flex布局总结简单易学
日期:2020-06-06
来源:程序思维浏览:1758次
之前做项目,关于布局方面没怎么深入研究过,好多页面都是能用定位就用定位,能用百分比就用百分比,导致很多地方,看似对齐了,但是就很别扭,这几天又被一个布局折磨了很久。于是痛定思痛,总结一下自己思想上的问题。
自己之前没把 CSS 的相关问题当回事,心里总是理所应当的认为,样式什么时候用到随便百度一下就行,这种想法的后果就是,页面风格很僵硬,不同分辨率的显示器适配很差,写页面的时候,也很莫名其妙,明明我写了某个样式,就是没效果,到头来还是自己跟自己过不去。
感觉跟我有一样想法的同学肯定不少,不过不要紧,知错能改,善莫大焉。先从 Flex 开始,把布局给整明白,能解决一大堆样式麻烦。
基本原理
Flex 英文意思为,弯曲,屈伸,可以伸缩的布局,天生就是为了适配不同的分辨率。而且用法也很简单,首先只要告诉浏览器,我是一个伸缩布局就可以了。
.faBox {
display: 'flex'; //给父元素设置为伸缩布局
.sonBox1 {
...
}
.sonBox2 {
...
}
}

容器属性
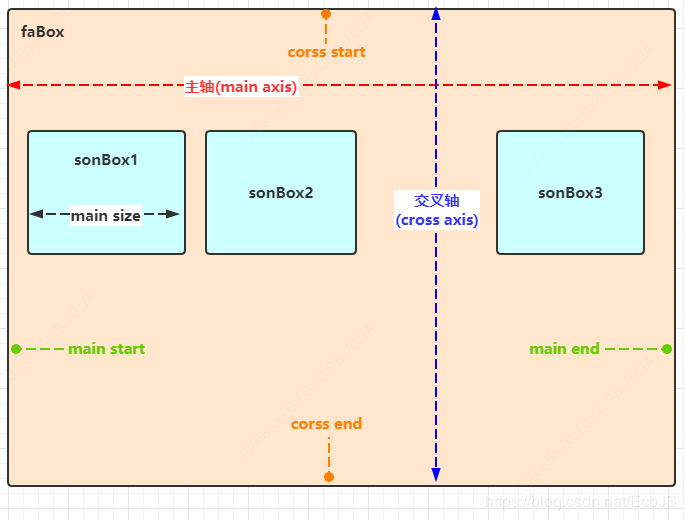
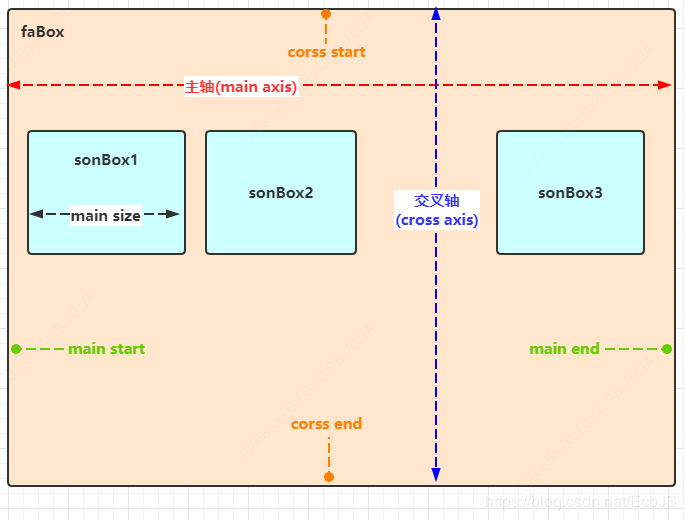
谁被设置成了 display: flex; ,谁就是容器。上面图中,faBox 就是容器,所以容器属性要写在容器属性里面。
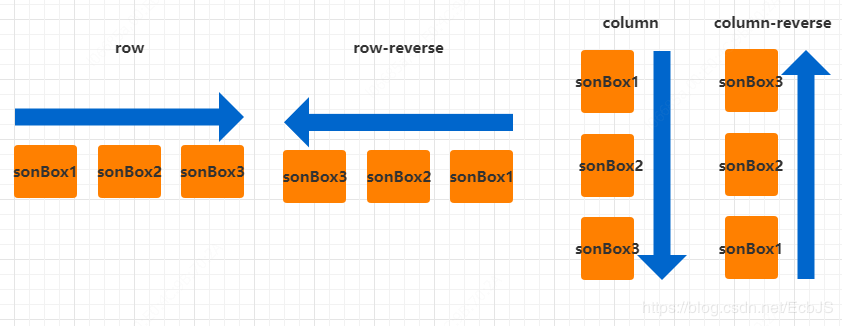
flex-direction 属性
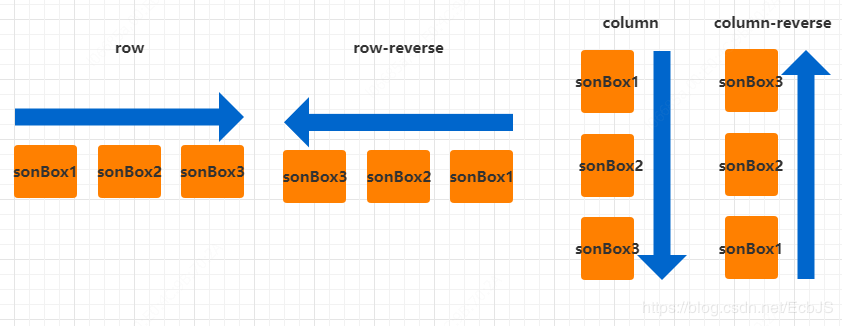
从英语意思了解属性,翻译为伸缩方向,该属性可以设置主轴的方向,有六个值。
.faBox {
flex-direction: row | row-reverse | column | column-reverse | initial | inherit;
}
上面前四个属性分别对应以下四种情况

flex-direction 还有两个可能的取值,initial 和 inherit 根据英文意思可知。
initial 意为“最初的”,是 CSS 提供的关键字,很多地方都能使用,可以快速设置某个属性的默认值,方便快捷。
inherit 意为“继承”,可以从父元素中继承该属性。
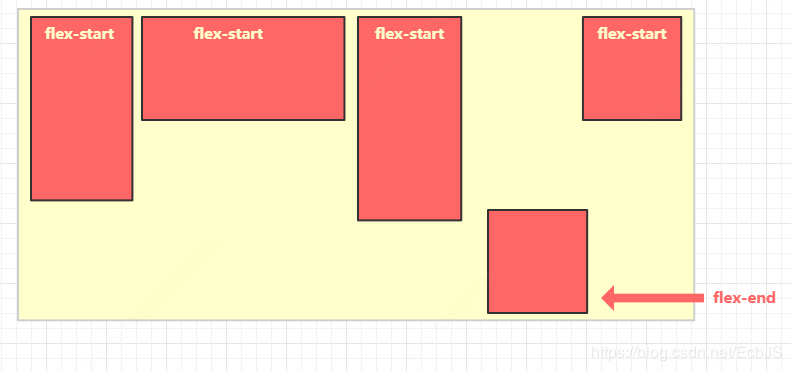
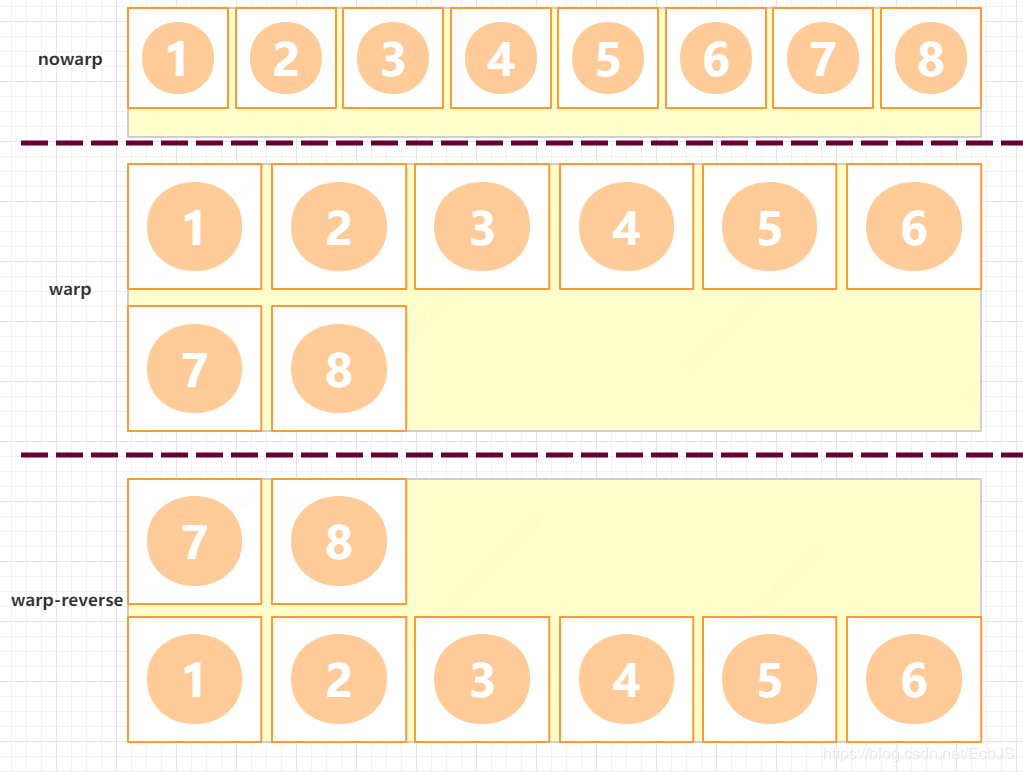
flex-wrap 属性
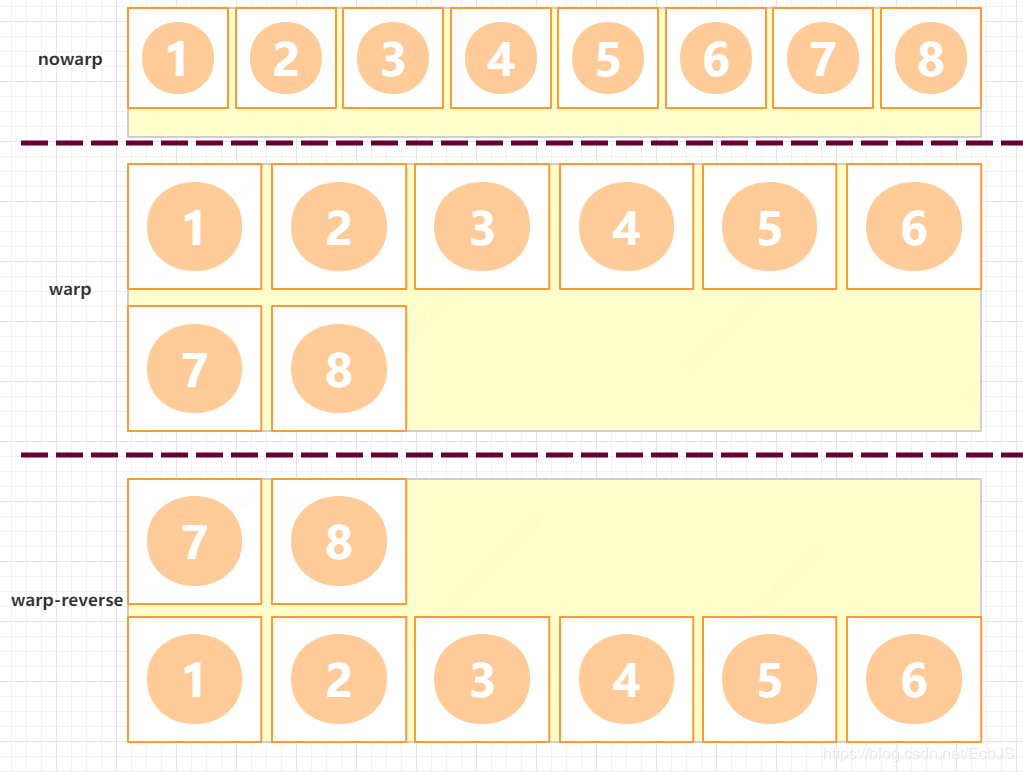
根据中文意思来判断,这个东西应该是控制换行的。
.faBox{
flex-wrap: nowrap | wrap | wrap-reverse;
}

flex-flow 属性
该属性是 flex-wrap 和 flex-direction 的简写方式。
.faBox{
flex-flow: <flex-direction> || <flex-wrap>;
}
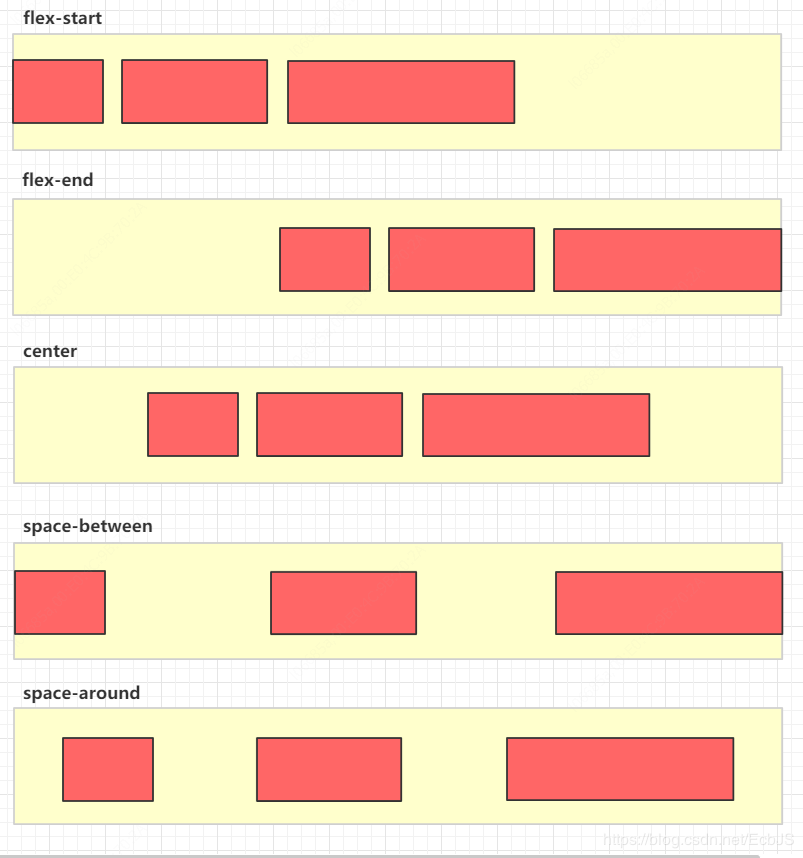
justify-content 属性
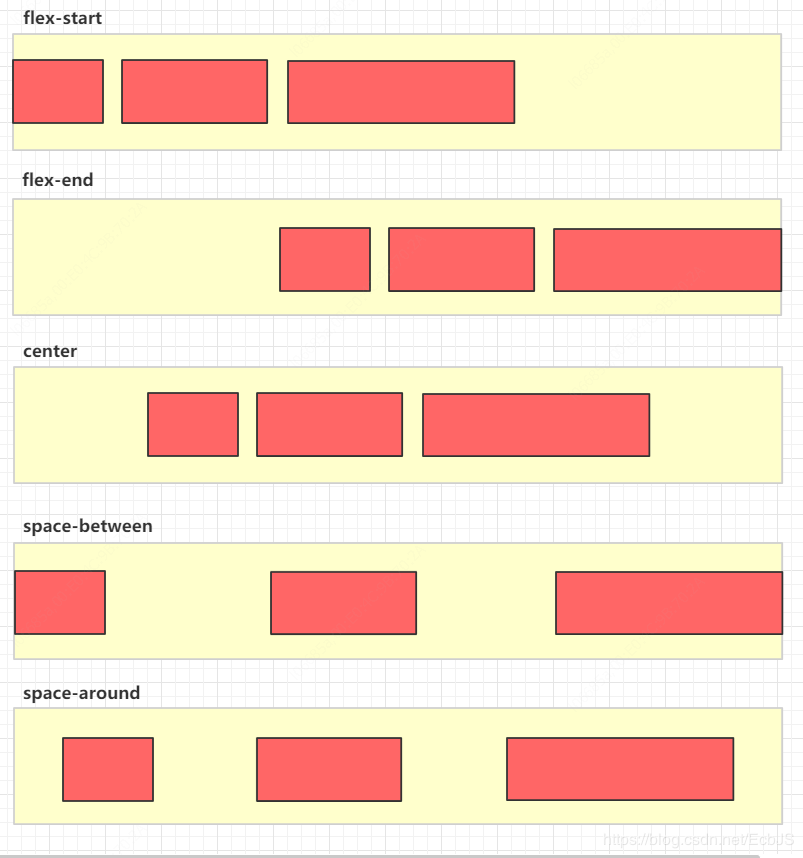
该属性负责主轴的对齐方式。
.faBox{
justify-content: flex-start | flex-end | center | space-between | space-around;
}

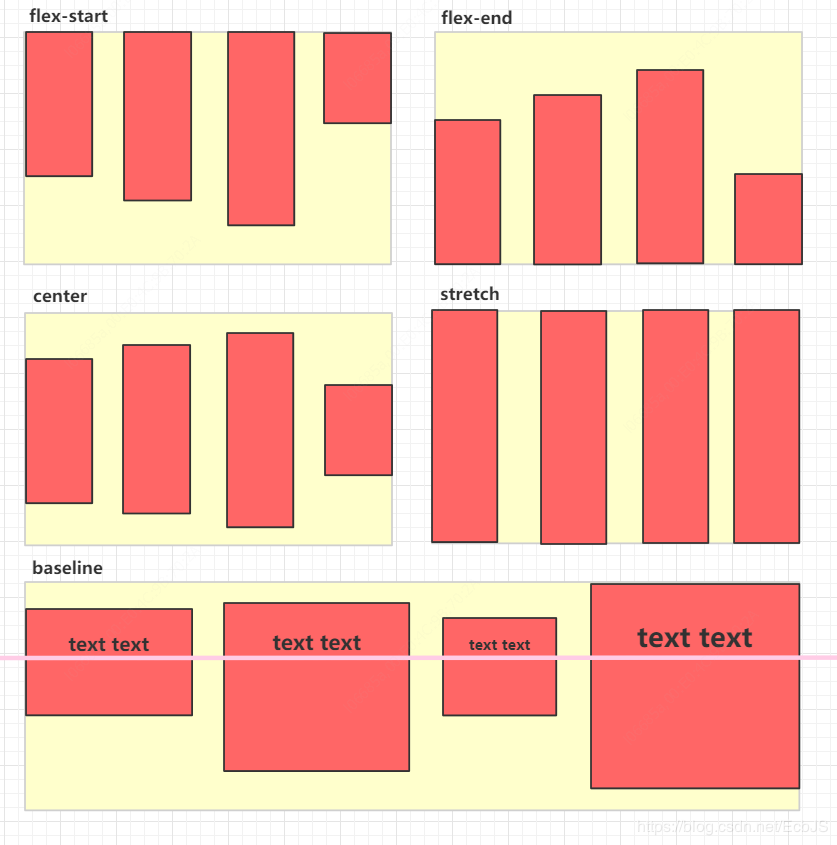
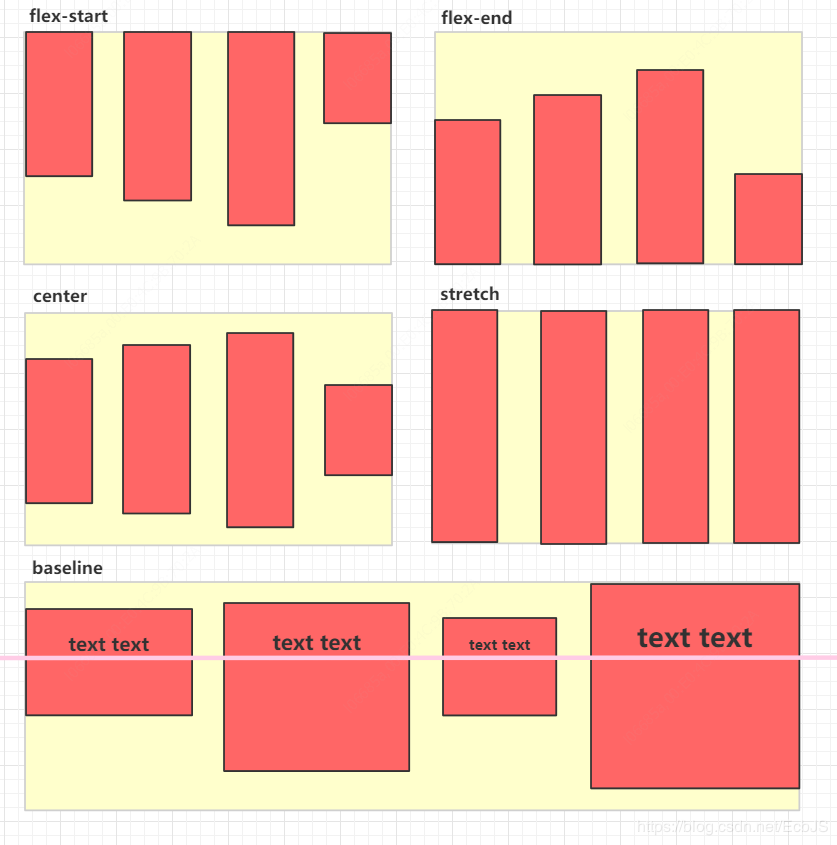
align-items 属性
该属性负责交叉轴的对齐方式(垂直居中靠它来实现,很容易,面试常考题)。

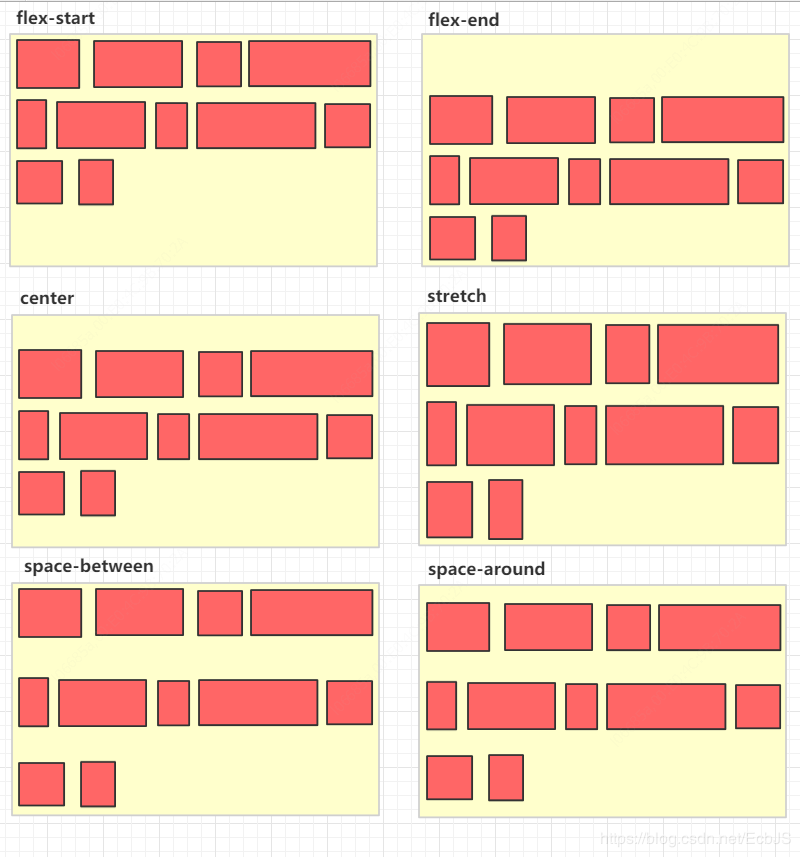
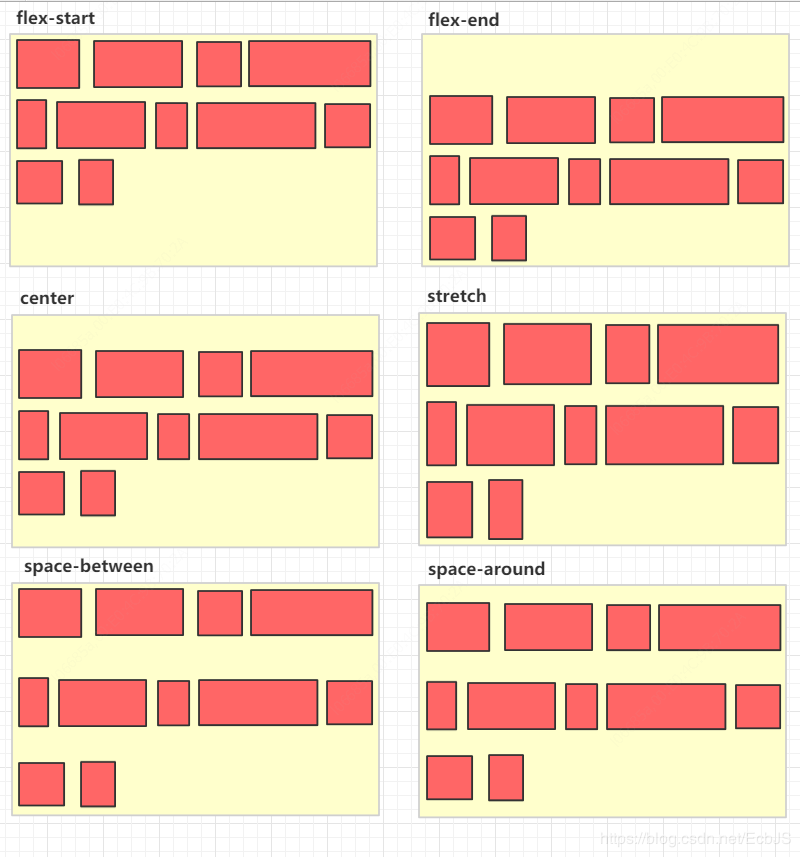
align-content 属性
设置多根主轴时候的对齐方式,如果只有一条轴线,不起作用。
.faBox{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

项目属性
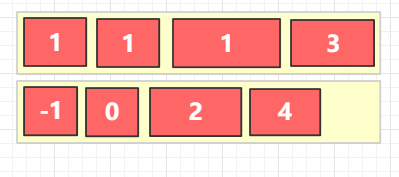
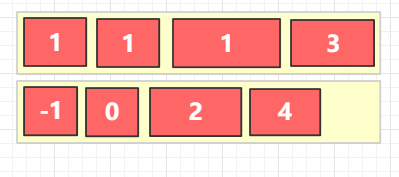
order 属性
order 英文意思秩序,该属性可以设置项目的排列顺序,从小到大。
.sonBox1{
order: <integer>; /*值为:1,2,3,4 数子随便写,越小越靠前*/
}

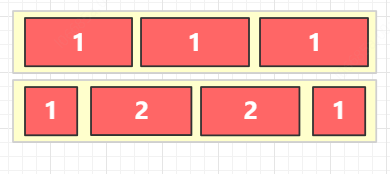
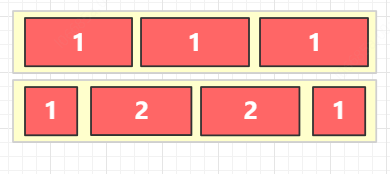
flex-grow 属性
定义项目的放大比例,默认 0 ,不参与放大。
.sonBox1{
flex-grow: <number>; /* default 0 */
}

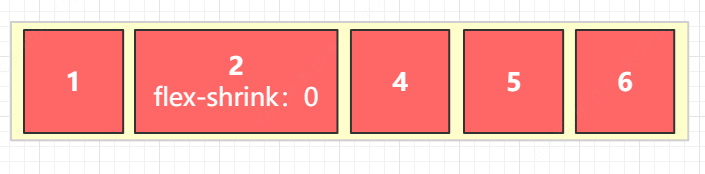
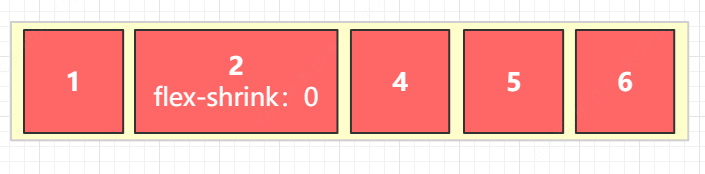
flex-shrink 属性
定义项目缩放。
.sonBox1{
flex-shrink: <number>; /* default 1 */
}

flex-basis 属性
属性定义了在分配多余空间之前,项目占据的主轴空间。
.sonBox1{
flex-shrink: <number>; /* default 1 */
}
flex 属性(推荐)
flex-grow,flex-shrink 和 flex-basis 的简写。
.sonBox1{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
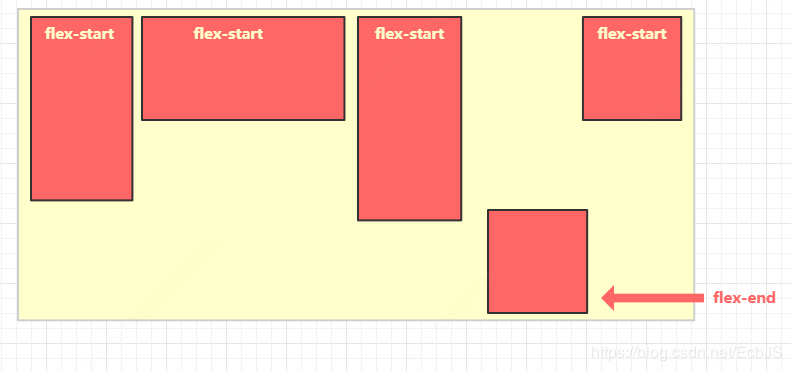
align-self 属性
可给子元素设置单独的对齐方式。 auto 的时候是继承父元素的 align-item
.sonBox1{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

自己之前没把 CSS 的相关问题当回事,心里总是理所应当的认为,样式什么时候用到随便百度一下就行,这种想法的后果就是,页面风格很僵硬,不同分辨率的显示器适配很差,写页面的时候,也很莫名其妙,明明我写了某个样式,就是没效果,到头来还是自己跟自己过不去。
感觉跟我有一样想法的同学肯定不少,不过不要紧,知错能改,善莫大焉。先从 Flex 开始,把布局给整明白,能解决一大堆样式麻烦。
基本原理
Flex 英文意思为,弯曲,屈伸,可以伸缩的布局,天生就是为了适配不同的分辨率。而且用法也很简单,首先只要告诉浏览器,我是一个伸缩布局就可以了。
.faBox {
display: 'flex'; //给父元素设置为伸缩布局
.sonBox1 {
...
}
.sonBox2 {
...
}
}

容器属性
谁被设置成了 display: flex; ,谁就是容器。上面图中,faBox 就是容器,所以容器属性要写在容器属性里面。
flex-direction 属性
从英语意思了解属性,翻译为伸缩方向,该属性可以设置主轴的方向,有六个值。
.faBox {
flex-direction: row | row-reverse | column | column-reverse | initial | inherit;
}
上面前四个属性分别对应以下四种情况

flex-direction 还有两个可能的取值,initial 和 inherit 根据英文意思可知。
initial 意为“最初的”,是 CSS 提供的关键字,很多地方都能使用,可以快速设置某个属性的默认值,方便快捷。
inherit 意为“继承”,可以从父元素中继承该属性。
flex-wrap 属性
根据中文意思来判断,这个东西应该是控制换行的。
.faBox{
flex-wrap: nowrap | wrap | wrap-reverse;
}

flex-flow 属性
该属性是 flex-wrap 和 flex-direction 的简写方式。
.faBox{
flex-flow: <flex-direction> || <flex-wrap>;
}
justify-content 属性
该属性负责主轴的对齐方式。
.faBox{
justify-content: flex-start | flex-end | center | space-between | space-around;
}

align-items 属性
该属性负责交叉轴的对齐方式(垂直居中靠它来实现,很容易,面试常考题)。

align-content 属性
设置多根主轴时候的对齐方式,如果只有一条轴线,不起作用。
.faBox{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

项目属性
order 属性
order 英文意思秩序,该属性可以设置项目的排列顺序,从小到大。
.sonBox1{
order: <integer>; /*值为:1,2,3,4 数子随便写,越小越靠前*/
}

flex-grow 属性
定义项目的放大比例,默认 0 ,不参与放大。
.sonBox1{
flex-grow: <number>; /* default 0 */
}

flex-shrink 属性
定义项目缩放。
.sonBox1{
flex-shrink: <number>; /* default 1 */
}

flex-basis 属性
属性定义了在分配多余空间之前,项目占据的主轴空间。
.sonBox1{
flex-shrink: <number>; /* default 1 */
}
flex 属性(推荐)
flex-grow,flex-shrink 和 flex-basis 的简写。
.sonBox1{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
align-self 属性
可给子元素设置单独的对齐方式。 auto 的时候是继承父元素的 align-item
.sonBox1{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

精品好课

