深入理解CSS权重和计算面试必会
日期:2020-05-16
来源:程序思维浏览:1934次
每个选择器都有自己的权重。你的每条css规则,都包含一个权重级别。
这个级别是由不同的选择器加权计算的,通过权重,不同的样式最终会作用到你的网页中。

如果你不了解CSS权重,写CSS代码的过程中使用各种选择器时,你不知道哪个选择器的优先级高,哪个选择器的优先级低,就只能最原始最粗俗的方式是“死记硬背”,但如果理解了CSS权重后,会事半功倍!
选择器优先原则:!important > 行间样式 > ID 选择器 >class 选择器|伪类选择器|属性选择器 >元素选择器|伪元素选择器 > 通配符选择器|子选择器选择器|相邻兄弟选择器
1.关于CSS权重
是指样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。
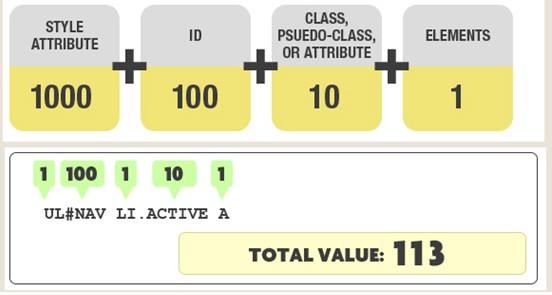
CSS权重 权重值 例如
!important(加在样式属性值后) 10000 demo{ background-color:red!important; }
行间样式 1000 style=""
id 100 #content
class、属性、伪类 10 .demo{}、[span]{}、a:link {color:red;}
标签、伪元素 1 div{}
通配符(*)、子选择器(>)、相邻选择器(+)、同胞选择器(~) 0 *{}、div > span{}
注意:上图中的数值不是我们日常生活中使用的10进制数值,而是256进制数!!
!important的权重值在256数值中是正无穷大的数,在权重运算过程中,正无穷+1和正无穷相比,如果在数学的角度来说是无法比较的,但在计算机中,始终是正无穷+1>正无穷,这是因为计算机表示的数字是有穷的(即有界),计算机里面的正无穷表示一个定量值,所以无穷大的数在计算机中运算是能与无无穷大的数比较的,无论是哪种计算机语言的运算,都是如此!
2.CSS权重计算
CSS文件
demo.css
/*这是class选择器*/
.classDiv .classP{
/*权重值:(.classDiv=10)+ (.classP=10) =20 */
background-color: red;
}
/*
这个是id选择器
*/
#idDiv #idP{
/*权重值:(#idDiv=100) + (#idP= 100) = 200 */
background-color: green;
}
/*这是id选择器和class选择器*/
#idDiv .classP{
/*权重值:(#idDiv=100) + (.classP= 10) = 110*/
background-color: pink;
}
/*这个是id选择器 和 标签选择器*/
#idDiv p{
/*权重值:(#idDiv=100) + (p=1)=110*/
background-color: yellow;
}
HTML文件
demo.html
<html lang="zh,en">
<head>
<title>myWeb</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="demo.css">
</head>
<body>
<div class="classDiv" id="idDiv">
<p class="classP" id="idP">
Test
</p>
</div>
</body>
</html>

从上图很明显地我们就可以看见权重值运算是根据选择器的权重值运算,权重值大的优先级大于权重值小的,所以输出权重值大的输出结果!
精品好课

