vue的v-for源码解析
日期:2020-08-01
来源:程序思维浏览:3600次
今天给大家分享一下,vue里面的v-for源码解析,让你明白他的原理是如何实现的。

我们可以用 v-for 指令基于一个数组or对象来渲染一个列表,有五种使用方法,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<script>
Vue.config.productionTip=false;
Vue.config.devtools=false;
</script>
<div id="app">
<p v-for="item in items">{{item}}</p> <!--数组格式一,渲染结果:<p>11</p><p>12</p> -->
<p v-for="(item,index) in items">{{index}}->{{item}}</p> <!--数组格式二,渲染结果:<p>0->11</p><p>1->12</p>-->
<p v-for="item in infos">{{item}}</p> <!--对象格式一,渲染结果:<p>gege</p><p>12</p>-->
<p v-for="(item,key) in infos">{{key}}:{{item}}</p> <!--对象格式二,渲染结果:<p>name:gege</p><p>age:12</p>-->
<p v-for="(item,key,index) in infos">{{index}}:{{key}}:{{item}}</p> <!--对象格式三,渲染结果:<p>0:name:gege</p><p>1:age:12</p>-->
</div>
<script>
var app = new Vue({
data(){
return {
items:[11,12], //v-for可以是个对象
infos:{name:'gege',age:12} //也可以是个数组
}
},
el:'#app'
})
</script>
</body>
</html>
挺简单的,后台只要提供一个接口,返回一个数组或对象,前端通过v-for就可以渲染了,我们以上面对象的第三个格式为例讲一下源码,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<script>
Vue.config.productionTip=false;
Vue.config.devtools=false;
</script>
<div id="app">
<p v-for="(item,key,index) in infos">{{index}}:{{key}}:{{item}}</p>
</div>
<script>
var app = new Vue({
data(){return {infos:{name:'gege',age:12}}},
el:'#app'
})
</script>
</body>
</html>
源码分析
在解析模板的时候,Vue的processFor()->parseFor()函数会根据v-for内容的不同解析出这四个变量,保存到AST(抽象语法树)对象的属性上:
function processFor (el) { //第9367行 处理for指令
var exp;
if ((exp = getAndRemoveAttr(el, 'v-for'))) { //如果获取了v-for属性
var res = parseFor(exp); //调用parseFor函数解析该属性
if (res) { //如果res存在
extend(el, res); //则调用extend()添加AST对象上
} else {
warn$2(
("Invalid v-for expression: " + exp)
);
}
}
}
parseFor()用于解析v-for的值,返回一个对象,如下:
function parseFor (exp) { //第9383行 解析v-for属性 exp:v-for的值 ;例如:"(item,key,index) in infos"
var inMatch = exp.match(forAliasRE); //用正则匹配 forAliasRE定义在9403行等于:/([^]*?)\s+(?:in|of)\s+([^]*)/;
if (!inMatch) { return } //如果不能匹配,则返回false
var res = {};
res.for = inMatch[2].trim(); //for的值,这里等于:infos
var alias = inMatch[1].trim().replace(stripParensRE, ''); //去除两边的括号,此时alias等于:item,key,index
var iteratorMatch = alias.match(forIteratorRE); //匹配别名和索引
if (iteratorMatch) { //如果匹配到了,即是这个格式:v-for="(item,index) in data"
res.alias = alias.replace(forIteratorRE, ''); //获取别名
res.iterator1 = iteratorMatch[1].trim(); //获取索引
if (iteratorMatch[2]) {
res.iterator2 = iteratorMatch[2].trim();
}
} else {
res.alias = alias;
}
return res //返回对象,比如:{alias: "item",for: "infos",iterator1: "key",iterator2: "index"}
}
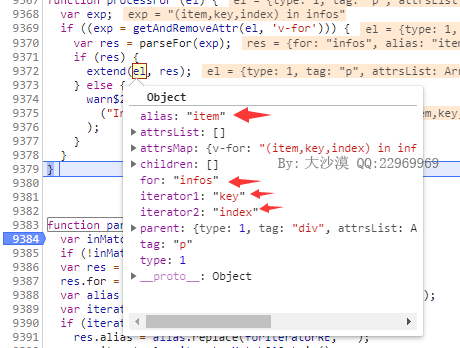
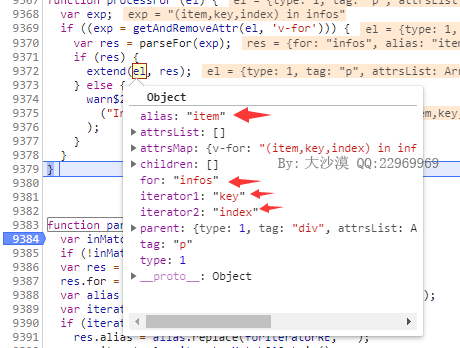
执行到这里后例子里的v-for保存了四个属性与v-for相关,如下:

接下来在generate生成rendre函数的时候会调用genFor()生成对应的_l函数,如下:
function genFor ( //渲染v-for指令
el,
state,
altGen,
altHelper
) {
var exp = el.for; //获取for的值
var alias = el.alias; //获取别名
var iterator1 = el.iterator1 ? ("," + (el.iterator1)) : ''; //获取索引(v-for的值为对象时则为key)
var iterator2 = el.iterator2 ? ("," + (el.iterator2)) : ''; ///获取索引(v-for的值为对象时))
if ("development" !== 'production' &&
state.maybeComponent(el) &&
el.tag !== 'slot' &&
el.tag !== 'template' &&
!el.key
) {
state.warn(
"<" + (el.tag) + " v-for=\"" + alias + " in " + exp + "\">: component lists rendered with " +
"v-for should have explicit keys. " +
"See https://vuejs.org/guide/list.html#key for more info.",
true /* tip */
);
}
el.forProcessed = true; // avoid recursion
return (altHelper || '_l') + "((" + exp + ")," + //拼凑_l函数
"function(" + alias + iterator1 + iterator2 + "){" +
"return " + ((altGen || genElement)(el, state)) +
'})'
}
最后生成的render函数等于:
with(this){return _c('div',{attrs:{"id":"app"}},_l((infos),function(item,key,index){return _c('p',[_v(_s(index)+":"+_s(key)+":"+_s(item))])}))}
_c函数相关:
this._c = function (a, b, c, d) { return createElement(contextVm, a, b, c, d, needNormalization); };
createElement函数创建虚拟dom:
function createElement (
context,
tag,
data,
children,
normalizationType,
alwaysNormalize
) {
if (Array.isArray(data) || isPrimitive(data)) {
normalizationType = children;
children = data;
data = undefined;
}
if (isTrue(alwaysNormalize)) {
normalizationType = ALWAYS_NORMALIZE;
}
return _createElement(context, tag, data, children, normalizationType)
}
其中与v-for相关的如下:
_l((infos),function(item,key,index){return _c('p',[_v(_s(index)+":"+_s(key)+":"+_s(item))
_l的第一个参数为我们的v-for的目标,也就是infos,一会儿会遍历该对象的
渲染生成VNode时就会执行Vue内部的_l函数,也就是全局的renderList,如下:
function renderList ( //第3691行 渲染v-for指令
val,
render
) {
var ret, i, l, keys, key;
if (Array.isArray(val) || typeof val === 'string') { //如果val是个数组
ret = new Array(val.length); //将ret定义成val一样大小的数组
for (i = 0, l = val.length; i < l; i++) { //遍历val数组
ret[i] = render(val[i], i); //依次调用render函数,参数1为值 参数2为索引 返回VNode,并把结果VNode保存到ret里面
}
} else if (typeof val === 'number') {
ret = new Array(val);
for (i = 0; i < val; i++) {
ret[i] = render(i + 1, i);
}
} else if (isObject(val)) {
keys = Object.keys(val);
ret = new Array(keys.length);
for (i = 0, l = keys.length; i < l; i++) {
key = keys[i];
ret[i] = render(val[key], key, i);
}
}
if (isDef(ret)) { //如果ret存在(成功调用了)
(ret)._isVList = true; //则给该数组添加一个_isVList标记,值为true
}
return ret //最后返回ret
}
好了,v-for的源码解析就写到这里,希望对大家有所帮助!

我们可以用 v-for 指令基于一个数组or对象来渲染一个列表,有五种使用方法,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<script>
Vue.config.productionTip=false;
Vue.config.devtools=false;
</script>
<div id="app">
<p v-for="item in items">{{item}}</p> <!--数组格式一,渲染结果:<p>11</p><p>12</p> -->
<p v-for="(item,index) in items">{{index}}->{{item}}</p> <!--数组格式二,渲染结果:<p>0->11</p><p>1->12</p>-->
<p v-for="item in infos">{{item}}</p> <!--对象格式一,渲染结果:<p>gege</p><p>12</p>-->
<p v-for="(item,key) in infos">{{key}}:{{item}}</p> <!--对象格式二,渲染结果:<p>name:gege</p><p>age:12</p>-->
<p v-for="(item,key,index) in infos">{{index}}:{{key}}:{{item}}</p> <!--对象格式三,渲染结果:<p>0:name:gege</p><p>1:age:12</p>-->
</div>
<script>
var app = new Vue({
data(){
return {
items:[11,12], //v-for可以是个对象
infos:{name:'gege',age:12} //也可以是个数组
}
},
el:'#app'
})
</script>
</body>
</html>
挺简单的,后台只要提供一个接口,返回一个数组或对象,前端通过v-for就可以渲染了,我们以上面对象的第三个格式为例讲一下源码,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<script>
Vue.config.productionTip=false;
Vue.config.devtools=false;
</script>
<div id="app">
<p v-for="(item,key,index) in infos">{{index}}:{{key}}:{{item}}</p>
</div>
<script>
var app = new Vue({
data(){return {infos:{name:'gege',age:12}}},
el:'#app'
})
</script>
</body>
</html>
源码分析
在解析模板的时候,Vue的processFor()->parseFor()函数会根据v-for内容的不同解析出这四个变量,保存到AST(抽象语法树)对象的属性上:
function processFor (el) { //第9367行 处理for指令
var exp;
if ((exp = getAndRemoveAttr(el, 'v-for'))) { //如果获取了v-for属性
var res = parseFor(exp); //调用parseFor函数解析该属性
if (res) { //如果res存在
extend(el, res); //则调用extend()添加AST对象上
} else {
warn$2(
("Invalid v-for expression: " + exp)
);
}
}
}
parseFor()用于解析v-for的值,返回一个对象,如下:
function parseFor (exp) { //第9383行 解析v-for属性 exp:v-for的值 ;例如:"(item,key,index) in infos"
var inMatch = exp.match(forAliasRE); //用正则匹配 forAliasRE定义在9403行等于:/([^]*?)\s+(?:in|of)\s+([^]*)/;
if (!inMatch) { return } //如果不能匹配,则返回false
var res = {};
res.for = inMatch[2].trim(); //for的值,这里等于:infos
var alias = inMatch[1].trim().replace(stripParensRE, ''); //去除两边的括号,此时alias等于:item,key,index
var iteratorMatch = alias.match(forIteratorRE); //匹配别名和索引
if (iteratorMatch) { //如果匹配到了,即是这个格式:v-for="(item,index) in data"
res.alias = alias.replace(forIteratorRE, ''); //获取别名
res.iterator1 = iteratorMatch[1].trim(); //获取索引
if (iteratorMatch[2]) {
res.iterator2 = iteratorMatch[2].trim();
}
} else {
res.alias = alias;
}
return res //返回对象,比如:{alias: "item",for: "infos",iterator1: "key",iterator2: "index"}
}
执行到这里后例子里的v-for保存了四个属性与v-for相关,如下:

接下来在generate生成rendre函数的时候会调用genFor()生成对应的_l函数,如下:
function genFor ( //渲染v-for指令
el,
state,
altGen,
altHelper
) {
var exp = el.for; //获取for的值
var alias = el.alias; //获取别名
var iterator1 = el.iterator1 ? ("," + (el.iterator1)) : ''; //获取索引(v-for的值为对象时则为key)
var iterator2 = el.iterator2 ? ("," + (el.iterator2)) : ''; ///获取索引(v-for的值为对象时))
if ("development" !== 'production' &&
state.maybeComponent(el) &&
el.tag !== 'slot' &&
el.tag !== 'template' &&
!el.key
) {
state.warn(
"<" + (el.tag) + " v-for=\"" + alias + " in " + exp + "\">: component lists rendered with " +
"v-for should have explicit keys. " +
"See https://vuejs.org/guide/list.html#key for more info.",
true /* tip */
);
}
el.forProcessed = true; // avoid recursion
return (altHelper || '_l') + "((" + exp + ")," + //拼凑_l函数
"function(" + alias + iterator1 + iterator2 + "){" +
"return " + ((altGen || genElement)(el, state)) +
'})'
}
最后生成的render函数等于:
with(this){return _c('div',{attrs:{"id":"app"}},_l((infos),function(item,key,index){return _c('p',[_v(_s(index)+":"+_s(key)+":"+_s(item))])}))}
_c函数相关:
this._c = function (a, b, c, d) { return createElement(contextVm, a, b, c, d, needNormalization); };
createElement函数创建虚拟dom:
function createElement (
context,
tag,
data,
children,
normalizationType,
alwaysNormalize
) {
if (Array.isArray(data) || isPrimitive(data)) {
normalizationType = children;
children = data;
data = undefined;
}
if (isTrue(alwaysNormalize)) {
normalizationType = ALWAYS_NORMALIZE;
}
return _createElement(context, tag, data, children, normalizationType)
}
其中与v-for相关的如下:
_l((infos),function(item,key,index){return _c('p',[_v(_s(index)+":"+_s(key)+":"+_s(item))
_l的第一个参数为我们的v-for的目标,也就是infos,一会儿会遍历该对象的
渲染生成VNode时就会执行Vue内部的_l函数,也就是全局的renderList,如下:
function renderList ( //第3691行 渲染v-for指令
val,
render
) {
var ret, i, l, keys, key;
if (Array.isArray(val) || typeof val === 'string') { //如果val是个数组
ret = new Array(val.length); //将ret定义成val一样大小的数组
for (i = 0, l = val.length; i < l; i++) { //遍历val数组
ret[i] = render(val[i], i); //依次调用render函数,参数1为值 参数2为索引 返回VNode,并把结果VNode保存到ret里面
}
} else if (typeof val === 'number') {
ret = new Array(val);
for (i = 0; i < val; i++) {
ret[i] = render(i + 1, i);
}
} else if (isObject(val)) {
keys = Object.keys(val);
ret = new Array(keys.length);
for (i = 0, l = keys.length; i < l; i++) {
key = keys[i];
ret[i] = render(val[key], key, i);
}
}
if (isDef(ret)) { //如果ret存在(成功调用了)
(ret)._isVList = true; //则给该数组添加一个_isVList标记,值为true
}
return ret //最后返回ret
}
好了,v-for的源码解析就写到这里,希望对大家有所帮助!
精品好课

