js垃圾回收机制原理详解
日期:2020-07-06
来源:程序思维浏览:2895次
在JavaScript中,具有自动垃圾回收机制,也就是说执行环境会自动负责管理代码执行过程中的内存使用情况,会自动清除一些没有用的变量,以此来释放内存。该机制每隔一段时间会执行一次。

例如下面这段代码,函数 change 在执行时,声明了一个局部变量my_color,然后等函数执行完毕以后,这个局部变量也没有作用了,所以这时垃圾回收机制就会将这个没用的的局部变量my_color给清除掉。
let color = 'red'
function change() {
let my_color = 'blue'
color = 'green'
}
change()
JavaScript中能实现这样的垃圾回收的功能的一共有两种方式: 标记清除 、引用计数
标记清除
标记清除是JavaScript中最常用的垃圾回收方式。它的实现方式是这样的,当代码执行在一个环境中时,每声明一个变量,就会对该变量做一个标记,例如标记一个进入执行环境;当代码执行进入另一个环境中时,也就是说要离开上一个环境,这时对上一个环境中的变量做一个标记,例如标记一个离开执行环境,等到垃圾回收执行时,会根据标记来决定要清除哪些变量。
引用计数
引用计数是一种不太常用的垃圾回收方式。顾名思义,就是针对值为引用类型数据的变量进行计数,那么我们先来看一下以下这个例子,来理解一下这个方式的实现方式
let color = [1, 2, 3]
function change() {
let new_color = [4, 5, 6]
color = new_color
}
change()
console.log(color) //返回 [4, 5, 6]
这个例子中的函数change内部声明了一个变量new_color,并将一个引用类型值赋值给它,同时又将变量new_color赋值给了全局变量color,那么这种情况下,这个局部变量new_color就不会被当成垃圾回收了,因为此时的变量new_color并不是一个无用的局部变量了,它被全局变量color所引用了。
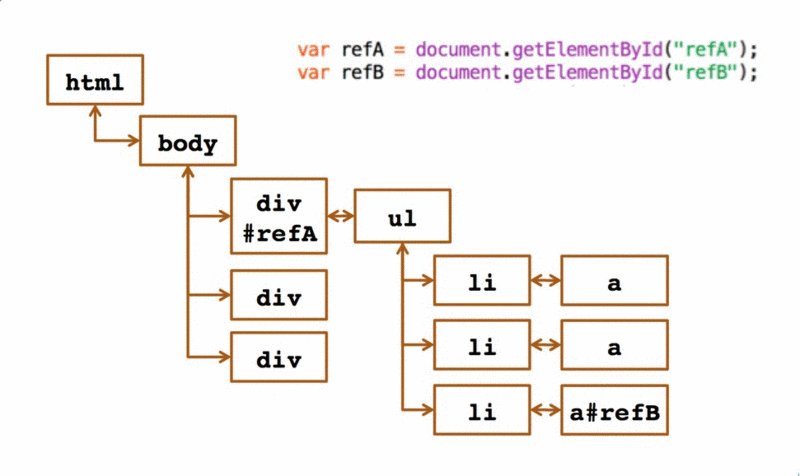
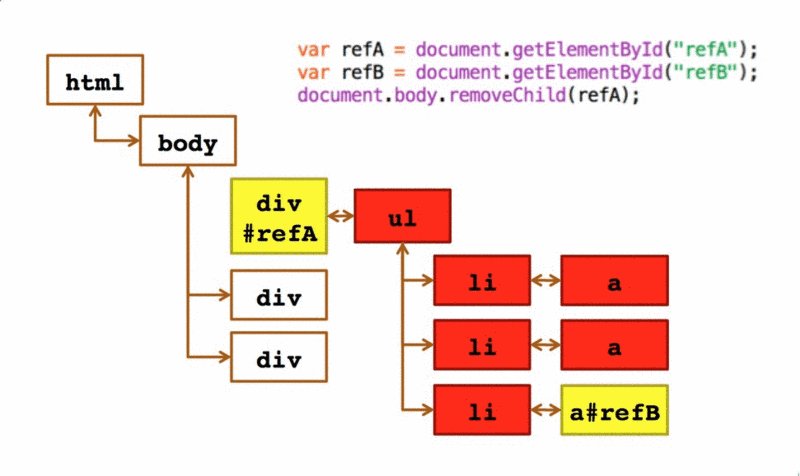
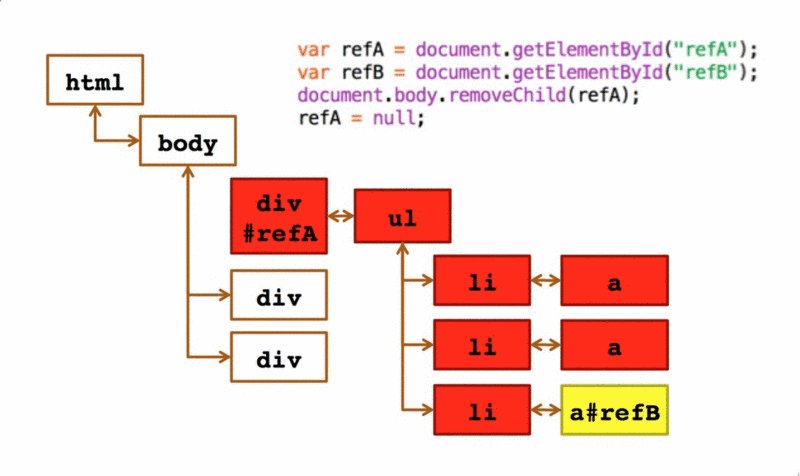
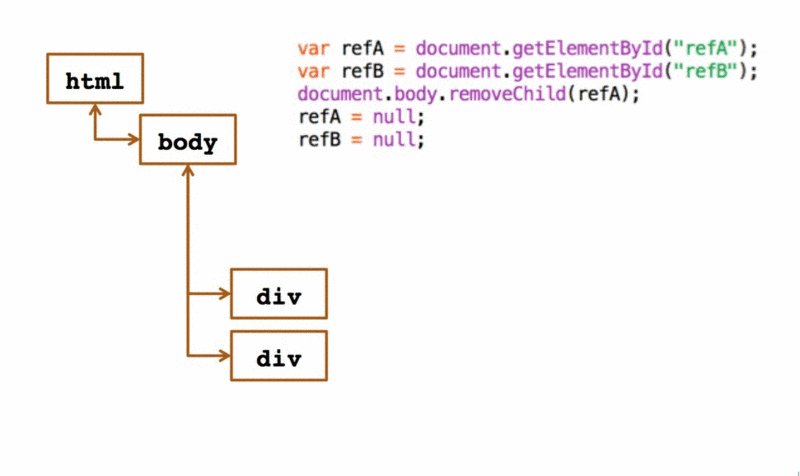
那么为什么变量new_color不会被当成垃圾回收呢?其实引用计数的垃圾回收方式是这样的,当声明一个变量时,会给该变量设定一个值为0的引用次数,当该变量被别的变量所引用,就将引用次数+1,若取消了原本的引用,则引用次数-1,而垃圾回收机制就是判断一个变量的值的引用数是否为0,如果为0,就被当成无用变量给回收掉,如果不为0,则不对该变量做任何的处理。
管理内存
有时我们需要手动管理一下内存的分配和清除,应该很好理解,如果有更大的内存空间,因为可以给更多的变量分配内存,就会提高代码运行的效率,增加线程中能够执行的代码语句的数量。
所以我们要确保占用更少的内存使得页面获得更好的性能,就可以只将需要用到的数据保存到变量中,一旦数据不再使用,我们可以通过给变量赋值null来释放数据的引用,这种方法就叫做解除引用。这种方法大多数是用于全局变量,因为局部变量一般在离开环境以后就会被自动清除。
我们来改变一下上面这个例子,使得变量new_color被引用完后,当成无用变量给清除掉。
let color = [1, 2, 3]
function change() {
let new_color = [4, 5, 6]
color = new_color
}
change()
console.log(color) //返回 [4, 5, 6]
color = null
在这个例子中,函数change内部声明的变量new_color被全局变量color所引用,所以此时变量new_color的引用次数为1,我们为了让变量new_color被清除,所以在代码的最后一行,赋值一个null给全局变量color,手动解除了变量color对变量new_color的引用,此时变量new_color的引用次数-1,所以啊当前它的引用次数为0了。当垃圾回收机制执行的时候,发现它的引用次数为0,就把该变量当成无用变量给清除了,释放了内存。

例如下面这段代码,函数 change 在执行时,声明了一个局部变量my_color,然后等函数执行完毕以后,这个局部变量也没有作用了,所以这时垃圾回收机制就会将这个没用的的局部变量my_color给清除掉。
let color = 'red'
function change() {
let my_color = 'blue'
color = 'green'
}
change()
JavaScript中能实现这样的垃圾回收的功能的一共有两种方式: 标记清除 、引用计数
标记清除
标记清除是JavaScript中最常用的垃圾回收方式。它的实现方式是这样的,当代码执行在一个环境中时,每声明一个变量,就会对该变量做一个标记,例如标记一个进入执行环境;当代码执行进入另一个环境中时,也就是说要离开上一个环境,这时对上一个环境中的变量做一个标记,例如标记一个离开执行环境,等到垃圾回收执行时,会根据标记来决定要清除哪些变量。
引用计数
引用计数是一种不太常用的垃圾回收方式。顾名思义,就是针对值为引用类型数据的变量进行计数,那么我们先来看一下以下这个例子,来理解一下这个方式的实现方式
let color = [1, 2, 3]
function change() {
let new_color = [4, 5, 6]
color = new_color
}
change()
console.log(color) //返回 [4, 5, 6]
这个例子中的函数change内部声明了一个变量new_color,并将一个引用类型值赋值给它,同时又将变量new_color赋值给了全局变量color,那么这种情况下,这个局部变量new_color就不会被当成垃圾回收了,因为此时的变量new_color并不是一个无用的局部变量了,它被全局变量color所引用了。
那么为什么变量new_color不会被当成垃圾回收呢?其实引用计数的垃圾回收方式是这样的,当声明一个变量时,会给该变量设定一个值为0的引用次数,当该变量被别的变量所引用,就将引用次数+1,若取消了原本的引用,则引用次数-1,而垃圾回收机制就是判断一个变量的值的引用数是否为0,如果为0,就被当成无用变量给回收掉,如果不为0,则不对该变量做任何的处理。
管理内存
有时我们需要手动管理一下内存的分配和清除,应该很好理解,如果有更大的内存空间,因为可以给更多的变量分配内存,就会提高代码运行的效率,增加线程中能够执行的代码语句的数量。
所以我们要确保占用更少的内存使得页面获得更好的性能,就可以只将需要用到的数据保存到变量中,一旦数据不再使用,我们可以通过给变量赋值null来释放数据的引用,这种方法就叫做解除引用。这种方法大多数是用于全局变量,因为局部变量一般在离开环境以后就会被自动清除。
我们来改变一下上面这个例子,使得变量new_color被引用完后,当成无用变量给清除掉。
let color = [1, 2, 3]
function change() {
let new_color = [4, 5, 6]
color = new_color
}
change()
console.log(color) //返回 [4, 5, 6]
color = null
在这个例子中,函数change内部声明的变量new_color被全局变量color所引用,所以此时变量new_color的引用次数为1,我们为了让变量new_color被清除,所以在代码的最后一行,赋值一个null给全局变量color,手动解除了变量color对变量new_color的引用,此时变量new_color的引用次数-1,所以啊当前它的引用次数为0了。当垃圾回收机制执行的时候,发现它的引用次数为0,就把该变量当成无用变量给清除了,释放了内存。
- 上一篇:前端面试之js闭包和内存泄漏问题
- 下一篇:前端面试必学深度讲解什么是js作用域链
精品好课

