git提交都有什么分支以及开发规范
日期:2018-11-01
来源:程序思维浏览:2971次
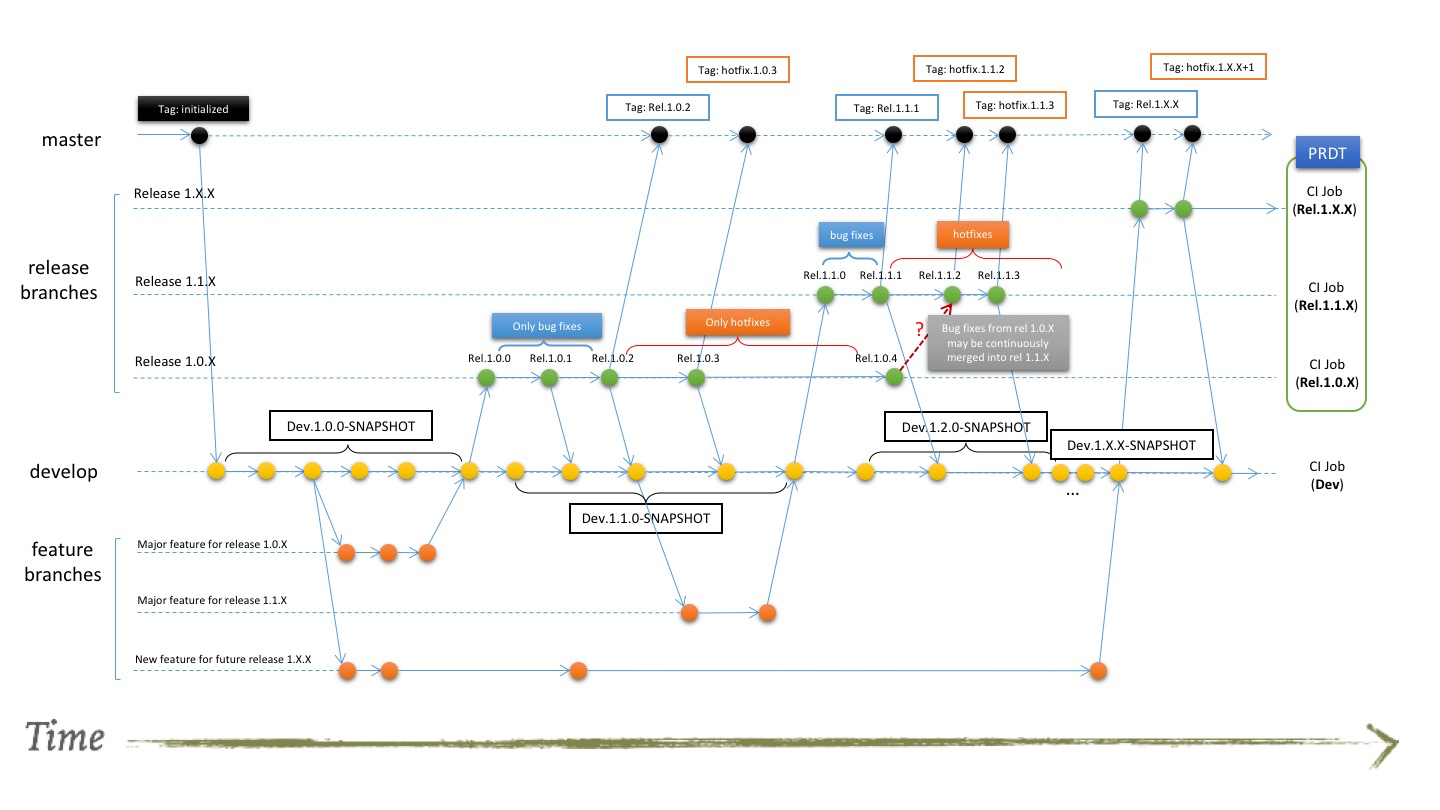
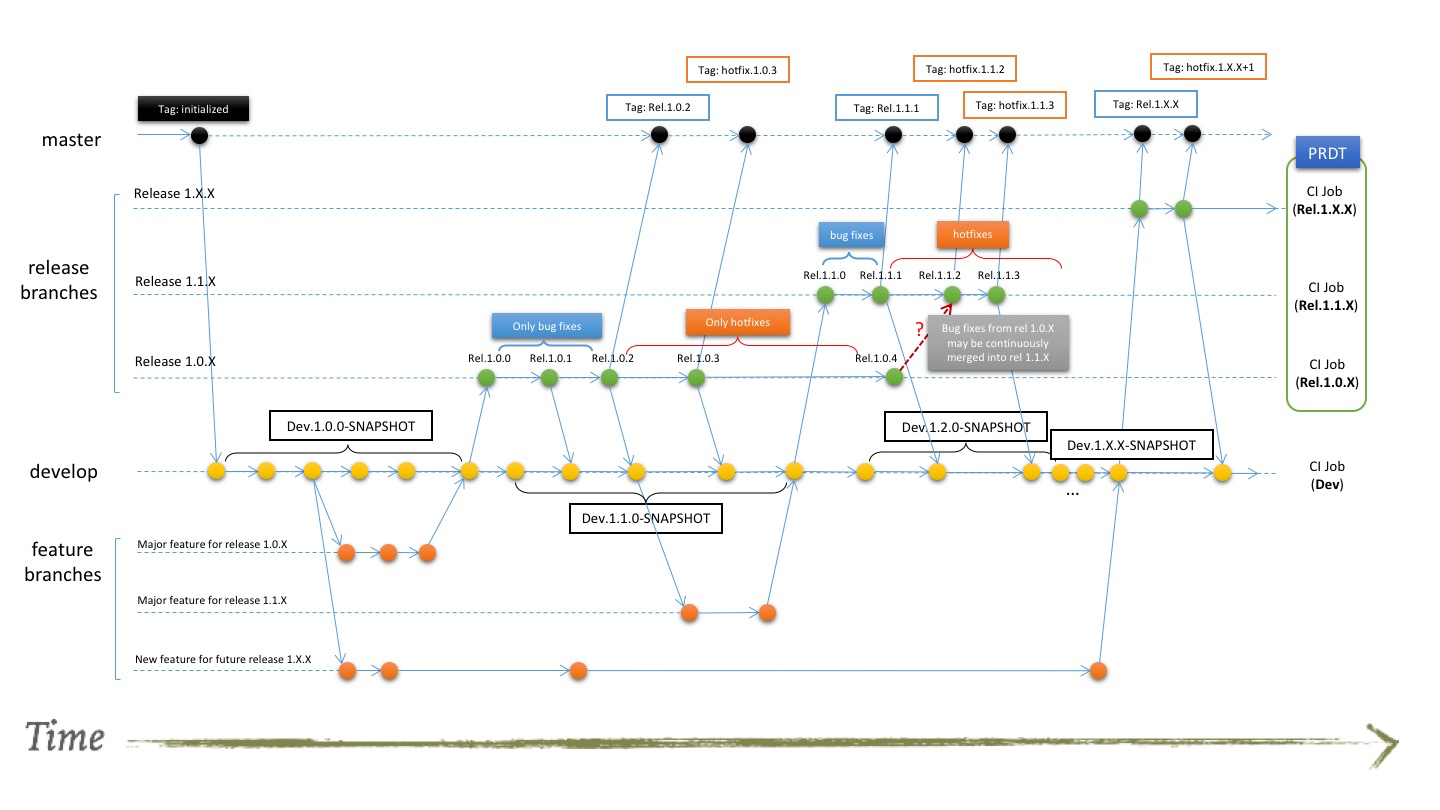
分支模型

master:长期分支,一般用于管理对外发布版本,每个 commit 对一个 tag,也就是一个发布版本
develop:长期分支,一般用于作为日常开发汇总,即开发版的代码
feature: 短期分支,一般用于一个新功能的开发
hotfix :短期分支 ,一般用于正式发布以后,出现 bug,需要创建一个分支,进行 bug 修补。
release :短期分支,一般用于发布正式版本之前(即合并到 master 分支之前),需要有的预发布的版本进行测试。
master和develop作为主要分支。
新功能的开发在feature上进行,该分支从develop分支派生,功能开发完毕后merge到develop分支。 一般feature分支都存在与开发者本地,除非该分支需要多方合作才提交到远程仓库。
如何保证和develop分支的代码同步?每天从develop分支拉去最新的代码,使用rebase命令 不要使用pull,每次合并上游更改时feature 分支都会引入一个外来的合并提交,使用pull会生成一个新的合并commit。
在将其他分支的代码合并到当前分支时,如果那个分支是当前分支的父分支,为了保持图表的可读性和可追踪性,可以考虑用 git rebase 来代替 git merge;反过来或者不是父子关系的两个分支以及互相已经 git merge 过的分支,就不要采用 git rebase 了,避免出现重复的冲突和提交节点。
release分支是从develop分支派生, bug fix只在release分支上进行,该分支也是QA的测试分支,开发结束后同时合并进develop和master分支
使用merge request将release分支的提交合并master分支,并打上tag。
hotfix可以单独出一个分支,也可以直接在release分支上进行。
所有master上的代码都是从release分支合并进去的。
追踪远程develop分支
git checkout -b develop origin/develop
feature 分支操作
获取dev分支最新代码
复制代码
$ git pull --rebase origin dev
或者
$ git rebase dev
$ git checkout -b myfeature develop
$ git checkout develop
Switched to branch 'develop'
$ git merge --no-ff myfeature
Updating ea1b82a..05e9557
(Summary of changes)
$ git branch -d myfeature
Deleted branch myfeature (was 05e9557).
$ git push origin develop
复制代码
rebase最大的好处是你的项目历史会非常整洁。首先,它不像git merge 那样引入不必要的合并提交。其次,如上图所示,rebase导致最后的项目历史呈现出完美的线性——你可以从项目终点到起点浏览而不需要任何的Fork。这让你更容易使用git log 、git bisect 和gitk 来查看项目历史。 不过,这种简单的提交历史会带来两个后果:安全性和可跟踪性。如果你违反了Rebase黄金法则,重写项目历史可能会给你的协作工作流带来灾难性的影响。此外,rebase不会有合并提交中附带的信息——你看不到feature分支中并入了上游的哪些更改。
rebase的黄金法则
git rebase 的黄金法则便是,绝不要在公共的分支上使用它。 比如说,如果你把master分支rebase到你的feature分支上会发生什么
场景:你在feature上开发了一些功能还没有能够提交,现在有个Bug需要在develop分支上fix,怎么操作?
在feature分支上 执行 add & stash ,将当前的更新暂存起来
切换到develop分支,fix bug,commit & push(也可以不push)
切换到feature分支,rebase develop分支,发现冲突就解决冲突
最后 git stash pop ,弹出之前暂存的内容,这时也可能发生冲突,也比较好解决
这里主要就是应用了stash的功能,防止在feature上开发的功能还未能够提交,同时又有紧急的bug需要fix。
release 分支操作
复制代码
# 合并到master
$ git checkout master
Switched to branch 'master'
$ git merge --no-ff release-1.2
Merge made by recursive.
(Summary of changes)
$ git tag -a 1.2
# 合并到develop
$ git checkout develop
Switched to branch 'develop'
$ git merge --no-ff release-1.2
# 删除release分支
$ git branch -d release-1.2
hotfix 分支操作
当产品发布出去之后,有紧急的bug,就需要从master分支中拉出一个hot fix分支。 这么做的好处是develop分支上的同事可以继续进行开发,另一个团队则可以在master分支上进行一个产品修复更新。 修复好之后,合并到mater分支和develop分支。
这里有一个特殊情况,如果当时的release分支还存在,那么hotfix的更新需要merge到相应的release分支上。 如果release分支已经不存在了,那么就只需要merge到master分支和develop分支。
创建远程分支
git push origin local_branch:remote_branch
local_branch必须为你本地存在的分支,remote_branch为远程分支,如果remote_branch不存在则会自动创建分支。
开发规范
commit规范
只要坚持做到以下几点就 OK 了:
提交时的粒度是一个小功能点或者一个 bug fix,这样进行恢复等的操作时能够将「误伤」减到最低;
用一句简练的话写在第一行,然后空一行稍微详细阐述该提交所增加或修改的地方;
不要每提交一次就推送一次,多积攒几个提交后一次性推送,这样可以避免在进行一次提交后发现代码中还有小错误。
谁说历史不可篡改了?前提是,想要合并的那几次提交还没有推送到远程!
Commit Message 格式
<type>(<scope>): <subject>
<空行>
<body>
<空行>
<footer>
type
feat:新功能(feature)
fix:修补bug
docs:文档(documentation)
style: 格式(不影响代码运行的变动)
refactor:重构(即不是新增功能,也不是修改bug的代码变动)
test:增加测试
chore:构建过程或辅助工具的变动
Scope
用来说明本次Commit影响的范围,即简要说明修改会涉及的部分。这个本来是选填项,但从AngularJS实际项目中可以看出基本上也成了必填项了。
Subject
用来简要描述本次改动,概述就好了,因为后面还会在Body里给出具体信息。并且最好遵循下面三条:
以动词开头,使用第一人称现在时,比如change,而不是changed或changes
首字母不要大写
结尾不用句号(.)
Body
<body>里的内容是对上面subject里内容的展开,在此做更加详尽的描述,内容里应该包含修改动机和修改前后的对比。
Footer
footer里的主要放置不兼容变更和Issue关闭的信息
Revert
此外如果需要撤销之前的Commit,那么本次Commit Message中必须以revert:开头,后面紧跟前面描述的Header部分,格式不变。并且,Body部分的格式也是固定的,必须要记录撤销前Commit的SHA值。
提交
在具体开发工作中主要需要遵守的原则就是「使每次提交都有质量」,只要坚持做到以下几点就 OK 了:
1. 提交时的粒度是一个小功能点或者一个 bug fix,这样进行恢复等的操作时能够将「误伤」减到最低;
2. 用一句简练的话写在第一行,然后空一行稍微详细阐述该提交所增加或修改的地方;
3. 不要每提交一次就推送一次,多积攒几个提交后一次性推送,这样可以避免在进行一次提交后发现代码中还有小错误。
假如已经把代码提交了,对这次提交的内容进行检查时发现里面有个变量单词拼错了或者其他失误,只要还没有推送到远程,就有一个不被他人发觉你的疏忽的补救方法——

master:长期分支,一般用于管理对外发布版本,每个 commit 对一个 tag,也就是一个发布版本
develop:长期分支,一般用于作为日常开发汇总,即开发版的代码
feature: 短期分支,一般用于一个新功能的开发
hotfix :短期分支 ,一般用于正式发布以后,出现 bug,需要创建一个分支,进行 bug 修补。
release :短期分支,一般用于发布正式版本之前(即合并到 master 分支之前),需要有的预发布的版本进行测试。
master和develop作为主要分支。
新功能的开发在feature上进行,该分支从develop分支派生,功能开发完毕后merge到develop分支。 一般feature分支都存在与开发者本地,除非该分支需要多方合作才提交到远程仓库。
如何保证和develop分支的代码同步?每天从develop分支拉去最新的代码,使用rebase命令 不要使用pull,每次合并上游更改时feature 分支都会引入一个外来的合并提交,使用pull会生成一个新的合并commit。
在将其他分支的代码合并到当前分支时,如果那个分支是当前分支的父分支,为了保持图表的可读性和可追踪性,可以考虑用 git rebase 来代替 git merge;反过来或者不是父子关系的两个分支以及互相已经 git merge 过的分支,就不要采用 git rebase 了,避免出现重复的冲突和提交节点。
release分支是从develop分支派生, bug fix只在release分支上进行,该分支也是QA的测试分支,开发结束后同时合并进develop和master分支
使用merge request将release分支的提交合并master分支,并打上tag。
hotfix可以单独出一个分支,也可以直接在release分支上进行。
所有master上的代码都是从release分支合并进去的。
追踪远程develop分支
git checkout -b develop origin/develop
feature 分支操作
获取dev分支最新代码
复制代码
$ git pull --rebase origin dev
或者
$ git rebase dev
$ git checkout -b myfeature develop
$ git checkout develop
Switched to branch 'develop'
$ git merge --no-ff myfeature
Updating ea1b82a..05e9557
(Summary of changes)
$ git branch -d myfeature
Deleted branch myfeature (was 05e9557).
$ git push origin develop
复制代码
rebase最大的好处是你的项目历史会非常整洁。首先,它不像git merge 那样引入不必要的合并提交。其次,如上图所示,rebase导致最后的项目历史呈现出完美的线性——你可以从项目终点到起点浏览而不需要任何的Fork。这让你更容易使用git log 、git bisect 和gitk 来查看项目历史。 不过,这种简单的提交历史会带来两个后果:安全性和可跟踪性。如果你违反了Rebase黄金法则,重写项目历史可能会给你的协作工作流带来灾难性的影响。此外,rebase不会有合并提交中附带的信息——你看不到feature分支中并入了上游的哪些更改。
rebase的黄金法则
git rebase 的黄金法则便是,绝不要在公共的分支上使用它。 比如说,如果你把master分支rebase到你的feature分支上会发生什么
场景:你在feature上开发了一些功能还没有能够提交,现在有个Bug需要在develop分支上fix,怎么操作?
在feature分支上 执行 add & stash ,将当前的更新暂存起来
切换到develop分支,fix bug,commit & push(也可以不push)
切换到feature分支,rebase develop分支,发现冲突就解决冲突
最后 git stash pop ,弹出之前暂存的内容,这时也可能发生冲突,也比较好解决
这里主要就是应用了stash的功能,防止在feature上开发的功能还未能够提交,同时又有紧急的bug需要fix。
release 分支操作
复制代码
# 合并到master
$ git checkout master
Switched to branch 'master'
$ git merge --no-ff release-1.2
Merge made by recursive.
(Summary of changes)
$ git tag -a 1.2
# 合并到develop
$ git checkout develop
Switched to branch 'develop'
$ git merge --no-ff release-1.2
# 删除release分支
$ git branch -d release-1.2
hotfix 分支操作
当产品发布出去之后,有紧急的bug,就需要从master分支中拉出一个hot fix分支。 这么做的好处是develop分支上的同事可以继续进行开发,另一个团队则可以在master分支上进行一个产品修复更新。 修复好之后,合并到mater分支和develop分支。
这里有一个特殊情况,如果当时的release分支还存在,那么hotfix的更新需要merge到相应的release分支上。 如果release分支已经不存在了,那么就只需要merge到master分支和develop分支。
创建远程分支
git push origin local_branch:remote_branch
local_branch必须为你本地存在的分支,remote_branch为远程分支,如果remote_branch不存在则会自动创建分支。
开发规范
commit规范
只要坚持做到以下几点就 OK 了:
提交时的粒度是一个小功能点或者一个 bug fix,这样进行恢复等的操作时能够将「误伤」减到最低;
用一句简练的话写在第一行,然后空一行稍微详细阐述该提交所增加或修改的地方;
不要每提交一次就推送一次,多积攒几个提交后一次性推送,这样可以避免在进行一次提交后发现代码中还有小错误。
谁说历史不可篡改了?前提是,想要合并的那几次提交还没有推送到远程!
Commit Message 格式
<type>(<scope>): <subject>
<空行>
<body>
<空行>
<footer>
type
feat:新功能(feature)
fix:修补bug
docs:文档(documentation)
style: 格式(不影响代码运行的变动)
refactor:重构(即不是新增功能,也不是修改bug的代码变动)
test:增加测试
chore:构建过程或辅助工具的变动
Scope
用来说明本次Commit影响的范围,即简要说明修改会涉及的部分。这个本来是选填项,但从AngularJS实际项目中可以看出基本上也成了必填项了。
Subject
用来简要描述本次改动,概述就好了,因为后面还会在Body里给出具体信息。并且最好遵循下面三条:
以动词开头,使用第一人称现在时,比如change,而不是changed或changes
首字母不要大写
结尾不用句号(.)
Body
<body>里的内容是对上面subject里内容的展开,在此做更加详尽的描述,内容里应该包含修改动机和修改前后的对比。
Footer
footer里的主要放置不兼容变更和Issue关闭的信息
Revert
此外如果需要撤销之前的Commit,那么本次Commit Message中必须以revert:开头,后面紧跟前面描述的Header部分,格式不变。并且,Body部分的格式也是固定的,必须要记录撤销前Commit的SHA值。
提交
在具体开发工作中主要需要遵守的原则就是「使每次提交都有质量」,只要坚持做到以下几点就 OK 了:
1. 提交时的粒度是一个小功能点或者一个 bug fix,这样进行恢复等的操作时能够将「误伤」减到最低;
2. 用一句简练的话写在第一行,然后空一行稍微详细阐述该提交所增加或修改的地方;
3. 不要每提交一次就推送一次,多积攒几个提交后一次性推送,这样可以避免在进行一次提交后发现代码中还有小错误。
假如已经把代码提交了,对这次提交的内容进行检查时发现里面有个变量单词拼错了或者其他失误,只要还没有推送到远程,就有一个不被他人发觉你的疏忽的补救方法——
精品好课

