uni-app自适应适配upx2px源码解析
日期:2020-06-09
来源:程序思维浏览:7179次
这几天在用uni-app开发点餐系统,h5版和微信小程序版,咱们做移动端网站的时候用的是rem做适配,发现他的单位是px居然还能做适配感觉很奇怪,找到了他的底层源码发现了其中奥妙,现在和大家分享一下:
我是利用h5发行版和配合微信小程序开发版的代码解析的:
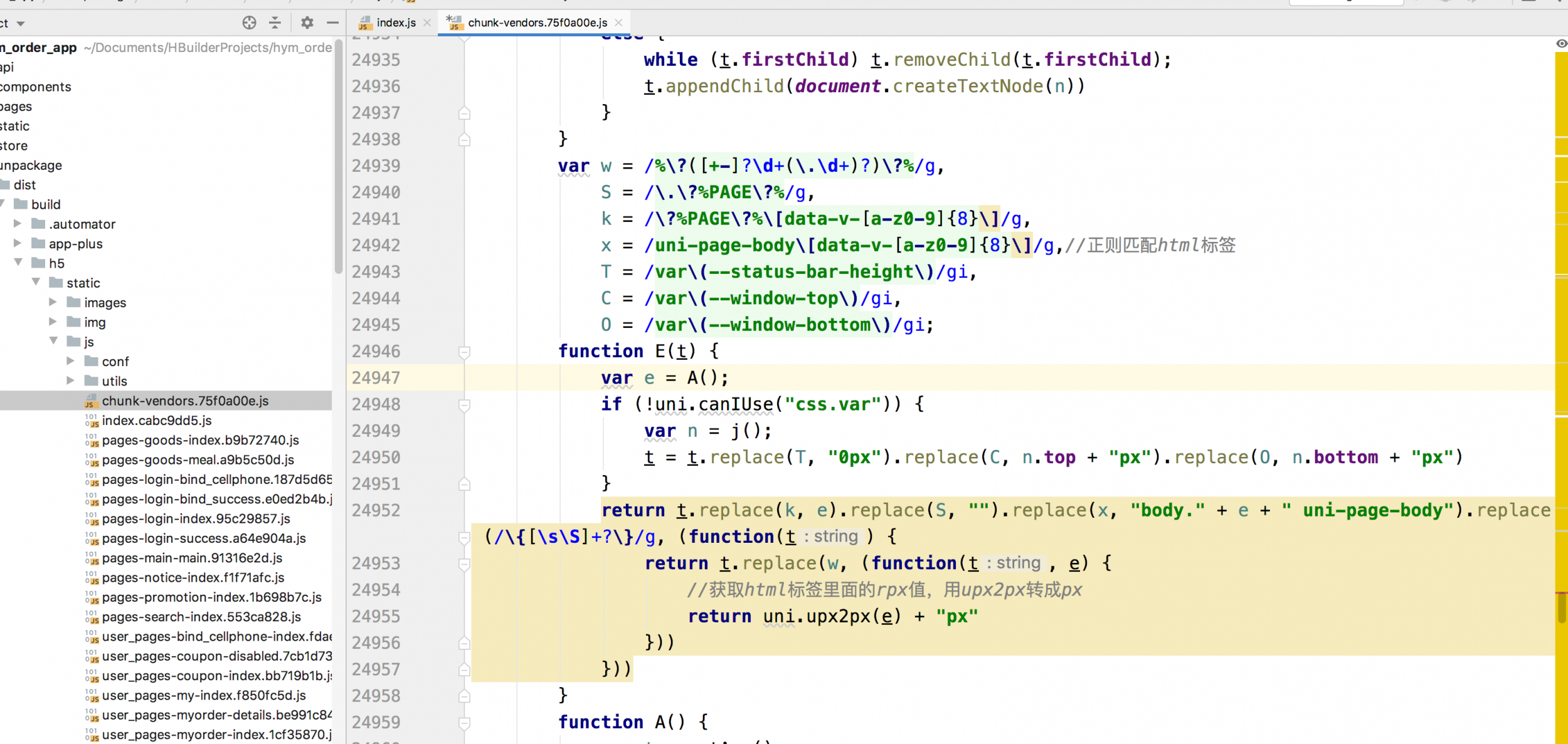
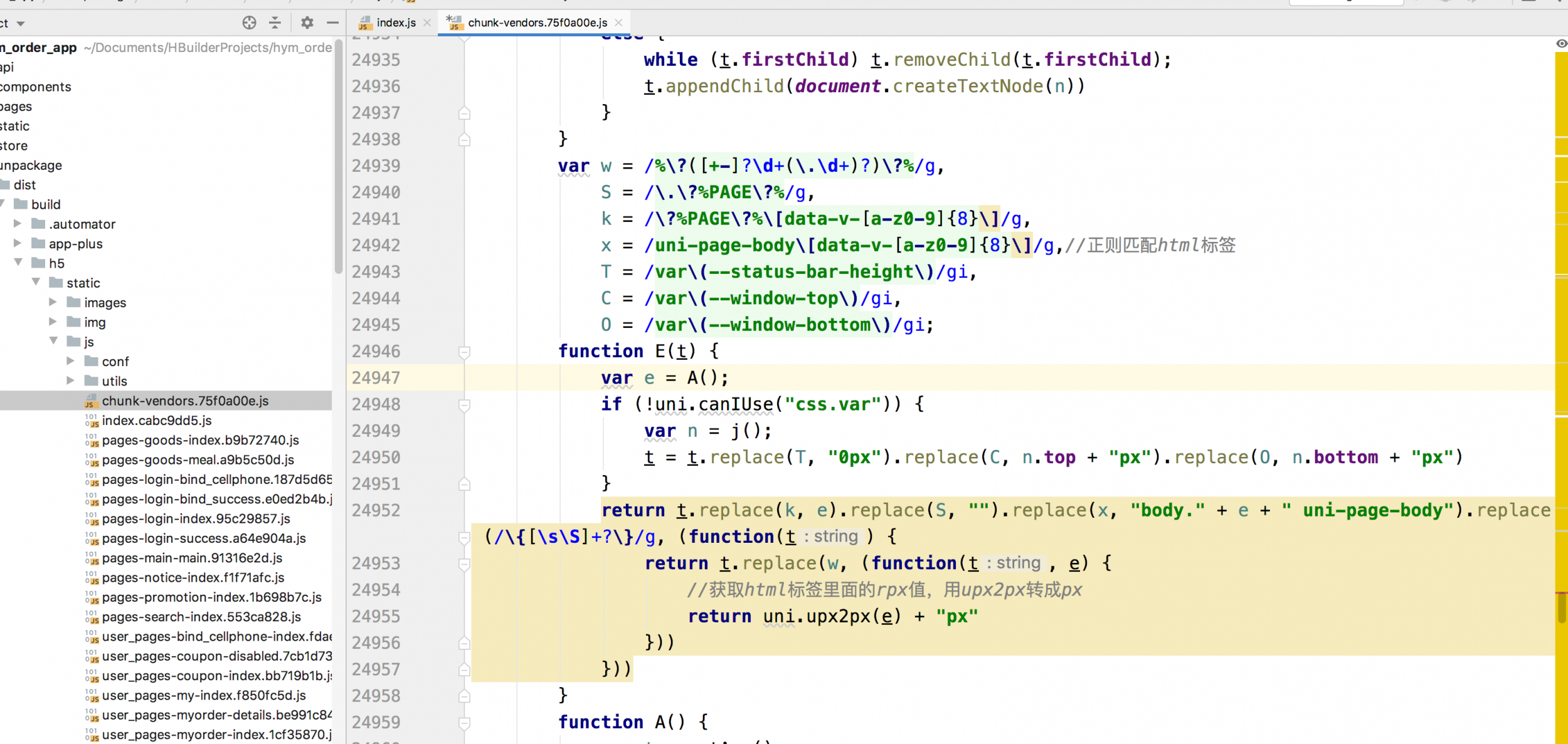
首选打开h5发行版的chunk-vendors.75f0a00e.js文件

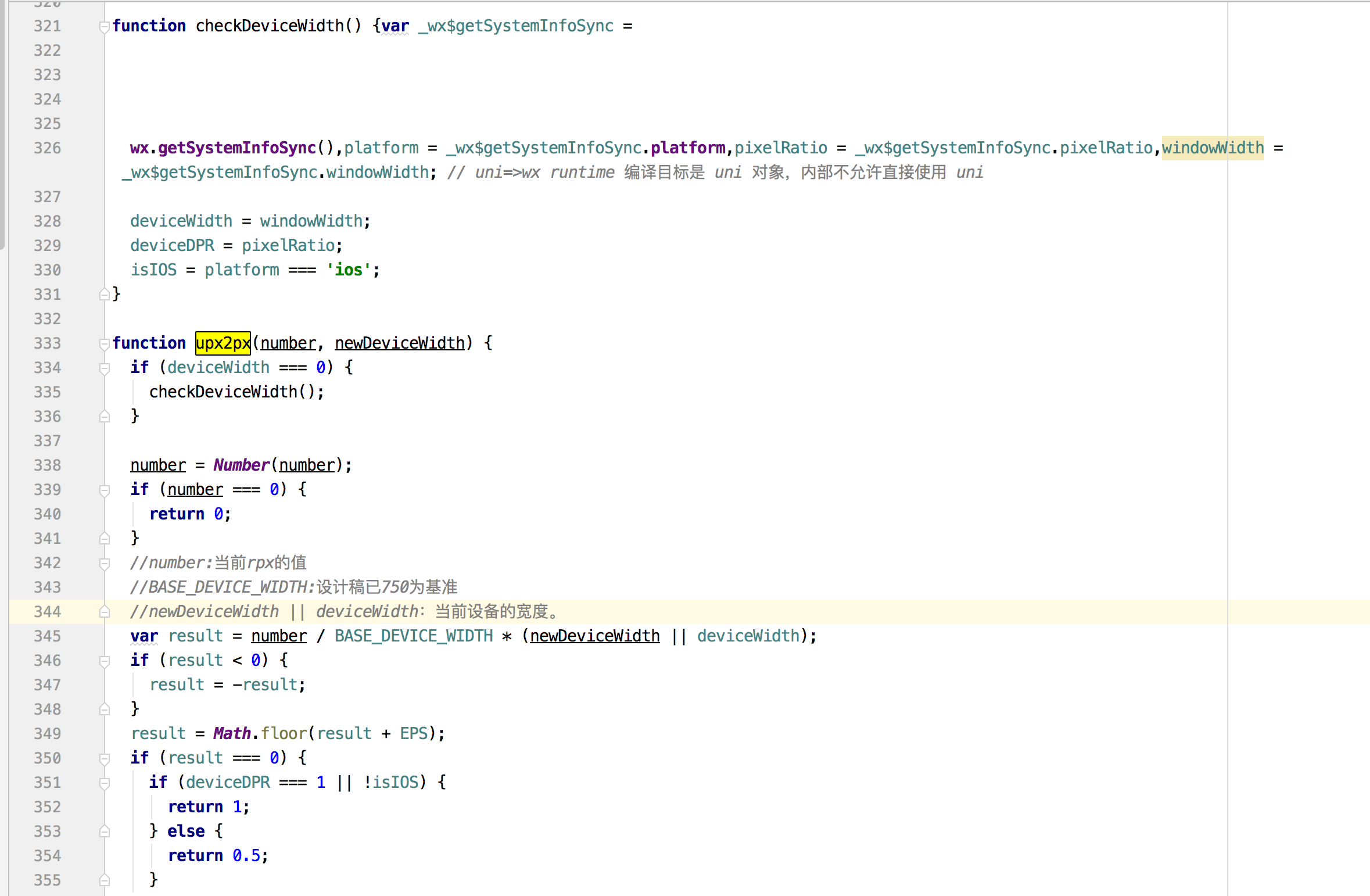
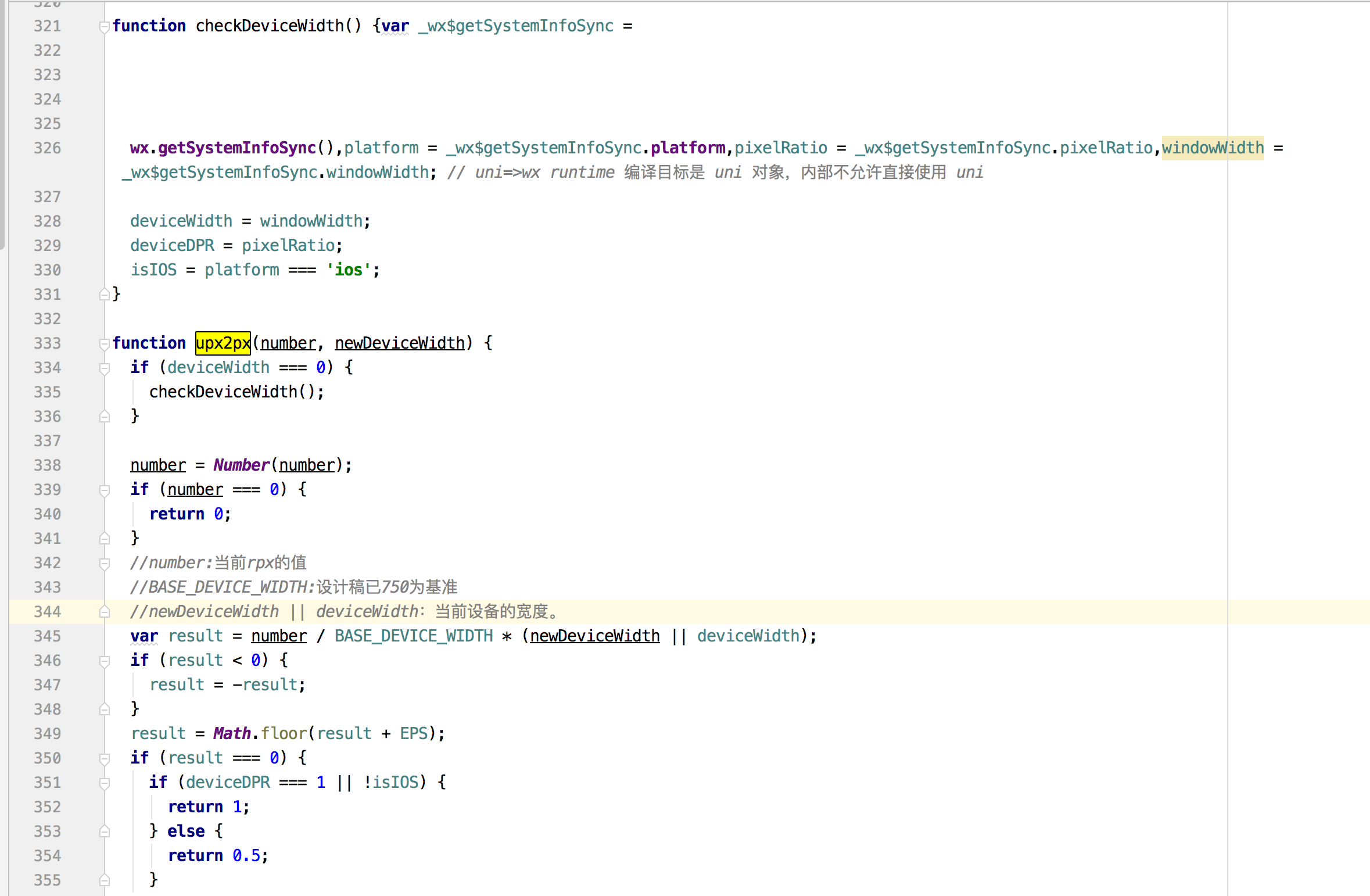
最终是用uni.upx2px转换的,那么咱们看看upx2px里面的代码是什么

好了,现在大家知道uni-app是如何做适配的了吧!
我是利用h5发行版和配合微信小程序开发版的代码解析的:
首选打开h5发行版的chunk-vendors.75f0a00e.js文件

最终是用uni.upx2px转换的,那么咱们看看upx2px里面的代码是什么

好了,现在大家知道uni-app是如何做适配的了吧!
- 上一篇:超详细讲解js原型和原型链看了秒懂
- 下一篇:vue导出html、word原理
精品好课

