你知道vue里面的v-if与v-show的真正区别吗?
日期:2020-06-07
来源:程序思维浏览:1808次
你知道vue里面的v-if与v-show的真正区别吗?
相同点是v-if和v-show都能使元素隐藏。
#app>div {
width: 50px;
height: 50px;
border: 1px solid red;
margin: 5px;
}
<div id="app">
<div v-if="a" class="if"></div>
<div v-show="a" class="show"></div>
</div>
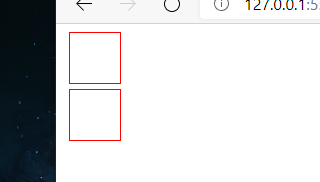
我们先设置两个div,给他们分别设置v-if和v-show,在vue中将a设为true
new Vue({
el: '#app',
data() {
return {
a: true
}
}
})

当a为true时,从页面中便可以看出两个div都存在,当我把它们都设置为false时,也都消失了。
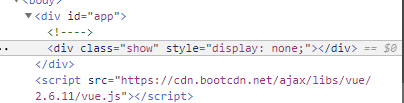
但是,F12从源代码中可以看见

被v-if的元素是直接没有了,而v-show的元素则是被设置为display:none;
v-if可以理解为创建和删除,而v-show则是隐藏与显现。
当被设置的元素经常被触发时,使用v-show可以减轻服务器的压力,防止元素不停地创建。
而触发少的比如某些网站的触碰指定地点,弹出注销框就可以使用v-if。
相同点是v-if和v-show都能使元素隐藏。
#app>div {
width: 50px;
height: 50px;
border: 1px solid red;
margin: 5px;
}
<div id="app">
<div v-if="a" class="if"></div>
<div v-show="a" class="show"></div>
</div>
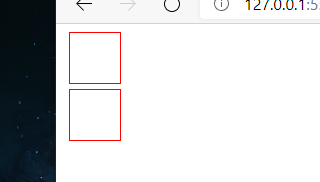
我们先设置两个div,给他们分别设置v-if和v-show,在vue中将a设为true
new Vue({
el: '#app',
data() {
return {
a: true
}
}
})

当a为true时,从页面中便可以看出两个div都存在,当我把它们都设置为false时,也都消失了。
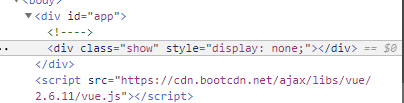
但是,F12从源代码中可以看见

被v-if的元素是直接没有了,而v-show的元素则是被设置为display:none;
v-if可以理解为创建和删除,而v-show则是隐藏与显现。
当被设置的元素经常被触发时,使用v-show可以减轻服务器的压力,防止元素不停地创建。
而触发少的比如某些网站的触碰指定地点,弹出注销框就可以使用v-if。
- 上一篇:flex布局总结简单易学
- 下一篇:超详细讲解js原型和原型链看了秒懂
精品好课

