微信小程序里面不支持字符实体的解决方案
日期:2020-06-15
来源:程序思维浏览:4615次
在微信小程序开发过程中,有时候会用到常用的一些特殊字符如:‘<’、‘>’、‘&’、‘空格’等,微信小程序同样支持对转义字符的处理,下面提供两种方法用来处理微信小程序中转义字符的处理。

1.官方API调用
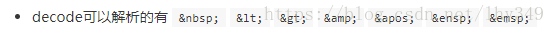
这种方式,我们直接在wxml布局文件中,直接调用相关特殊符号的转义字符会无效,原因是小程序的text文本控件的decode属性没有打开导致的,看下文档说明:

从文档中,我们可以发现,decode属性默认为false,不会解析我们的特殊字符,我们通过设置decode属性为true,并且调用其转义字符即可实现该特殊字符的显示。
<text class='dialog-close' decode='true'>< 返回</text>
通过上述代码即可实现 "< 返回" 的效果。

2.通过JS文件来实现
除了上面的实现方法,针对一些特殊字符我们还可以通过wxml与JS文件相结合的方式来实现。
首先,在wxml文件中对text文本控件做如下设置:
<text class='dialog-close'>{{dialogback}}</text>
然后,我们在JS文件的data中设置其文本内容:
data: {
dialogback:"< 返回",
//... 其他配置
}
通过这种方式也可以实现 < 返回 的效果。

1.官方API调用
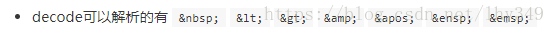
这种方式,我们直接在wxml布局文件中,直接调用相关特殊符号的转义字符会无效,原因是小程序的text文本控件的decode属性没有打开导致的,看下文档说明:

从文档中,我们可以发现,decode属性默认为false,不会解析我们的特殊字符,我们通过设置decode属性为true,并且调用其转义字符即可实现该特殊字符的显示。
<text class='dialog-close' decode='true'>< 返回</text>
通过上述代码即可实现 "< 返回" 的效果。

2.通过JS文件来实现
除了上面的实现方法,针对一些特殊字符我们还可以通过wxml与JS文件相结合的方式来实现。
首先,在wxml文件中对text文本控件做如下设置:
<text class='dialog-close'>{{dialogback}}</text>
然后,我们在JS文件的data中设置其文本内容:
data: {
dialogback:"< 返回",
//... 其他配置
}
通过这种方式也可以实现 < 返回 的效果。
- 上一篇:uni-app微信小程序sourcemap如何使用
- 下一篇:html字符实体大全
精品好课

