Vue2+Vue3+ES6+TS+Uni-app开发微信小程序从入门到实战视频教程
讲师:  78633
78633
2021年最新Vue2+Vue3+ES6+TypeScript和uni-app开发微信小程序从入门到实战视频教程,本课程教你如何快速学会VUE和uni-app并应用到实战,教你如何解决内存泄漏,常用UI库的使用,自己封装组件和插件,正式上线白屏问题,性能优化、解决iphoneX“刘海”兼容性问题、微信支付、微信授权登录,获取位置在地图上显示,获取用户所在的城市和街道信息,微信小程序发布审核等。对正在工作当中或打算学习VUE和uni-app高薪就业的你来说,那么这门课程便是你手中的葵花宝典。
课程介绍
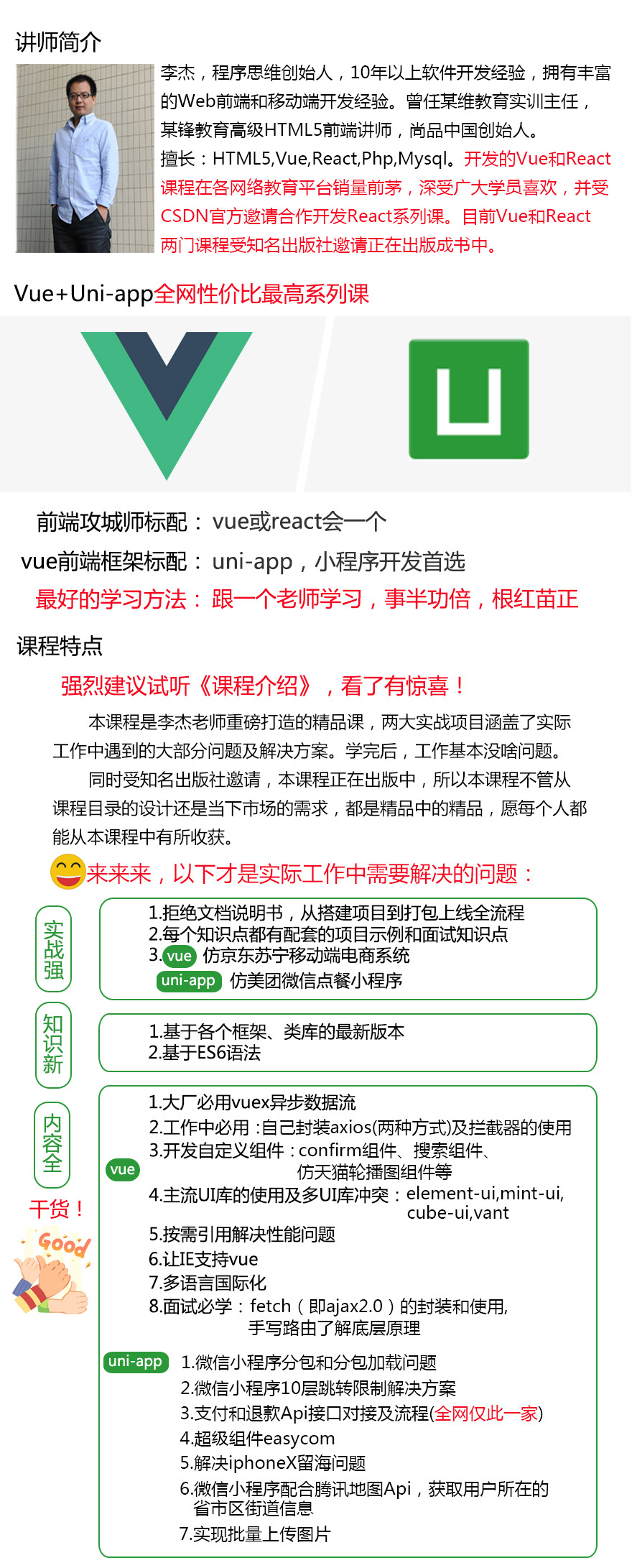
师资介绍
课程简介
适合人群:有html5+css3+javascript基础的人。
课程概述:
VUE和uni-app是目前最火的前端框架,如果想拿高薪找到好的工作,必须要会Vue2、ES6、TypeScript和Vue3,这是Vue的全套课程,Vue2适合维护老项目和开发支持IE浏览器的项目,Vue3适合开发新项目,此课程可以说是全网性价比最高的课程,本课程教你如何快速学会VUE和uni-app并应用到实战,教你如何解决内存泄漏,常用UI库的使用,自己封装组件和插件,正式上线白屏问题,性能优化、解决iphoneX“刘海”兼容性问题、微信支付、微信授权登录,获取位置在地图上显示,获取用户所在的城市和街道信息,微信小程序发布审核等。对正在工作当中或打算学习VUE和uni-app高薪就业的你来说,那么这门课程便是你手中的葵花宝典。
学习技巧:
学习当中不要只看,一定要多敲代码,如果碰到某一个知识点不是很明白,不要钻牛角尖,千万不要因为一个点,放弃整个森林,接着往下学,硬着头皮开发项目只要能亲自开发一个完整的项目,你会发现不明白的地方自然而然就明白了,项目做出来就真正的学会了。
此react和vue课程以面试和实战为基础进行讲解,每个知识点都会让你知道在实际项目开发中如何使用,可以开发大型项目,增强逻辑思维和跳跃思维,逻辑思维让你编出,维护性强、可读性强、扩展性强的代码。跳跃性思维让你不钻牛角尖,快速找到问题并且解决问题和快速学习的能力。所以务必按照课时顺序学习,学习后,至少让你拥有3年以上开发经验的实力!
课程概述:
VUE和uni-app是目前最火的前端框架,如果想拿高薪找到好的工作,必须要会Vue2、ES6、TypeScript和Vue3,这是Vue的全套课程,Vue2适合维护老项目和开发支持IE浏览器的项目,Vue3适合开发新项目,此课程可以说是全网性价比最高的课程,本课程教你如何快速学会VUE和uni-app并应用到实战,教你如何解决内存泄漏,常用UI库的使用,自己封装组件和插件,正式上线白屏问题,性能优化、解决iphoneX“刘海”兼容性问题、微信支付、微信授权登录,获取位置在地图上显示,获取用户所在的城市和街道信息,微信小程序发布审核等。对正在工作当中或打算学习VUE和uni-app高薪就业的你来说,那么这门课程便是你手中的葵花宝典。
学习技巧:
学习当中不要只看,一定要多敲代码,如果碰到某一个知识点不是很明白,不要钻牛角尖,千万不要因为一个点,放弃整个森林,接着往下学,硬着头皮开发项目只要能亲自开发一个完整的项目,你会发现不明白的地方自然而然就明白了,项目做出来就真正的学会了。
此react和vue课程以面试和实战为基础进行讲解,每个知识点都会让你知道在实际项目开发中如何使用,可以开发大型项目,增强逻辑思维和跳跃思维,逻辑思维让你编出,维护性强、可读性强、扩展性强的代码。跳跃性思维让你不钻牛角尖,快速找到问题并且解决问题和快速学习的能力。所以务必按照课时顺序学习,学习后,至少让你拥有3年以上开发经验的实力!
免费提供《 企业级 完整实战项目接口文档 》,绝对可用!
课程源码和PPT均可下载
赠送价值5000元电商系统vue+react+php+mysql
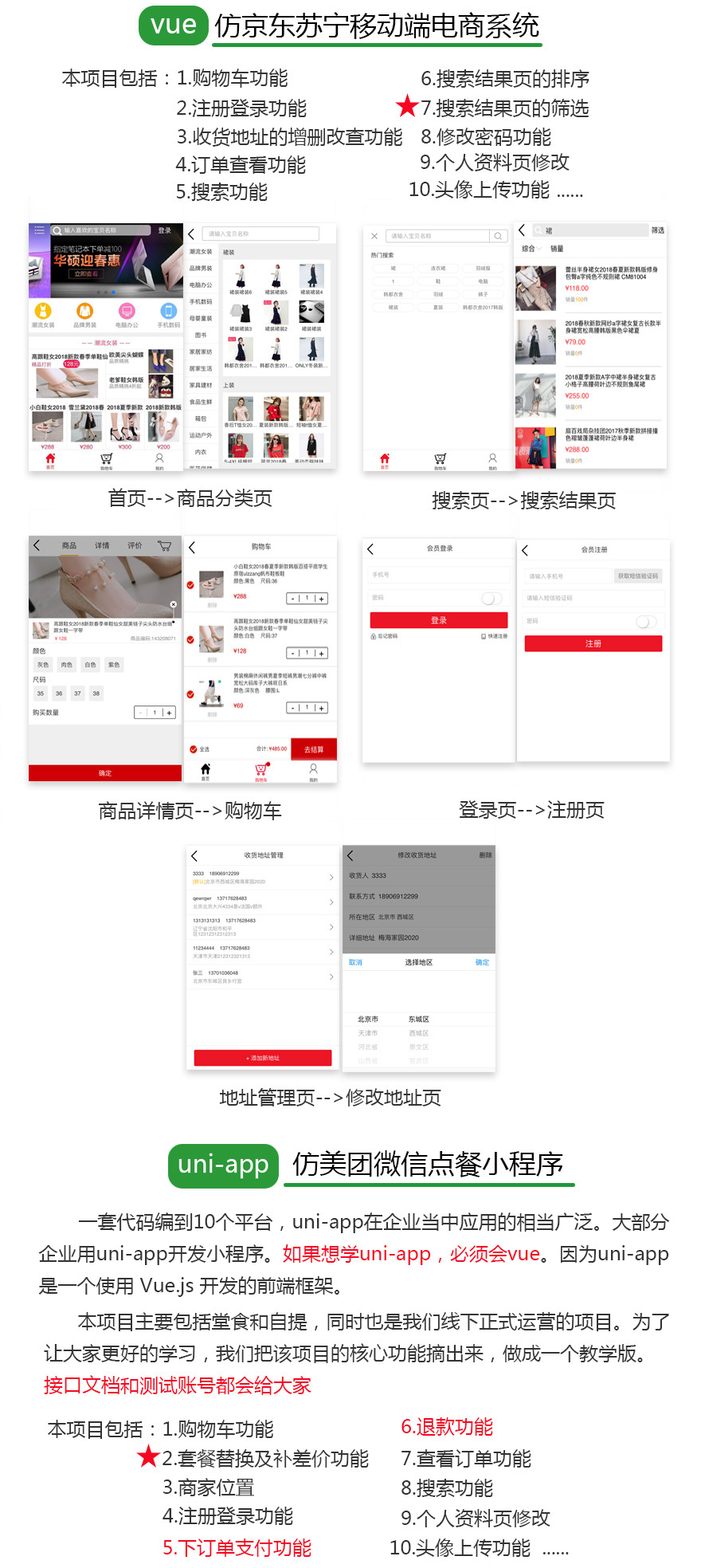
电商系统演示
VUE+ES6课程大纲
- 第一章:ES6新特性
- 课时1:let与var的区别
- 课时2:const常量的声明
- 课时3:模板字面量之多行字符串
- 课时4:模板字面量之变量占位符
- 课时5:默认参数
- 课时6:扩展运算符三个点的使用
- 课时7:Object.assign对象的拷贝与合并
- 课时8:对象字面量语法扩展
- 课时9:解构赋值
- 课时10:模块化
- 课时11:箭头函数
- 课时12:promise
- 课时13:async/await/promise让异步变成“同步”
- 课时14:class类的使用
- 第二章: Vue基础
- 课时1:安装Vue
- 课时2:创建Vue实例
- 课时3:数据与方法
- 课时4:生命周期
- 课时5:模板语法插值
- 课时6:模板语法指令
- 课时7:条件渲染v-if的使用
- 课时8:条件渲染v-show的使用
- 课时9:列表渲染v-for的使用
- 课时10:列表渲染v-for循环嵌套
- 课时11:v-for与v-if一同使用性能优化技巧
- 课时12:v-on监听事件
- 课时13:事件修饰符与按键修饰符
- 课时14:系统修饰键
- 课时15:css样式class的多种用法
- 课时16:内联style
- 课时17:v-mode表单输入绑定
- 课时18:v-model值的绑定
- 课时19:v-model修饰符
- 课时20:双向绑定原理
- 课时21:todolist案例开发
- 课时22:computed计算属性
- 课时23:watch监听
- 课时24:ref获取DOM
- 第三章: Vue组件
- 课时1:全局组件
- 课时2:局部组件
- 课时3:父组件给子组件传值
- 课时4:子组件给父组件传值
- 课时5:兄弟组件之间传值
- 课时6:父组件与子组件实现双向绑定
- 课时7:父组件调用子组件的方法
- 课时8:动态组件
- 课时9:异步组件
- 课时10:组件的递归
- 课时11:slot插槽基本用法
- 课时12:slot插槽后备内容
- 课时13:命名(具名)插槽
- 课时14:作用域插槽
- 课时15:解构插槽属性
- 课时16:动态插槽名
- 第四章: Vue过渡与动画
- 课时1:CSS过渡与动画
- 课时2:局部组件
- 课时3:多个元素的过渡
- 课时4:多个组件的过渡
- 课时5:配合animate.css实现动画效果
- 课时6:JavaScript钩子
- 课时7:配合Velocity.js实现动画效果
- 课时8:transition-group列表过渡
- 课时9:做一个仿天猫商城轮播图效果的案例
- 课时10:使用TweenMax实现动画效果
- 课时11:实现一个加入购物车抛物线动画效果
- 第五章: Vue的Mixin混入
- 课时1:mixin混入的使用
- 课时2:选项合并
- 课时3:全局混入
- 第六章: Vue自定义指令
- 课时1:注册自定义指令
- 课时2:钩子函数和参数
- 课时3:函数简写
- 课时4:动态指令参数
- 课时5:对象字面量
- 第七章: Vue过滤器
- 课时1:全局过滤器与局部过滤器
- 课时2:过滤器参数
- 课时3:过滤器串联
- 第八章: VUE-CLI脚手架的安装
- 课时1:安装vue-cli
- 课时2:创建项目
- 课时3:项目结构
- 课时4:安装serve运行生产环境时使用
- 课时5:package.json的介绍
- 第九章: VUE-CLI脚手架的配置
- 课时1:.env配置用于区分生产环境和开发环境
- 课时2:多环境配置
- 课时3:vue.config.js的配置
- 第十章: Vue插件
- 课时1:插件的使用
- 课时2:开发toast插件
- 课时3:开发alert、confirm插件
- 课时4:开发仿天猫首页轮播图插件
- 第十一章: Vue全家桶之路由
- 课时1:路由的安装与配置
- 课时2:router-link组件的使用
- 课时3:动态路由匹配
- 课时4:编程式的导航
- 课时5:命名视图
- 课时6:重定向和别名
- 课时7:路由嵌套(主子路由)
- 课时8:beforeEach全局前置守卫
- 课时9:beforeEnter路由独享守卫
- 课时10:组件内的守卫beforeRouteEnter
- 课时11:组件内的守卫beforeRouteUpdate
- 课时12:组件内的守卫beforeRouteLeave
- 课时13:history模式
- 第十二章: Vue全家桶之Axios
- 课时1:postman的使用
- 课时2:Axios的基本用法
- 课时3:Axios请求配置
- 课时4:Axios创建实例
- 课时5:Axios拦截器
- 课时6:带进度条上传文件
- 课时7:解决跨域问题
- 课时8:封装axios工作中开发项目用
- 第十三章: Fetch服务端通信
- 课时1:Fetch的get和post请求
- 课时2:Fetch上传文件
- 课时3:封装fetch工作中开发项目用
- 第十四章: Vue全家桶之Vuex
- 课时1:Vuex的安装与配置
- 课时2:state
- 课时3:getter
- 课时4:mutation
- 课时5:action
- 课时6:module模块化和命名空间
- 课时7:使用Vuex做会员注册与登录功能
- 第十五章: Vue常用插件与异步队列
- 课时1:nextTick异步更新队列
- 课时2:Swiper滑动特效插件
- 课时3:better-scroll实现下拉刷新上拉加载
- 课时4:VUE-i18n多语言国际化
- 第十六章: Vue常用UI库
- 课时1:Element-ui开发pc端后台管理系统必备
- 课时2:移动端UI库之mint-ui
- 课时3:移动端UI库之cube-ui
- 课时4:移动端UI库之vant
- 第十七章: Vue项目架构搭建
- 课时1:搭建项目架构,开发项目用,工作无忧
- 课时2:赠送VUE后台管理系统架构模板,工作必备
- 第十八章: VUE企业级项目实战京东电商(异步数据流)
- 课时1:项目架构初始化,底部导航页面切换
- 课时2:首页静态布局
- 课时3:首页动态js效果
- 课时4:异步数据流对接首页数据
- 课时5:商品分类解决内容溢出滚动卡顿问题和beforeDestroy解除事件
- 课时6:商品分类数据对接深度理解异步回调函数
- 课时7:搜索组件开发实现历史记录和热门搜索
- 课时8:搜索页面js配合vuex实现动态效果
- 课时9:完成搜索页面实现数据对接
- 课时10:商品详情页面开发js实现抛物线动画效果进入购物车
- 课时11:对接商品详情页面数据
- 课时12:商品评价数据对接实现上拉加载数据
- 课时13:使用vuex开发购物车
- 课时14:会员登录
- 课时15:会员注册图文验证码的安全作用
- 课时16:个人中心
- 课时17:对接登录验证让订单确认页面更安全
- 课时18:收货地址管理
- 课时19:添加收货地址
- 课时20:修改收货地址
- 课时21:选择收货地址
- 课时22:下单成功页面
- 课时23:查看订单操作订单状态组件封装
- 课时24:订单详情页面
- 课时25:待评价订单列表
- 课时26:星级评价提交
- 课时27:修改个人资料给组件绑定事件
- 课时28:我的收货地址增、删、改、查
- 课时29:绑定手机号
- 课时30:修改密码
- 课时31:我的收藏
- 课时32:最终上线测试
- 第十九章: TypeScript教程
- 课时1:安装TypeScript
- 课时2:数据类型与推断
- 课时3:接口与联合类型
- 课时4:数组与元组
- 课时5:函数类型
- 课时6:类型断言
- 课时7:类型别名
- 课时8:枚举
- 课时9:类的修饰符
- 课时10:接口约束类
- 课时11:泛型
- 课时12:多个泛型参数的函数
- 课时13:泛型接口
- 课时14:泛型类
- 课时15:泛型约束
- 课时16:命名空间
- 第二十章: 初识VUE3
- 课时1:Vue3介绍和创建项目
- 课时2:Vue3项目结构
- 第二十一章: VUE3新特性Composition API
- 课时1:setup函数初体验
- 课时2:ref函数的使用
- 课时3:reactive函数的使用
- 课时4:Vue3的响应式原理
- 课时5:setup中的参数
- 课时6:toRefs函数的使用
- 课时7:computed计算属性
- 课时8:watch与watchEffect
- 课时9:Vue3的生命周期
- 课时10:获取DOM与nextTick
- 课时11:自定义hook
- 课时12:shallowReactive与shallowRef
- 课时13:readonly与shallowReadonly
- 课时14:toRaw与markRaw
- 课时15:toRef的特点与作用
- 课时16:customRef在实战中的使用
- 课时17:provide和inject组件通讯
- 课时18:响应式数据的判断
- 课时19:teleport传送api的使用
- 课时20:组件之间的双向绑定
- 课时21:在setup函数中实现路由跳转
- 课时22:在setup函数中使用Vuex
- 课时23:todoList案例
- 第二十二章: Vue3开发插件与第三方UI库
- 课时1:开发toast插件
- 课时2:开发confirm、alert插件
- 课时3:vant-ui库的使用
- 课时4:Element Plus UI库的使用
UNI-APP课程大纲
- 第一章:初识uni-app
- 课时1:uni-app的介绍
- 课时2:创建项目与运行项目
- 课时3:uni-app生命周期
- 课时4:尺寸单位、Flex布局与背景图片
- 第二章: pages.json和manifest.json的配置
- 课时1:globalStyle和pages
- 课时2:自定义导航栏注意事项
- 课时3:easycom“超级组件”
- 课时4:tabBar的配置
- 课时5:subPackages分包加载
- 课时6:manifest.json配置
- 第三章: uni-app路由
- 课时1:组件路由跳转
- 课时2:API路由跳转
- 课时3:接收参数与获取当前页栈
- 课时4:小程序跳转10层限制解决方案
- 课时5:解决tabBar不能传参的问题
- 课时6:自定义tabBar及封装tabBar组件
- 第四章: uni-app运行环境判断和平台判断
- 课时1:判断运行环境
- 课时2:判断平台
- 第五章: uni-app常用组件
- 课时1:view组件的使用
- 课时2:scroll-view组件的使用
- 课时3:解决scroll-view中内嵌input真机卡顿问题
- 课时4:swiper组件的使用
- 课时5:可拖动区域和可移动视图
- 课时6:text组件的使用
- 课时7:rich-text组件
- 课时8:button组件的使用
- 课时9:获取手机号
- 课时10:分享小程序
- 课时11:checkbox组件的使用
- 课时12:radio组件的使用
- 课时13:input组件的使用
- 课时14:picker组件之普通选择器
- 课时15:picker组件之多列选择器
- 课时16:picker组件之时间选择器
- 课时17:picker组件之日期选择器
- 课时18:picker组件之省市区选择器
- 课时19:simpleAddress三级省市区联动
- 课时20:switch组件的使用
- 课时21:textarea组件的使用
- 课时22:web-view浏览器组件
- 课时23:image组件的使用
- 课时24:audio组件的使用
- 课时25:uni.createInnerAudioContext代替audio
- 课时26:video组件的使用
- 第六章: uni-app常用api
- 课时1:request发起请求
- 课时2:Promise方式请求数据
- 课时3:uploadFile文件上传
- 课时4:批量上传文件
- 课时5:数据缓存
- 课时6:getLocation获取位置
- 课时7:配合map组件定位我的位置显示到地图上
- 课时8:微信小程序获取地址详情
- 课时9:获取系统信息,解决iPhoneX“刘海”兼容性
- 课时10:toast和loading提示框
- 课时11:模态弹窗alert、confirm
- 课时12:操作菜单
- 课时13:动态设置导航条
- 课时14:动态设置tabBar
- 课时15:录音管理
- 课时16:视频组件控制
- 课时17:网络状态
- 课时18:剪贴板
- 课时19:动画
- 课时20:下拉刷新
- 课时21:微信授权登录
- 课时22:微信支付
- 课时23:获取节点信息
- 课时24:真机调试
- 第七章: 仿美团点餐小程序客户端开发
- 课时1:首页布局
- 课时2:异步数据流对接配合地图定位显示附近的商铺
- 课时3:实现下拉刷新
- 课时4:上拉加载数据
- 课时5:最近搜索
- 课时6:热门搜索
- 课时7:菜品搜索页面
- 课时8:点餐页面的开发
- 课时9:菜品展示组件的开发
- 课时10:菜品详情组件
- 课时11:套餐页面
- 课时12:商家信息组件的开发
- 课时13:查看商家位置
- 课时14:微信授权实现一站式登录
- 课时15:获取用户手机号进行绑定
- 课时16:会员token认证
- 课时17:将菜品存放到购物车
- 课时18:开发购物车组件
- 课时19:提交订单页面
- 课时20:实现微信支付
- 课时21:支付成功页面
- 课时22:个人中心页面
- 课时23:已付款订单页面
- 课时24:订单详情页面
- 课时25:申请退款组件
- 课时26:查看已退款的订单
- 课时27:修改个人资料页面的开发
- 课时28:绑定并验证手机号
- 课时29:发布小程序
扫下面二维码欣赏点餐小程序案例演示

如果无法扫描二维码,可以在微信搜索“好运买点餐”找到小程序进行预览

如果无法扫描二维码,可以在微信搜索“好运买点餐”找到小程序进行预览
精品好课