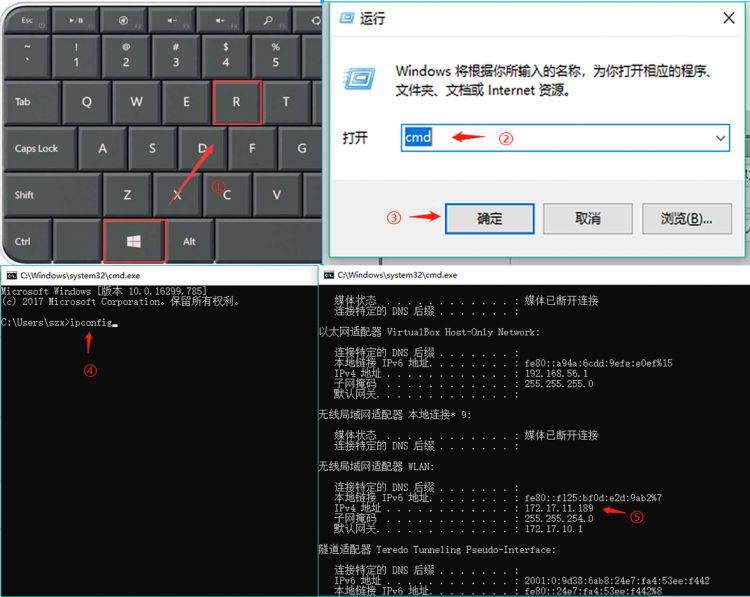
3、获取本地ip地址
操作顺序:
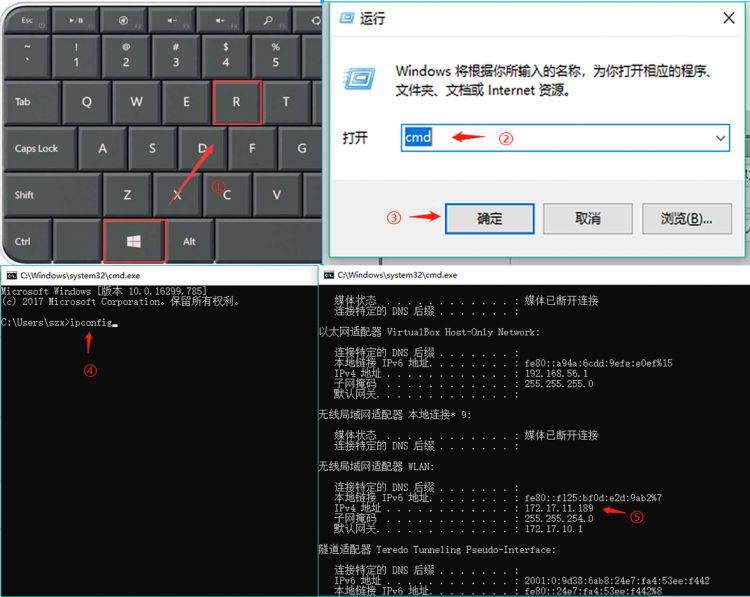
①按键盘“窗口” + R 键 弹出运行弹窗
②在运行弹窗 输入"cmd"
③ 点击确定,弹出DOS窗口
④在DOS窗口中输入“ipconfig” 按回车
⑤在查询到的列表中找到 自己的ip ,记录下来,后面用。

运行 -> cmd -> ipconfig
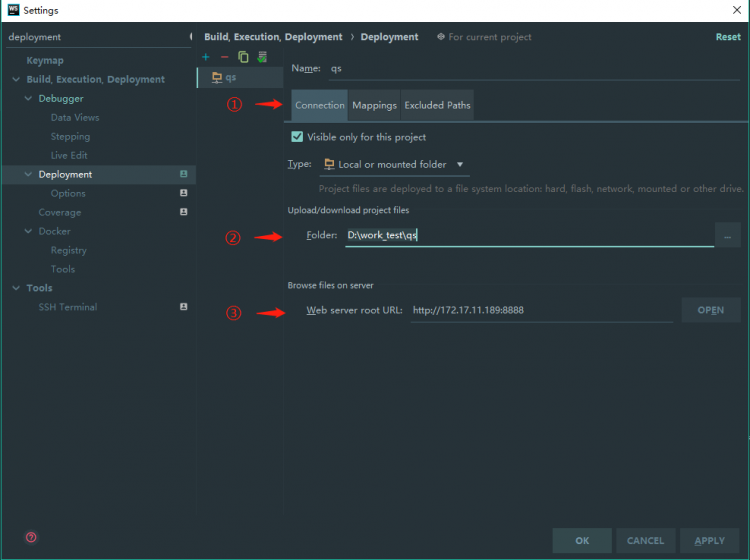
4.设置项目路径
操作顺序:
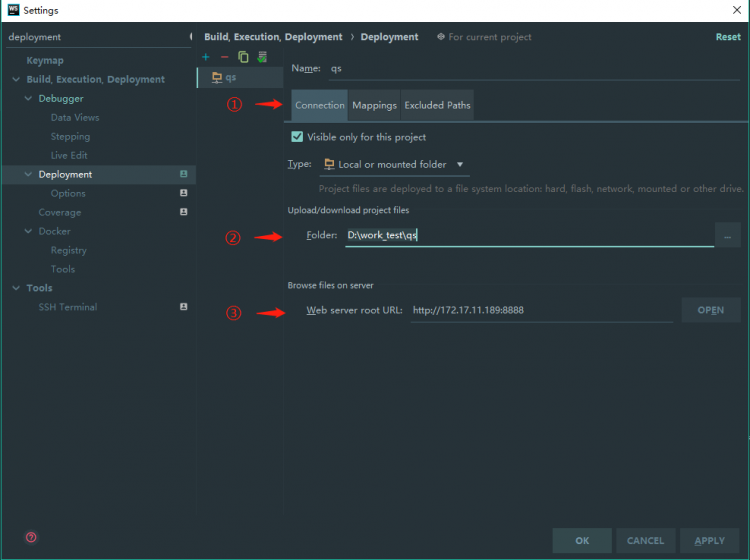
①切换"Connection" 为当前页签(默认单签就是该页签)
②在Folder处,设置项目的文件路径,可以点输入框后面的三个点选择
③ 在Web server root URL处 填写本机ip地址加端口号(格式:http://172.17.11.133:8081)如果是本地服务http://localhost:8081。
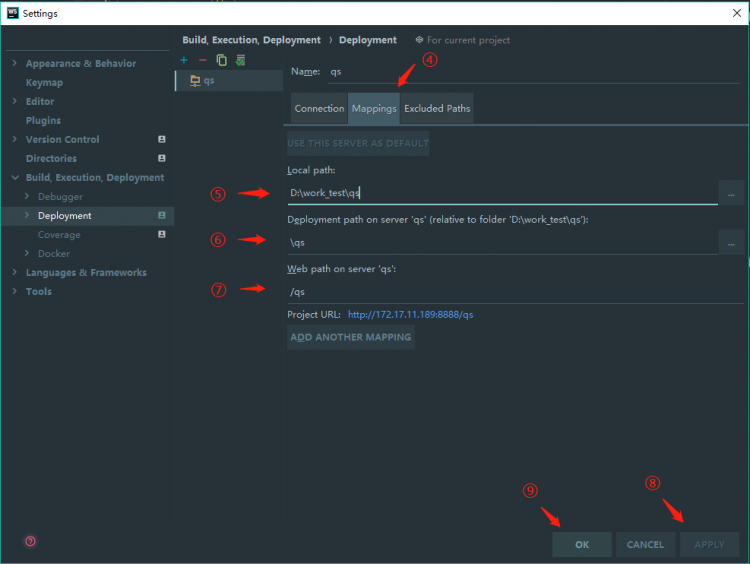
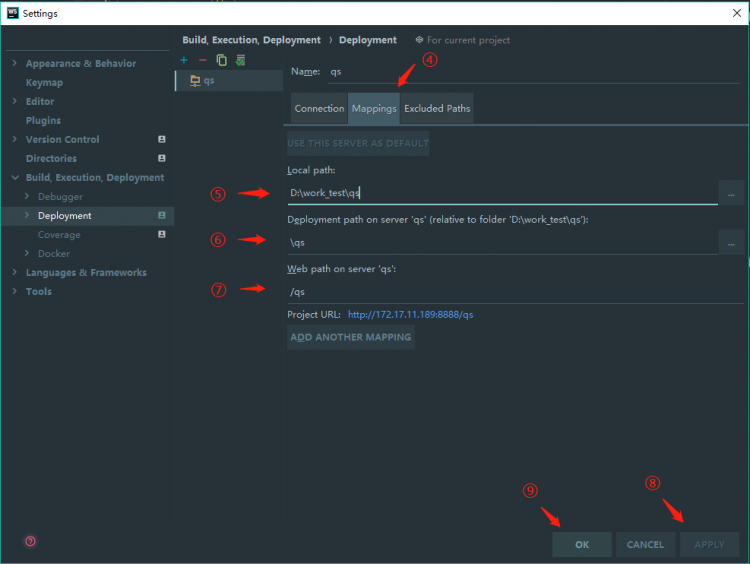
④切换"Mappings" 为当前页签
⑤在Local path处,检查项目路径是否正确,不正确可以点输入框后面的三个点重新选择
⑥服务器上的部署路径(此处为相对路径,如果只是本地起个项目可以不用管,但是不填会提示,于是可以填‘\qs’);
⑦在 Web path on server 'xxx' 处、填写项目最后一级文件名称
(这个地方很重要,填错访问就会出现 “404 Not Found”,我们以我的例子说明,这是我的项目路径 “D:\work_test\qs”,那么这个地方就应填‘/qs’)
⑧点击应用
⑨点击 OK (详细操作看下图↓↓↓↓↓↓↓↓)


Folder-> Web server root URL -> Web path on server 'xxx' -> apply ->ok
5、访问
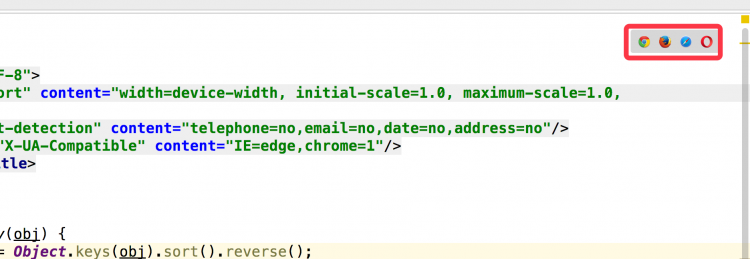
打开你的文件比如index.html文件

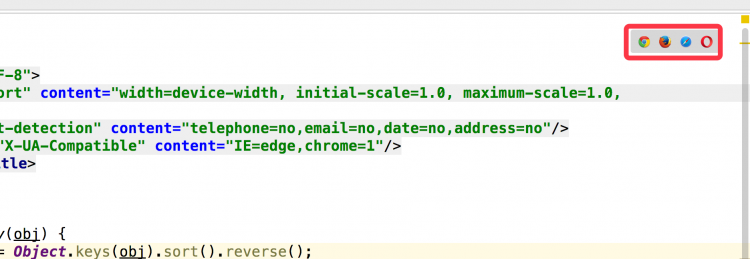
你安装的哪个浏览器,就会显示在右上角,直接点击就可以访问了。
1.首先需要配置你的端口号并允许服务被外部访问
操作顺序:
① 点击左上角“ file(文件)”
②点击Settings(设置),弹窗设置窗口
③ 在弹窗左侧上方搜索框搜索“deployment” ,从左侧菜单中找到“Debugger” ,点击选择, 当然也可以直接搜索“debugger”来查找,我这只是方便下一步操作。
④点击弹窗左侧菜单中“debugger”
⑤输入要配置的端口号,(按端口号定义规则,8080其他软件用的太多,怕冲突我这用的是8888)
⑥勾选 can accept external connections (可以接受外部连接)
⑦应用配置


File -> settings -> Debugger -> port:8888 -> 勾选 can accept external connections –> apply.
2、部署环境
操作顺序:
①点击弹窗左侧菜单中“Deployment”
②点击弹窗中间上方的“+”号,弹出小弹窗
③ 在Name处 填写服务器名称(我这写的是qs,可以自定义你的服务器名称)
④在Type处点击下拉选择服务器类型为 “Local or mounted folder”
⑤点击ok (小弹窗自动关闭出现项目设置在界面,详细操作看下图↓↓↓↓↓↓↓↓)

Deployment -> ”+” -> name -> Type -> ok
3、获取本地ip地址
操作顺序:
①按键盘“窗口” + R 键 弹出运行弹窗
②在运行弹窗 输入"cmd"
③ 点击确定,弹出DOS窗口
④在DOS窗口中输入“ipconfig” 按回车
⑤在查询到的列表中找到 自己的ip ,记录下来,后面用。

运行 -> cmd -> ipconfig
4.设置项目路径
操作顺序:
①切换"Connection" 为当前页签(默认单签就是该页签)
②在Folder处,设置项目的文件路径,可以点输入框后面的三个点选择
③ 在Web server root URL处 填写本机ip地址加端口号(格式:http://172.17.11.133:8081)如果是本地服务http://localhost:8081。
④切换"Mappings" 为当前页签
⑤在Local path处,检查项目路径是否正确,不正确可以点输入框后面的三个点重新选择
⑥服务器上的部署路径(此处为相对路径,如果只是本地起个项目可以不用管,但是不填会提示,于是可以填‘\qs’);
⑦在 Web path on server 'xxx' 处、填写项目最后一级文件名称
(这个地方很重要,填错访问就会出现 “404 Not Found”,我们以我的例子说明,这是我的项目路径 “D:\work_test\qs”,那么这个地方就应填‘/qs’)
⑧点击应用
⑨点击 OK (详细操作看下图↓↓↓↓↓↓↓↓)


Folder-> Web server root URL -> Web path on server 'xxx' -> apply ->ok
5、访问
打开你的文件比如index.html文件

你安装的哪个浏览器,就会显示在右上角,直接点击就可以访问了。
精品好课

