前端必问面试题汇总附音频解析
日期:2018-11-09
来源:程序思维浏览:28940次
现在前端很火,技术核心是html5+ccs3+javascript,但是框架很多技术更新很快那么面试时问的问题层次不齐,我总结了一些面试时必问问题和参考答案供大家学习。
第一题:vuex的存储流程
音频解析:
State
(1)Vuex就是一个仓库,仓库里面放了很多对象。其中state就是数据源存放地,对应于与一般Vue对象里面的data。
(2)state里面存放的数据是响应式的,Vue组件从store中读取数据,若是store中的数据发生改变,依赖这个数据的组件也会发生更新。
mutations:用于同步操作比如会员登录的信息,购物车里的商品等等。
Actions:用于异步操作比如将数据用ajax存放到数据库。
Getters
(1)getters 可以对State进行计算操作,它就是Store的计算属性。
(2)虽然在组件内也可以做计算属性,但是getters 可以在多组件之间复用。
(3)如果一个状态只在一个组件内使用,是可以不用getters。
第二题:父传子、子传父、兄弟传值与vuex的区别
音频解析:
父传子:
父组件传过来的值子组件要用props接收。
子传父:
vue2.0中可以使用$emit来向父组件派发事件,父组件中用$on来监听自定义的事件。
第三题:双向绑定的原理
音频解析:
vue实现双向数据绑定的原理就是利用了 Object.defineProperty() 这个方法重新定义了对象获取属性值(get)和设置属性值(set)的操作来实现的。
在MDN上对该方法的说明是:Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
它接收三个参数,要操作的对象,要定义或修改的对象属性名,属性描述符。重点就是最后的属性描述符。
属性描述符是一个对象,主要有两种形式:数据描述符和存取描述符。这两种对象只能选择一种使用,不能混合两种描述符的属性同时使用。上面说的get和set就是属于存取描述符对象的属性。
第四题:created与mounted的区别
音频解析:
看实际情况,一般在 created(或beforeRouter) 里面就可以,如果涉及到需要页面加载完成之后的话就用 mounted。
在created的时候,视图中的html并没有渲染出来,所以此时如果直接去操作html的dom节点,一定找不到相关的元素。
而在mounted中,由于此时html已经渲染出来了,所以可以直接操作dom节点,(此时document.getelementById 即可生效了)
第五题:websocket原理
音频解析:
websocket处于应用层,也是基于TCP实现的。websocket与http同样建立于tcp传输协议之上,通过tcp传输层进行数据传输。
websocket是长连接,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟,但仍然还是无状态的。
WebSocket设计上天生为HTTP增强通信,将会在即时IM通讯,游戏等领域会得到更广泛的利用。
如何说:websocket和http一样是基于tcp传输的,websocket是一个长连接,可以在一个tcp连接上传输多个http请求,所以咱们在做IM通讯的时候不必担心自动断开,只有页面关闭时才能断开或是咱们使用close()方法强行断开。
第六题:说一下promise的理解
音频解析:
promise是es6的一种异步请求构造函数,接收一个参数,是函数,并传入两个参数resolve,reject(可以见到的理解成功后和失败后的回调函数),在我们封装好函数的最后,会return出promise对象,promise对象的原型上有then、catch等方法,then方法中我们协议拿到我们在调用resolve时可以传递的参数并形成promise链,调用reject时,promise链就被破坏了,reject之后的promise都不会再执行,而是直接调用.catch方法;Promise的优势在于,可以在then方法中继续写promise对象并返回,然后继续调用then来进行回调操作。
promise解决回调地域,解决了异步数据执行顺序,比如我们用的axios,就是用promise封装了ajax,那么现在的ajax2也就是fetch用的也是promise。
第七题:VUE路由传参
音频解析:
This.$router.push({path:’/goods’,query:{id}})
This.$route.query.id
This.$router.push({path:’/goods’,params:{id}})
This.$route.params.id
第八题:axios与jq的ajax和vue-resource的区别
音频解析:
Vue-resource
体积小;支持主流浏览器(不支持ie9-);支持promiseAPI和URL templates;支持拦截器。
Axios
在浏览器中发送 XMLHttpRequests 请求
在 node.js 中发送 http请求
支持 Promise API
拦截请求和响应
转换请求和响应数据
取消请求
自动转换 JSON 数据
客户端支持保护安全免受 CSRF/XSRF 攻击
组件的优势
提高开发效率
方便重复使用
简化调试步骤
提升整个项目的可维护性
便于协同开发
如:导航、列表、弹窗、下拉菜单等
第九题:VUE的生命周期
音频解析:
beforeCreate 初始化之前
created 初始化完成
beforeMount 挂载之前
mounted 挂载完成之后
beforeUpdate 数据更新之前
updated 数据更新之后
beforeDestroy 解除绑定之前
destroyed 解除绑定之后
activated keep-alive组件激活时调用。该钩子在服务器端渲染期间不被调用。用于性能优化缓存dom和数据。
deactivated keep-alive组件停用时调用。该钩子在服务端渲染期间不被调用。
适应场景:
beforecreate : 可以在这加个loading事件,在加载实例时触发
created : 初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用
mounted : 挂载元素,获取到DOM节点
updated : 如果对数据统一处理,在这里写上相应函数
beforeDestroy : 可以做一个确认停止事件的确认框
nextTick : 更新数据后立即操作dom
第十题:v-if与v-show的区别
音频解析:
使用了v-if的时候,如果值为false,那么页面将不会有这个html标签生成。
v-show则是不管值为true还是false,html元素都会存在,只是CSS中的display显示或隐藏
v-if 在切换时有更高的性能开销,而 v-show 在初始渲染时有更高的性能开销。
因此,如果需要频繁切换,推荐使用 v-show,如果条件在运行时改变的可能性较少,推荐使用 v-if。
第十一题:vue的hash和history的区别
音频解析:
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
const router = new VueRouter({
mode: 'history',
routes: [...]
})
当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!
不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面
第十二题:vue的优缺点
音频解析:
Vue和React不同点:
Vue:
1.模版和渲染函数的弹性选择
2.简单的语法及项目创建
3.更快的选软速度和更小的体积
2)React: 1.更适用于大型应用和更好的可测试性
2.同时适用web端和原生App
3.更大的生态圈带来更多的支持和工具
Vue和React相同点:
1.利用虚拟DOM实现快速渲染
2.轻量级
3.响应式组件
4.服务器端渲染
5易于集成路由工具,打包工具以及状态管理工具
优秀的支持和社区
第十三题:Vue.js与其他框架的区别?
1.与angularjs的区别
相同点:
都支持指令:内置指令和自定义指令。
都支持过滤器:内置过滤器和自定义过滤器。
都支持双向数据绑定。
都不支持低端浏览器。
不同点:
(1).AngularJS的学习成本高,比如增加了Dependency Injection特性,而Vue.js本身提供的API都比较简单、直观。
(2).在性能上,AngularJS依赖对数据做脏检查,所以Watcher越多越慢。
Vue.js使用基于依赖追踪的观察并且使用异步队列更新。所有的数据都是独立触发的。
对于庞大的应用来说,这个优化差异还是比较明显的。
2.与React的区别
相同点:
react采用特殊的JSX语法,Vue.js在组件开发中也推崇编写.vue特殊文件格式,对文件内容都有一些约定,两者都需要编译后使用。
中心思想相同:一切都是组件,组件实例之间可以嵌套。
都提供合理的钩子函数,可以让开发者定制化地去处理需求。
都不内置列数AJAX,Route等功能到核心包,而是以插件的方式加载。
在组件开发中都支持mixins的特性。
不同点:
React依赖Virtual DOM,而Vue.js使用的是DOM模板。React采用的Virtual DOM会对渲染出来的结果做脏检查。
Vue.js在模板中提供了指令,过滤器等,可以非常方便,快捷地操作DOM。
四.应用场景:
针对具有复杂交互逻辑的前端应用;
它可以提供基础的架构抽象;
可以通过AJAX数据持久化,保证前端用户体验
好处:
当前端和数据做一些操作的时候,可以通过AJAX请求对后端做数据持久化,不需要刷新整个页面,只需要改动DOM里需要改动的那部分数据。特别是移动端应用场景,刷新页面太昂贵,会重新加载很多资源,虽然有些会被缓存,但是页面的DOM,JS,CSS都会被页面重新解析一遍,因此移动端页面通常会做出SPA单页应用。
Vue.js的特点:MVVM框架、数据驱动、组件化、轻量、简洁、高效、快速、模块友好。
第十四题:slot插槽的使用
音频解析:
答:就是将父组件的内容放到子组件指定的位置叫做内容分发。
比如:父组件:
父组件app.vue
<template>
<div id="app">
<test-slot>
<span>我是父组件里的文字,但是我要被放到子组件里</span>
</test-slot>
</div>
</template>
<script>
import testSlot from './components/testSlot'
export default {
data(){
return {
}
},
components:{
testSlot
}
}
</script>
<style>
</style>
子组件testSlot.vue
<template>
<div>
<h3>test-slot</h3>
//父组件里的span会替换掉slot所以这里的123是看不见的
//如果父组件在使用子组件testSlot的时候不在里面加内容则这里的slot会显示出来
<slot>123</slot>
</div>
</template>
<script>
export default {
data(){
return {
}
}
}
</script>
<style>
</style>
第十五题:vue中nextTick的使用
音频解析:
答:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
你在Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中。原因是什么呢,原因是在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将DOM操作的js代码放进Vue.nextTick()的回调函数中。与之对应的就是mounted钩子函数,因为该钩子函数执行时所有的DOM挂载已完成。使用时机:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子函数,此时页面并未全部渲染。在某个动作有可能改变DOM元素结构的时候,对DOM一系列的js操作都要放进Vue.nextTick()的回调函数中。
第十六题:vue的性能优化
音频解析:
答:
1、使用Keep-alive增加dom缓存和数据缓存。
2、使用路由懒加载
3、用webpack的页面分割,让一个很大的js按照页面的数量分割成好几个小的js做到按需加载。
第十七题:svn和git区别
答:GIT是分布式的,而SVN是集中式的
GIT把内容按元数据方式存储,而SVN是按文件:因为git目录是处于个人机器上的一个克隆版的版本库,它拥有中心版本库上所有的东西,例如标签,分支,版本记录等。
GIT分支和SVN的分支不同:svn会发生分支遗漏的情况,而git可以同一个工作目录下快速的在几个分支间切换,很容易发现未被合并的分支,简单而快捷的合并这些文件。
GIT没有一个全局的版本号,而SVN有
GIT的内容完整性要优于SVN:GIT的内容存储使用的是SHA-1哈希算法。这能确保代码内容的完整性,确保在遇到磁盘故障和网络问题时降低对版本库的破坏
git命令
Git config --global user.name 全局配置用户名
Git config --global user.email 全局配置邮箱账户
Git version 查看当前版本信息
Git int 初始化,建立与托管平台的联系
Git status 查看当前状态
Git add 添加所有的文件
Git commit -m 提交文件 t后面写的是对此次操作的一个说明或者注释
Git push 将代码推送到服务器端
Git pull 将代码从服务器端拉取到本地
Git diff 查看版本之间的冲突
Git branch 查看分之
Git branch 分支名 创建分之
Git branch -d 分支名 删除分之
Git checjout 分支名 切换到指定的分之
Git merge 分之名 将其他的分支上的内容合并到所在的分支上面
第十八题:你是如何解决跨域的?
音频解析:
答:
1、ajax跨域通常都是服务端解决:比如php header("Access-Control-Allow-Origin: *");
2、用fetch获取接口数据可以用CORS解决。
3、jsonp。jsonp的原理是:就是利用<script>标签的src没有跨域限制,来达到与第三方通讯的目的。
4、配置webpack的代理。
第十九题:你用vue封装过的组件吗?
音频解析:
答:封装过:alert、toast、模态框、上拉加载数据等。还有一些页面的组件比如,公共头 。
第二十题:面向对象的继承有哪些?
音频解析:
答:call、apply、bind。
第二十一题:call、apply、bind区别?
音频解析:
答:call只能一个一个的传入参数。apply参数可以传数组。bind方法,他是直接改变这个函数的this指向并且返回一个新的函数,之后再次调用这个函数的时候this都是指向bind绑定的第一个参数。bind传参方式跟call方法一致。call、apply、bind具体使用
。
第二十二题:数组的合并?
答:用concat或是三个点扩展运算符。
第二十三题:字符串翻转?
答:先用split将字符串分割成数组,再用reverse()进行翻转
第二十四题:对象合并(浅拷贝)
答:用es6的Object.assign({},{})进行对象合并,如果是数组可以用es6的Array.from,或是es6的扩展运算符...arr,如果使用es5需要用循环来做浅拷贝,如果是深拷贝需要用递归的形式来实现。
第二十五题:原型和原型链?
答:每一个对象都有__proto__即原型。
原型链:由于__proto__是任何对象都有的属性,所以会形成一条__proto__连起来的链条,递归访问__proto__最终到头,并且值是null.
第二十六题:var于let区别
var:存在变量升级,没有作用域
let:有作用域,不支持变量升级。
第二十七题:const里面的值可变吗?
如果是定义基本类型那么这个值是不可变的比如:const name=“张三”,const age=20。定义的是引用类型那么这个值是可以改变的。比如const arr=[0,1,2];arr.push(3)。但是重新赋值是不行的比如:const arr=[0,1,2];arr=[3,4]。
第二十八题:扩展运算符...的使用
1、数组合并。2复制数组。3.结构赋值。
第二十九题:元素居中
css 居中
方法1:table-cell
html结构:
<div class="box box1">
<span>垂直居中</span>
</div>
css:
.box1{
display: table-cell;
vertical-align: middle;
text-align: center;
}
方法2:display:flex
.box2{
display: flex;
justify-content:center;
align-items:Center;
}
方法3:绝对定位和负边距
.box3{position:relative;}
.box3 span{
position: absolute;
width:100px;
height: 50px;
top:50%;
left:50%;
margin-left:-50px;
margin-top:-25px;
text-align: center;
}
方法4:绝对定位和0
.box4 span{
width: 50%;
height: 50%;
background: #000;
overflow: auto;
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
这种方法跟上面的有些类似,但是这里是通过margin:auto和top,left,right,bottom都设置为0实现居中,很神奇吧。
不过这里得确定内部元素的高度,可以用百分比,比较适合移动端。
方法5:translate
.box6 span{
position: absolute;
top:50%;
left:50%;
width:100%;
transform:translate(-50%,-50%);
text-align: center;
}
这实际上是方法3的变形,移位是通过translate来实现的。
方法6:display:inline-block
.box7{
text-align:center;
font-size:0;
}
.box7 span{
vertical-align:middle;
display:inline-block;
font-size:16px;
}
.box7:after{
content:'';
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}
这种方法确实巧妙...通过:after来占位。
方法7:display:flex和margin:auto
.box8{
display: flex;
text-align: center;
}
.box8 span{margin: auto;}
方法8:display:-webkit-box
.box9{
display: -webkit-box;
-webkit-box-pack:center;
-webkit-box-align:center;
-webkit-box-orient: vertical;
text-align: center
}
第三十题:vue路由的钩子函数(导航守卫)
1、 beforeEach:每次每一个路由改变的时候都得执行一遍。一般用来做会员权限(是否登录可以访问页面)
2、 afterEach:你也可以注册全局后置钩子,然而和守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身
3、 beforeRouteEnter:在渲染该组件的对应路由被 confirm 前调用。不!能!获取组件实例 `this`。因为当守卫执行前,组件实例还没被创建。
4、 beforeRouteUpdate:在当前路由改变,但是该组件被复用时调用。举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。可以访问组件实例 `this`。
5、 beforeRouteLeave:导航离开该组件的对应路由时调用,可以访问组件实例 `this`。
第三十一题:Vue的性能优化
1、 路由懒加载。
2、 使用webpack的require.ensure进行页面切割build之后会按照页面生成相应的js文件做到按需加载。
3、 使用keep-alive做页面缓存,多次访问相同的页面不会重新渲染数据和获取dom,如果想多次获取数据比如动态路获取数据需要传参展示不同的数据,那么需要使用钩子函数activated来解决缓存问题。
4、在做v-for加一个:key这样就触发了diff算法,支持了虚拟dom。
第三十二题:从用户输入网址到页面渲染完执行了什么?
1.浏览器查找域名的IP地址。
2. 浏览器给web服务器发送一个HTTP请求
3. 网站服务的永久重定向响应
4. 浏览器跟踪重定向地址 现在,浏览器知道了要访问的正确地址,所以它会发送另一个获取请求。
5. 服务器“处理”请求,服务器接收到获取请求,然后处理并返回一个响应。
6. 服务器发回一个HTML响应
7. 浏览器开始显示HTML
8. 浏览器发送请求,以获取嵌入在HTML中的对象。在浏览器显示HTML时,它会注意到需要获取其他地址内容的标签。这时,浏览器会发送一个获取请求来重新获得这些文件。这些文件就包括CSS/JS/图片等资源,这些资源的地址都要经历一个和HTML读取类似的过程。所以浏览器会在DNS中查找这些域名,发送请求,重定向等;
第三十三题:js的执行机制?
1、 JS是单线程语言
2、 JS的Event Loop是JS的执行机制
Event loop:
(1)、首先判断JS是同步还是异步,同步就进入主进程,异步就进入event table
(2)、异步任务在event table中注册函数,当满足触发条件后,被推入event queue
(3)、同步任务进入主线程后一直执行,直到主线程空闲时,才会去event queue中查看是否有可执行的异步任务,如果有就推入主进程中
以上三步循环执行,这就是event loop
第三十四题:localstorage、sessionstorage和cookies的区别?
答:
localstorage
生命周期:除非数据被清除,否则一直存在。
存放大小:5M
与服务器通信:数据不是由每个服务器请求传递的,而是只有在请求时使用数据,不参与和服务器的通信
易用性:可以用源生接口,也可再次封装来对Object和Array有更好的支持
sessionstorage
生命周期:页面会话期间可用。
存放大小:5M
与服务器通信:数据不是由每个服务器请求传递的,而是只有在请求时使用数据,不参与和服务器的通信。
易用性:可以用源生接口,也可再次封装来对Object和Array有更好的支持。
cookies
生命周期:生成时就会被指定一个maxAge值,这就是cookie的生存周期,在这个周期内cookie有效,默认关闭浏览器失效。
存放大小:4K左右(因为每次http请求都会携带cookie)。
与服务器通信:由对服务器的请求来传递,每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题。
易用性:cookie需要自己封装setCookie,getCookie。
共同点:都是保存在浏览器端,和服务器端的session机制不同。
第三十五题:微信支付流程
答:
1、订购完成后会生成一个订单编号,我用ajax将订单编号传递给后台的微信支付统一下单接口。
2、后台人员使用微信支付统一下单接口将公众号id(appId)、时间戳(timeStamp)、随机字符串(nonceStr)、订单详情扩展字符串(package)、签名(paySign)传递给我。
3、我用ajax接收传过来的参数,调用微信h5API接口,完成微信支付。
第三十六题:什么是作用域?
作用域就是可访问变量,对象,函数的集合。比如咱们在做程序的时候每个函数都有大括号,每个大括号都是一个作用域,比如函数里面有一个变量,那么这个变量就是属于这个函数的,函数外部是不能访问的。如果强制访问会报错。
第三十七题:VUE、react、angular的区别
答:vue:是目前最流行、最有前途的前端框架之一,模板式开发效率高,速度快,生态圈强大,app方面有阿里的weex配合,微信小程序可以使用mpvue配合,扩展性强、兼容性好,新版本可向下兼容,从商业角度来看,比较好招人,开发速度快节约成本。缺点:由于是模板式开发报错不是很清晰,调试起来有些繁琐。
react:公认最强的前端框架,不过以后会不会被vue超过可能只是时间的问题,模块式开发,报错信息清晰,好调试,就这一个特点就可用于大型项目。生态圈强大:开发app有react native,开发VR有React VR。目前银行系统大部分都采用react-dva。有强大的后台facebook支持,从商业角度来看,不太好招人,工资高。
angular:最早的前端框架,由于版本更新太快,而且每个版本不能很好的兼容,现在市场使用率很低,大部分angular都在重新开放并使用vue或react,typeScript是他的一大特点适合大型项目的开发,但是增加了学习成本,不太好招人。
第三十八题:箭头函数
1.es5的function函数在运行时绑定到this函数,箭头函数在定义时初始化绑定this。
2.由于this已经被绑定在词法层面,通过call()或apply()方法调用函数只是传入参数,对此没有影响。
3.箭头函数不绑定arguments,解决办法使用扩展运算符。
4.箭头函数不能用作构造函数,和 new 一起用就会抛出错误
5.箭头函数没有原型属性。
更多关于箭头函数与普通函数的区别
第三十九题:解构赋值
我们经常定义许多对象和数组,然后有组织地从中提取相关的信息片段。在ES6中添加了可以简化这种任务的新特性:解构。解构是一种打破数据结构,将其拆分为更小部分的过程。
在ES5中
let options = {
repeat: true,
save: false
};
// 从对象中提取数据
let repeat = options.repeat,
save = options.save;
用ES6结构的方式:
let options = {
repeat: true,
save: false
};
let {repeat,save}=options
console.log(repeat) //true
console.log(save) //false
第四十题:扩展运算符
功能是把数组或类数组对象展开成一系列用逗号隔开的值,用于数组的合并和拷贝,也可以解决箭头函数没有arguments的问题。
第四十一题:vue如何解决刷新或者加载出现闪烁(显示变量)
用v-cloak解决。具体解决方法:
<div class="#app">
<p>{{value.name}}</p>
</div>
在加载的时候会看到
{{value.name}}
在页面出现,过了几秒之后才会渲染数据,在vue中有个指令可以解决这个问题,v-cloak
那么,v-cloak要放在什么位置呢,是不是每个需要渲染数据的标签都要添加这个指令,经过试验发现,v-cloak并不需要添加到每个标签,只要在el挂载的标签上添加就可以,
<div class="#app" v-cloak>
<p>{{value.name}}</p>
</div>
而且,在css里面要添加
[v-cloak] {
display: none;
}
这样就可以防止页面闪烁了。
但是有的时候会不起作用,可能的原因有二:
1、v-cloak的display属性被层级更高的给覆盖掉了,所以要提高层级
[v-cloak] {
display: none !important;
}
2、样式放在了@import引入的css文件中
v-cloak的这个样式放在@import 引入的css文件中不起作用,可以放在link引入的css文件里或者内联样式中
第四十二题:语义化标签的好处
点击查看语义化标签的好处
第四十三题:git常用命令
音频解析:
进入到本地项目目录
下载:git clone git@118.190.206.71:/var/git/xsyg
上传:
1、(先进入项目文件夹)通过命令 git init 把这个目录变成git可以管理的仓库
git init
2、把文件添加到版本库中,使用命令 git add .添加到暂存区里面去,不要忘记后面的小数点“.”,意为添加文件夹下的所有文件
git add .
git add 的几种参数区别
git add -A 保存所有的修改 git add . 保存新的添加和修改,但是不包括删除 git add -u 保存修改和删除,但是不包括新建文件。
自定义添加多个文件: git add file_1 file_2 file_3
3、用命令 git commit告诉Git,把文件提交到仓库。引号内为提交说明
git commit -m 'first commit'
4、关联到远程库
git remote add origin 你的远程库地址
如:
git remote add origin git@118.190.206.71:/var/git/xsyg
5、获取远程库与本地同步合并(如果远程库不为空必须做这一步,否则后面的提交会失败)
git pull --rebase origin master
6、把本地库的内容推送到远程,使用 git push命令,实际上是把当前分支master推送到远程。执行此命令后会要求输入用户名、密码,验证通过后即开始上传。
git push -u origin master
*、状态查询命令
git status
git删除远程分支文件
把不需要版本控制的文件提交到远程分支上后,需要删除远程分支上的文件,用以下操作即可:
git rm -r –cached dirname //删除远程文件夹,但保留本地文件夹 dirname换成.代码删除所有文件
git commit -m ‘say something’ //提交操作,并添加描述
git push origin master //推送
当我们需要删除暂存区或分支上的文件, 同时工作区也不需要这个文件了, 可以使用
git rm file_path //file_path换成.代码删除所有文件
当我们需要删除暂存区或分支上的文件, 但本地又需要使用, 只是不希望这个文件被版本控制, 可以使用
git rm –cached file_path //file_path换成.代码删除所有文件
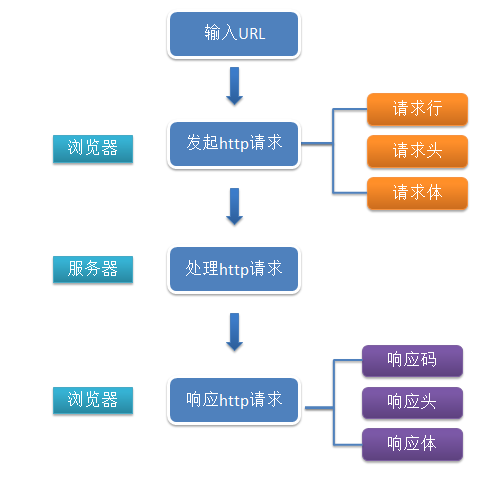
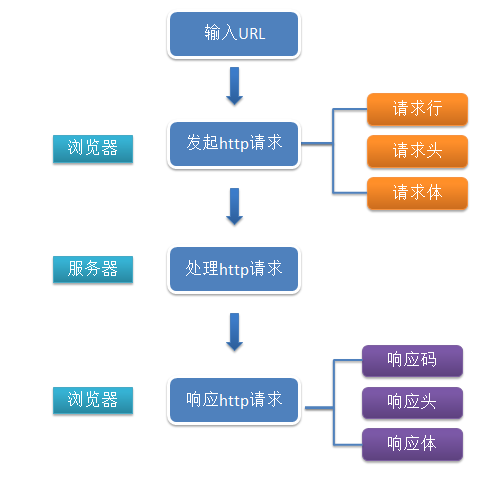
第四十四题:说说http协议
http(Hypertext transfer protocol)是超文本传输协议,通过浏览器和服务器进行数据交互,进行超文本(html)(文本、图片、视频等)传输。常用的方法有get、post,web就是通过浏览器基于http协议进行传输,我们前端编写的网站页面通过浏览器将内容展示给用户,那么这个传输的协议就是http协议。

第四十五题:vue里面的data必须是一个函数吗?为什么?
data必须是一个函数,如果data是一个对象每个组件的data都是引用类型,一个数据改变了其他也改变了;data是一个函数时,每个组件实例都有自己的作用域,每个实例相互独立,不会相互影响。
第四十六题:单页面(spa)与多页面(MPA)的区别
点击查看单页面(spa)与多页面(MPA)的区别
第四十七题:pc端和移动端兼容问题如何解决
第四十八题:购物车开发流程
第四十九题:会员登录注册流程
第五十题:DOM加载顺序
1.解析HTML结构。
2.加载外部脚本和样式表文件。
3.解析并执行脚本代码。
4.构造HTML DOM模型。
5.加载图片等外部文件。
6.页面加载完毕。
第五十一题:html5新增标签
1、语义化标签比如:artice、nav、header、footer等、video、audio、canvas、websocket等。
第五十二题:iphoneX如何适配的
1、<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">
设置viewport-fit为cover
2、当我们设置viewport-fit:cover时:设置如下
body {
padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px
padding-left: constant(safe-area-inset-left); //如果未竖屏时为0
padding-right: constant(safe-area-inset-right); //如果未竖屏时为0
padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px
}
详细说明:H5页面解决iPhoneX适配刘海问题
第五十三题:es6新增特性
1、扩展运算符(...):数组合并、对象合并。
2、promise:解决回调地域,异步操作同步执行。
3、Object.assign:对象合并实现浅拷贝
4、set:数组去重
5、解构赋值
6、let,const
7、箭头函数
8、模块化import和export
第五十四题:v-if true和false变换,生命周期会重新渲染
初始渲染
初始值为 false 组件不会渲染,生命周期钩子不会执行,v-if 的渲染是惰性的。
初始值为 true 时,组件会进行渲染,并依次执行 beforeCreate,created,beforeMount,mounted 钩子。
切换
false => true
依次执行 beforeCreate,created,beforeMount,mounted 钩子。
true => false
依次执行 beforeDestroy,destroyed 钩子。
v-show
渲染
无论初始状态,组件都会渲染,依次执行created,beforeMount,mounted 钩子,v-show 的渲染是非惰性的。
切换
对生命周期钩子无影响,切换时组件始终保持在 mounted 钩子。
第五十五题:说一下常用的服务器状态码
答:服务器状态码详解(注:背标红的即可)
第五十六题:vue修饰符还有哪些?
答:查看vue修饰符
------------------------------------------------------------------------------------------------------------------------------------------------------
点击进入Javascript相关面试题
点击进入React高频面试题,值得珍藏!
第一题:vuex的存储流程
音频解析:
State
(1)Vuex就是一个仓库,仓库里面放了很多对象。其中state就是数据源存放地,对应于与一般Vue对象里面的data。
(2)state里面存放的数据是响应式的,Vue组件从store中读取数据,若是store中的数据发生改变,依赖这个数据的组件也会发生更新。
mutations:用于同步操作比如会员登录的信息,购物车里的商品等等。
Actions:用于异步操作比如将数据用ajax存放到数据库。
Getters
(1)getters 可以对State进行计算操作,它就是Store的计算属性。
(2)虽然在组件内也可以做计算属性,但是getters 可以在多组件之间复用。
(3)如果一个状态只在一个组件内使用,是可以不用getters。
第二题:父传子、子传父、兄弟传值与vuex的区别
音频解析:
父传子:
父组件传过来的值子组件要用props接收。
子传父:
vue2.0中可以使用$emit来向父组件派发事件,父组件中用$on来监听自定义的事件。
第三题:双向绑定的原理
音频解析:
vue实现双向数据绑定的原理就是利用了 Object.defineProperty() 这个方法重新定义了对象获取属性值(get)和设置属性值(set)的操作来实现的。
在MDN上对该方法的说明是:Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
它接收三个参数,要操作的对象,要定义或修改的对象属性名,属性描述符。重点就是最后的属性描述符。
属性描述符是一个对象,主要有两种形式:数据描述符和存取描述符。这两种对象只能选择一种使用,不能混合两种描述符的属性同时使用。上面说的get和set就是属于存取描述符对象的属性。
第四题:created与mounted的区别
音频解析:
看实际情况,一般在 created(或beforeRouter) 里面就可以,如果涉及到需要页面加载完成之后的话就用 mounted。
在created的时候,视图中的html并没有渲染出来,所以此时如果直接去操作html的dom节点,一定找不到相关的元素。
而在mounted中,由于此时html已经渲染出来了,所以可以直接操作dom节点,(此时document.getelementById 即可生效了)
第五题:websocket原理
音频解析:
websocket处于应用层,也是基于TCP实现的。websocket与http同样建立于tcp传输协议之上,通过tcp传输层进行数据传输。
websocket是长连接,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟,但仍然还是无状态的。
WebSocket设计上天生为HTTP增强通信,将会在即时IM通讯,游戏等领域会得到更广泛的利用。
如何说:websocket和http一样是基于tcp传输的,websocket是一个长连接,可以在一个tcp连接上传输多个http请求,所以咱们在做IM通讯的时候不必担心自动断开,只有页面关闭时才能断开或是咱们使用close()方法强行断开。
第六题:说一下promise的理解
音频解析:
promise是es6的一种异步请求构造函数,接收一个参数,是函数,并传入两个参数resolve,reject(可以见到的理解成功后和失败后的回调函数),在我们封装好函数的最后,会return出promise对象,promise对象的原型上有then、catch等方法,then方法中我们协议拿到我们在调用resolve时可以传递的参数并形成promise链,调用reject时,promise链就被破坏了,reject之后的promise都不会再执行,而是直接调用.catch方法;Promise的优势在于,可以在then方法中继续写promise对象并返回,然后继续调用then来进行回调操作。
promise解决回调地域,解决了异步数据执行顺序,比如我们用的axios,就是用promise封装了ajax,那么现在的ajax2也就是fetch用的也是promise。
第七题:VUE路由传参
音频解析:
This.$router.push({path:’/goods’,query:{id}})
This.$route.query.id
This.$router.push({path:’/goods’,params:{id}})
This.$route.params.id
第八题:axios与jq的ajax和vue-resource的区别
音频解析:
Vue-resource
体积小;支持主流浏览器(不支持ie9-);支持promiseAPI和URL templates;支持拦截器。
Axios
在浏览器中发送 XMLHttpRequests 请求
在 node.js 中发送 http请求
支持 Promise API
拦截请求和响应
转换请求和响应数据
取消请求
自动转换 JSON 数据
客户端支持保护安全免受 CSRF/XSRF 攻击
组件的优势
提高开发效率
方便重复使用
简化调试步骤
提升整个项目的可维护性
便于协同开发
如:导航、列表、弹窗、下拉菜单等
第九题:VUE的生命周期
音频解析:
beforeCreate 初始化之前
created 初始化完成
beforeMount 挂载之前
mounted 挂载完成之后
beforeUpdate 数据更新之前
updated 数据更新之后
beforeDestroy 解除绑定之前
destroyed 解除绑定之后
activated keep-alive组件激活时调用。该钩子在服务器端渲染期间不被调用。用于性能优化缓存dom和数据。
deactivated keep-alive组件停用时调用。该钩子在服务端渲染期间不被调用。
适应场景:
beforecreate : 可以在这加个loading事件,在加载实例时触发
created : 初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用
mounted : 挂载元素,获取到DOM节点
updated : 如果对数据统一处理,在这里写上相应函数
beforeDestroy : 可以做一个确认停止事件的确认框
nextTick : 更新数据后立即操作dom
第十题:v-if与v-show的区别
音频解析:
使用了v-if的时候,如果值为false,那么页面将不会有这个html标签生成。
v-show则是不管值为true还是false,html元素都会存在,只是CSS中的display显示或隐藏
v-if 在切换时有更高的性能开销,而 v-show 在初始渲染时有更高的性能开销。
因此,如果需要频繁切换,推荐使用 v-show,如果条件在运行时改变的可能性较少,推荐使用 v-if。
第十一题:vue的hash和history的区别
音频解析:
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
const router = new VueRouter({
mode: 'history',
routes: [...]
})
当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!
不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面
第十二题:vue的优缺点
音频解析:
Vue和React不同点:
Vue:
1.模版和渲染函数的弹性选择
2.简单的语法及项目创建
3.更快的选软速度和更小的体积
2)React: 1.更适用于大型应用和更好的可测试性
2.同时适用web端和原生App
3.更大的生态圈带来更多的支持和工具
Vue和React相同点:
1.利用虚拟DOM实现快速渲染
2.轻量级
3.响应式组件
4.服务器端渲染
5易于集成路由工具,打包工具以及状态管理工具
优秀的支持和社区
第十三题:Vue.js与其他框架的区别?
1.与angularjs的区别
相同点:
都支持指令:内置指令和自定义指令。
都支持过滤器:内置过滤器和自定义过滤器。
都支持双向数据绑定。
都不支持低端浏览器。
不同点:
(1).AngularJS的学习成本高,比如增加了Dependency Injection特性,而Vue.js本身提供的API都比较简单、直观。
(2).在性能上,AngularJS依赖对数据做脏检查,所以Watcher越多越慢。
Vue.js使用基于依赖追踪的观察并且使用异步队列更新。所有的数据都是独立触发的。
对于庞大的应用来说,这个优化差异还是比较明显的。
2.与React的区别
相同点:
react采用特殊的JSX语法,Vue.js在组件开发中也推崇编写.vue特殊文件格式,对文件内容都有一些约定,两者都需要编译后使用。
中心思想相同:一切都是组件,组件实例之间可以嵌套。
都提供合理的钩子函数,可以让开发者定制化地去处理需求。
都不内置列数AJAX,Route等功能到核心包,而是以插件的方式加载。
在组件开发中都支持mixins的特性。
不同点:
React依赖Virtual DOM,而Vue.js使用的是DOM模板。React采用的Virtual DOM会对渲染出来的结果做脏检查。
Vue.js在模板中提供了指令,过滤器等,可以非常方便,快捷地操作DOM。
四.应用场景:
针对具有复杂交互逻辑的前端应用;
它可以提供基础的架构抽象;
可以通过AJAX数据持久化,保证前端用户体验
好处:
当前端和数据做一些操作的时候,可以通过AJAX请求对后端做数据持久化,不需要刷新整个页面,只需要改动DOM里需要改动的那部分数据。特别是移动端应用场景,刷新页面太昂贵,会重新加载很多资源,虽然有些会被缓存,但是页面的DOM,JS,CSS都会被页面重新解析一遍,因此移动端页面通常会做出SPA单页应用。
Vue.js的特点:MVVM框架、数据驱动、组件化、轻量、简洁、高效、快速、模块友好。
第十四题:slot插槽的使用
音频解析:
答:就是将父组件的内容放到子组件指定的位置叫做内容分发。
比如:父组件:
父组件app.vue
<template>
<div id="app">
<test-slot>
<span>我是父组件里的文字,但是我要被放到子组件里</span>
</test-slot>
</div>
</template>
<script>
import testSlot from './components/testSlot'
export default {
data(){
return {
}
},
components:{
testSlot
}
}
</script>
<style>
</style>
子组件testSlot.vue
<template>
<div>
<h3>test-slot</h3>
//父组件里的span会替换掉slot所以这里的123是看不见的
//如果父组件在使用子组件testSlot的时候不在里面加内容则这里的slot会显示出来
<slot>123</slot>
</div>
</template>
<script>
export default {
data(){
return {
}
}
}
</script>
<style>
</style>
第十五题:vue中nextTick的使用
音频解析:
答:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。
你在Vue生命周期的created()钩子函数进行的DOM操作一定要放在Vue.nextTick()的回调函数中。原因是什么呢,原因是在created()钩子函数执行的时候DOM 其实并未进行任何渲染,而此时进行DOM操作无异于徒劳,所以此处一定要将DOM操作的js代码放进Vue.nextTick()的回调函数中。与之对应的就是mounted钩子函数,因为该钩子函数执行时所有的DOM挂载已完成。使用时机:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子函数,此时页面并未全部渲染。在某个动作有可能改变DOM元素结构的时候,对DOM一系列的js操作都要放进Vue.nextTick()的回调函数中。
第十六题:vue的性能优化
音频解析:
答:
1、使用Keep-alive增加dom缓存和数据缓存。
2、使用路由懒加载
3、用webpack的页面分割,让一个很大的js按照页面的数量分割成好几个小的js做到按需加载。
第十七题:svn和git区别
答:GIT是分布式的,而SVN是集中式的
GIT把内容按元数据方式存储,而SVN是按文件:因为git目录是处于个人机器上的一个克隆版的版本库,它拥有中心版本库上所有的东西,例如标签,分支,版本记录等。
GIT分支和SVN的分支不同:svn会发生分支遗漏的情况,而git可以同一个工作目录下快速的在几个分支间切换,很容易发现未被合并的分支,简单而快捷的合并这些文件。
GIT没有一个全局的版本号,而SVN有
GIT的内容完整性要优于SVN:GIT的内容存储使用的是SHA-1哈希算法。这能确保代码内容的完整性,确保在遇到磁盘故障和网络问题时降低对版本库的破坏
git命令
Git config --global user.name 全局配置用户名
Git config --global user.email 全局配置邮箱账户
Git version 查看当前版本信息
Git int 初始化,建立与托管平台的联系
Git status 查看当前状态
Git add 添加所有的文件
Git commit -m 提交文件 t后面写的是对此次操作的一个说明或者注释
Git push 将代码推送到服务器端
Git pull 将代码从服务器端拉取到本地
Git diff 查看版本之间的冲突
Git branch 查看分之
Git branch 分支名 创建分之
Git branch -d 分支名 删除分之
Git checjout 分支名 切换到指定的分之
Git merge 分之名 将其他的分支上的内容合并到所在的分支上面
第十八题:你是如何解决跨域的?
音频解析:
答:
1、ajax跨域通常都是服务端解决:比如php header("Access-Control-Allow-Origin: *");
2、用fetch获取接口数据可以用CORS解决。
3、jsonp。jsonp的原理是:就是利用<script>标签的src没有跨域限制,来达到与第三方通讯的目的。
4、配置webpack的代理。
第十九题:你用vue封装过的组件吗?
音频解析:
答:封装过:alert、toast、模态框、上拉加载数据等。还有一些页面的组件比如,公共头 。
第二十题:面向对象的继承有哪些?
音频解析:
答:call、apply、bind。
第二十一题:call、apply、bind区别?
音频解析:
答:call只能一个一个的传入参数。apply参数可以传数组。bind方法,他是直接改变这个函数的this指向并且返回一个新的函数,之后再次调用这个函数的时候this都是指向bind绑定的第一个参数。bind传参方式跟call方法一致。call、apply、bind具体使用
。
第二十二题:数组的合并?
答:用concat或是三个点扩展运算符。
第二十三题:字符串翻转?
答:先用split将字符串分割成数组,再用reverse()进行翻转
第二十四题:对象合并(浅拷贝)
答:用es6的Object.assign({},{})进行对象合并,如果是数组可以用es6的Array.from,或是es6的扩展运算符...arr,如果使用es5需要用循环来做浅拷贝,如果是深拷贝需要用递归的形式来实现。
第二十五题:原型和原型链?
答:每一个对象都有__proto__即原型。
原型链:由于__proto__是任何对象都有的属性,所以会形成一条__proto__连起来的链条,递归访问__proto__最终到头,并且值是null.
第二十六题:var于let区别
var:存在变量升级,没有作用域
let:有作用域,不支持变量升级。
第二十七题:const里面的值可变吗?
如果是定义基本类型那么这个值是不可变的比如:const name=“张三”,const age=20。定义的是引用类型那么这个值是可以改变的。比如const arr=[0,1,2];arr.push(3)。但是重新赋值是不行的比如:const arr=[0,1,2];arr=[3,4]。
第二十八题:扩展运算符...的使用
1、数组合并。2复制数组。3.结构赋值。
第二十九题:元素居中
css 居中
方法1:table-cell
html结构:
<div class="box box1">
<span>垂直居中</span>
</div>
css:
.box1{
display: table-cell;
vertical-align: middle;
text-align: center;
}
方法2:display:flex
.box2{
display: flex;
justify-content:center;
align-items:Center;
}
方法3:绝对定位和负边距
.box3{position:relative;}
.box3 span{
position: absolute;
width:100px;
height: 50px;
top:50%;
left:50%;
margin-left:-50px;
margin-top:-25px;
text-align: center;
}
方法4:绝对定位和0
.box4 span{
width: 50%;
height: 50%;
background: #000;
overflow: auto;
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
这种方法跟上面的有些类似,但是这里是通过margin:auto和top,left,right,bottom都设置为0实现居中,很神奇吧。
不过这里得确定内部元素的高度,可以用百分比,比较适合移动端。
方法5:translate
.box6 span{
position: absolute;
top:50%;
left:50%;
width:100%;
transform:translate(-50%,-50%);
text-align: center;
}
这实际上是方法3的变形,移位是通过translate来实现的。
方法6:display:inline-block
.box7{
text-align:center;
font-size:0;
}
.box7 span{
vertical-align:middle;
display:inline-block;
font-size:16px;
}
.box7:after{
content:'';
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}
这种方法确实巧妙...通过:after来占位。
方法7:display:flex和margin:auto
.box8{
display: flex;
text-align: center;
}
.box8 span{margin: auto;}
方法8:display:-webkit-box
.box9{
display: -webkit-box;
-webkit-box-pack:center;
-webkit-box-align:center;
-webkit-box-orient: vertical;
text-align: center
}
第三十题:vue路由的钩子函数(导航守卫)
1、 beforeEach:每次每一个路由改变的时候都得执行一遍。一般用来做会员权限(是否登录可以访问页面)
2、 afterEach:你也可以注册全局后置钩子,然而和守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身
3、 beforeRouteEnter:在渲染该组件的对应路由被 confirm 前调用。不!能!获取组件实例 `this`。因为当守卫执行前,组件实例还没被创建。
4、 beforeRouteUpdate:在当前路由改变,但是该组件被复用时调用。举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。可以访问组件实例 `this`。
5、 beforeRouteLeave:导航离开该组件的对应路由时调用,可以访问组件实例 `this`。
第三十一题:Vue的性能优化
1、 路由懒加载。
2、 使用webpack的require.ensure进行页面切割build之后会按照页面生成相应的js文件做到按需加载。
3、 使用keep-alive做页面缓存,多次访问相同的页面不会重新渲染数据和获取dom,如果想多次获取数据比如动态路获取数据需要传参展示不同的数据,那么需要使用钩子函数activated来解决缓存问题。
4、在做v-for加一个:key这样就触发了diff算法,支持了虚拟dom。
第三十二题:从用户输入网址到页面渲染完执行了什么?
1.浏览器查找域名的IP地址。
2. 浏览器给web服务器发送一个HTTP请求
3. 网站服务的永久重定向响应
4. 浏览器跟踪重定向地址 现在,浏览器知道了要访问的正确地址,所以它会发送另一个获取请求。
5. 服务器“处理”请求,服务器接收到获取请求,然后处理并返回一个响应。
6. 服务器发回一个HTML响应
7. 浏览器开始显示HTML
8. 浏览器发送请求,以获取嵌入在HTML中的对象。在浏览器显示HTML时,它会注意到需要获取其他地址内容的标签。这时,浏览器会发送一个获取请求来重新获得这些文件。这些文件就包括CSS/JS/图片等资源,这些资源的地址都要经历一个和HTML读取类似的过程。所以浏览器会在DNS中查找这些域名,发送请求,重定向等;
第三十三题:js的执行机制?
1、 JS是单线程语言
2、 JS的Event Loop是JS的执行机制
Event loop:
(1)、首先判断JS是同步还是异步,同步就进入主进程,异步就进入event table
(2)、异步任务在event table中注册函数,当满足触发条件后,被推入event queue
(3)、同步任务进入主线程后一直执行,直到主线程空闲时,才会去event queue中查看是否有可执行的异步任务,如果有就推入主进程中
以上三步循环执行,这就是event loop
第三十四题:localstorage、sessionstorage和cookies的区别?
答:
localstorage
生命周期:除非数据被清除,否则一直存在。
存放大小:5M
与服务器通信:数据不是由每个服务器请求传递的,而是只有在请求时使用数据,不参与和服务器的通信
易用性:可以用源生接口,也可再次封装来对Object和Array有更好的支持
sessionstorage
生命周期:页面会话期间可用。
存放大小:5M
与服务器通信:数据不是由每个服务器请求传递的,而是只有在请求时使用数据,不参与和服务器的通信。
易用性:可以用源生接口,也可再次封装来对Object和Array有更好的支持。
cookies
生命周期:生成时就会被指定一个maxAge值,这就是cookie的生存周期,在这个周期内cookie有效,默认关闭浏览器失效。
存放大小:4K左右(因为每次http请求都会携带cookie)。
与服务器通信:由对服务器的请求来传递,每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题。
易用性:cookie需要自己封装setCookie,getCookie。
共同点:都是保存在浏览器端,和服务器端的session机制不同。
第三十五题:微信支付流程
答:
1、订购完成后会生成一个订单编号,我用ajax将订单编号传递给后台的微信支付统一下单接口。
2、后台人员使用微信支付统一下单接口将公众号id(appId)、时间戳(timeStamp)、随机字符串(nonceStr)、订单详情扩展字符串(package)、签名(paySign)传递给我。
3、我用ajax接收传过来的参数,调用微信h5API接口,完成微信支付。
第三十六题:什么是作用域?
作用域就是可访问变量,对象,函数的集合。比如咱们在做程序的时候每个函数都有大括号,每个大括号都是一个作用域,比如函数里面有一个变量,那么这个变量就是属于这个函数的,函数外部是不能访问的。如果强制访问会报错。
第三十七题:VUE、react、angular的区别
答:vue:是目前最流行、最有前途的前端框架之一,模板式开发效率高,速度快,生态圈强大,app方面有阿里的weex配合,微信小程序可以使用mpvue配合,扩展性强、兼容性好,新版本可向下兼容,从商业角度来看,比较好招人,开发速度快节约成本。缺点:由于是模板式开发报错不是很清晰,调试起来有些繁琐。
react:公认最强的前端框架,不过以后会不会被vue超过可能只是时间的问题,模块式开发,报错信息清晰,好调试,就这一个特点就可用于大型项目。生态圈强大:开发app有react native,开发VR有React VR。目前银行系统大部分都采用react-dva。有强大的后台facebook支持,从商业角度来看,不太好招人,工资高。
angular:最早的前端框架,由于版本更新太快,而且每个版本不能很好的兼容,现在市场使用率很低,大部分angular都在重新开放并使用vue或react,typeScript是他的一大特点适合大型项目的开发,但是增加了学习成本,不太好招人。
第三十八题:箭头函数
1.es5的function函数在运行时绑定到this函数,箭头函数在定义时初始化绑定this。
2.由于this已经被绑定在词法层面,通过call()或apply()方法调用函数只是传入参数,对此没有影响。
3.箭头函数不绑定arguments,解决办法使用扩展运算符。
4.箭头函数不能用作构造函数,和 new 一起用就会抛出错误
5.箭头函数没有原型属性。
更多关于箭头函数与普通函数的区别
第三十九题:解构赋值
我们经常定义许多对象和数组,然后有组织地从中提取相关的信息片段。在ES6中添加了可以简化这种任务的新特性:解构。解构是一种打破数据结构,将其拆分为更小部分的过程。
在ES5中
let options = {
repeat: true,
save: false
};
// 从对象中提取数据
let repeat = options.repeat,
save = options.save;
用ES6结构的方式:
let options = {
repeat: true,
save: false
};
let {repeat,save}=options
console.log(repeat) //true
console.log(save) //false
第四十题:扩展运算符
功能是把数组或类数组对象展开成一系列用逗号隔开的值,用于数组的合并和拷贝,也可以解决箭头函数没有arguments的问题。
第四十一题:vue如何解决刷新或者加载出现闪烁(显示变量)
用v-cloak解决。具体解决方法:
<div class="#app">
<p>{{value.name}}</p>
</div>
在加载的时候会看到
{{value.name}}
在页面出现,过了几秒之后才会渲染数据,在vue中有个指令可以解决这个问题,v-cloak
那么,v-cloak要放在什么位置呢,是不是每个需要渲染数据的标签都要添加这个指令,经过试验发现,v-cloak并不需要添加到每个标签,只要在el挂载的标签上添加就可以,
<div class="#app" v-cloak>
<p>{{value.name}}</p>
</div>
而且,在css里面要添加
[v-cloak] {
display: none;
}
这样就可以防止页面闪烁了。
但是有的时候会不起作用,可能的原因有二:
1、v-cloak的display属性被层级更高的给覆盖掉了,所以要提高层级
[v-cloak] {
display: none !important;
}
2、样式放在了@import引入的css文件中
v-cloak的这个样式放在@import 引入的css文件中不起作用,可以放在link引入的css文件里或者内联样式中
第四十二题:语义化标签的好处
点击查看语义化标签的好处
第四十三题:git常用命令
音频解析:
进入到本地项目目录
下载:git clone git@118.190.206.71:/var/git/xsyg
上传:
1、(先进入项目文件夹)通过命令 git init 把这个目录变成git可以管理的仓库
git init
2、把文件添加到版本库中,使用命令 git add .添加到暂存区里面去,不要忘记后面的小数点“.”,意为添加文件夹下的所有文件
git add .
git add 的几种参数区别
git add -A 保存所有的修改 git add . 保存新的添加和修改,但是不包括删除 git add -u 保存修改和删除,但是不包括新建文件。
自定义添加多个文件: git add file_1 file_2 file_3
3、用命令 git commit告诉Git,把文件提交到仓库。引号内为提交说明
git commit -m 'first commit'
4、关联到远程库
git remote add origin 你的远程库地址
如:
git remote add origin git@118.190.206.71:/var/git/xsyg
5、获取远程库与本地同步合并(如果远程库不为空必须做这一步,否则后面的提交会失败)
git pull --rebase origin master
6、把本地库的内容推送到远程,使用 git push命令,实际上是把当前分支master推送到远程。执行此命令后会要求输入用户名、密码,验证通过后即开始上传。
git push -u origin master
*、状态查询命令
git status
git删除远程分支文件
把不需要版本控制的文件提交到远程分支上后,需要删除远程分支上的文件,用以下操作即可:
git rm -r –cached dirname //删除远程文件夹,但保留本地文件夹 dirname换成.代码删除所有文件
git commit -m ‘say something’ //提交操作,并添加描述
git push origin master //推送
当我们需要删除暂存区或分支上的文件, 同时工作区也不需要这个文件了, 可以使用
git rm file_path //file_path换成.代码删除所有文件
当我们需要删除暂存区或分支上的文件, 但本地又需要使用, 只是不希望这个文件被版本控制, 可以使用
git rm –cached file_path //file_path换成.代码删除所有文件
第四十四题:说说http协议
http(Hypertext transfer protocol)是超文本传输协议,通过浏览器和服务器进行数据交互,进行超文本(html)(文本、图片、视频等)传输。常用的方法有get、post,web就是通过浏览器基于http协议进行传输,我们前端编写的网站页面通过浏览器将内容展示给用户,那么这个传输的协议就是http协议。

第四十五题:vue里面的data必须是一个函数吗?为什么?
data必须是一个函数,如果data是一个对象每个组件的data都是引用类型,一个数据改变了其他也改变了;data是一个函数时,每个组件实例都有自己的作用域,每个实例相互独立,不会相互影响。
第四十六题:单页面(spa)与多页面(MPA)的区别
点击查看单页面(spa)与多页面(MPA)的区别
第四十七题:pc端和移动端兼容问题如何解决
第四十八题:购物车开发流程
第四十九题:会员登录注册流程
第五十题:DOM加载顺序
1.解析HTML结构。
2.加载外部脚本和样式表文件。
3.解析并执行脚本代码。
4.构造HTML DOM模型。
5.加载图片等外部文件。
6.页面加载完毕。
第五十一题:html5新增标签
1、语义化标签比如:artice、nav、header、footer等、video、audio、canvas、websocket等。
第五十二题:iphoneX如何适配的
1、<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover">
设置viewport-fit为cover
2、当我们设置viewport-fit:cover时:设置如下
body {
padding-top: constant(safe-area-inset-top); //为导航栏+状态栏的高度 88px
padding-left: constant(safe-area-inset-left); //如果未竖屏时为0
padding-right: constant(safe-area-inset-right); //如果未竖屏时为0
padding-bottom: constant(safe-area-inset-bottom);//为底下圆弧的高度 34px
}
详细说明:H5页面解决iPhoneX适配刘海问题
第五十三题:es6新增特性
1、扩展运算符(...):数组合并、对象合并。
2、promise:解决回调地域,异步操作同步执行。
3、Object.assign:对象合并实现浅拷贝
4、set:数组去重
5、解构赋值
6、let,const
7、箭头函数
8、模块化import和export
第五十四题:v-if true和false变换,生命周期会重新渲染
初始渲染
初始值为 false 组件不会渲染,生命周期钩子不会执行,v-if 的渲染是惰性的。
初始值为 true 时,组件会进行渲染,并依次执行 beforeCreate,created,beforeMount,mounted 钩子。
切换
false => true
依次执行 beforeCreate,created,beforeMount,mounted 钩子。
true => false
依次执行 beforeDestroy,destroyed 钩子。
v-show
渲染
无论初始状态,组件都会渲染,依次执行created,beforeMount,mounted 钩子,v-show 的渲染是非惰性的。
切换
对生命周期钩子无影响,切换时组件始终保持在 mounted 钩子。
第五十五题:说一下常用的服务器状态码
答:服务器状态码详解(注:背标红的即可)
第五十六题:vue修饰符还有哪些?
答:查看vue修饰符
------------------------------------------------------------------------------------------------------------------------------------------------------
点击进入Javascript相关面试题
点击进入React高频面试题,值得珍藏!
- 上一篇:es6箭头函数与普通函数的区别
- 下一篇:es6 Symbol的使用场景
精品好课

