css样式小技巧,这些你都会吗?
日期:2020-05-26
来源:程序思维浏览:1912次
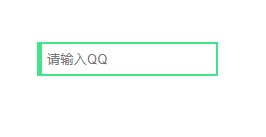
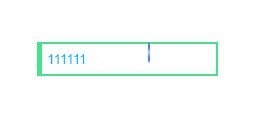
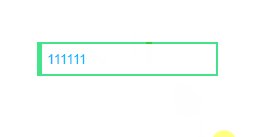
valid 和 invalid 校验表单
CSS代码
* {
padding: 0;
margin: 0;
}
input {
border: none;
outline: none;
border: 2px solid #43E38B;
border-left-width: 5px;
padding-left: 5px;
height: 30px;
margin: 50px;
}
input:invalid {
border-color: red;
}
input:valid {
color: deepskyblue;
}
HTML代码
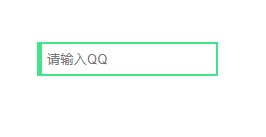
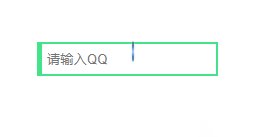
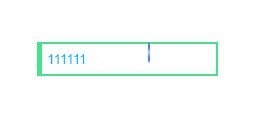
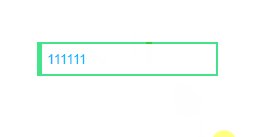
<input type="text" placeholder="请输入QQ" pattern="^[1-9][0-9]{4,}$" />
效果:

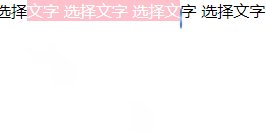
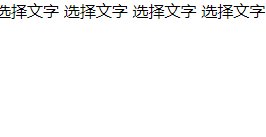
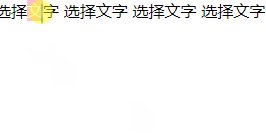
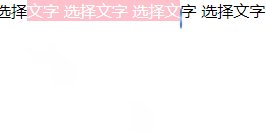
selection改变文本选择颜色
CSS代码
body::selection {
background-color: pink;
color: #fff;
}
HTML代码
<body>
选择文字
选择文字
选择文字
选择文字
选择文字
选择文字
选择文字
选择文字
选择文字
选择文字
选择文字
选择文字
选择文字
</body>
效果

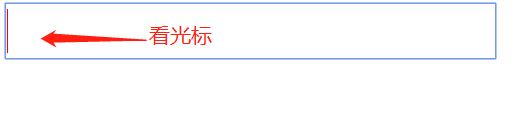
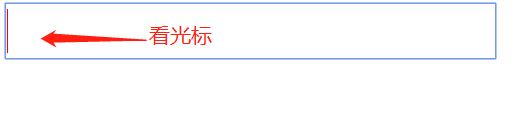
caret-color 改变光标颜色
CSS代码
input {
height: 50px;
font-size: 40px;
caret-color: red;
}
HTML代码
<input type="text">

scrollbar 改变滚动条样式
CSS代码
body::-webkit-scrollbar {
width: 8px;
}
body::-webkit-scrollbar-track {
background-color: rgba(0,191,255,.09);
}
body::-webkit-scrollbar-thumb {
border-radius: 4px;
background-color: #00BFFF;
}
HTML代码
<p>我滚!!!!!!!!!!!!</p>
<p>我滚!!!!!!!!!!!!</p>
<p>我滚!!!!!!!!!!!!</p>
<p>我滚!!!!!!!!!!!!</p>
<p>我滚!!!!!!!!!!!!</p>
<p>我滚!!!!!!!!!!!!</p>
【注意:此处省略N行P标签...】
<p>我滚!!!!!!!!!!!!</p>
效果

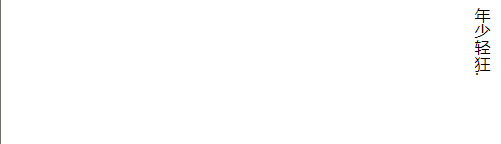
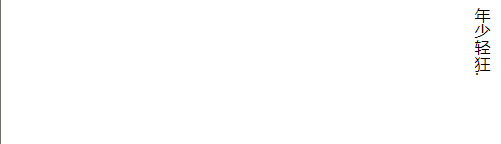
writing-mode 实现竖行文字
CSS代码
body {
writing-mode: vertical-rl;
}
HTML代码
<body>
年少轻狂.
</body>
效果

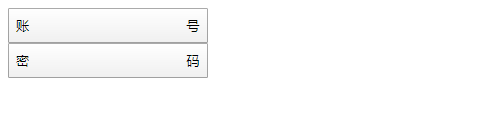
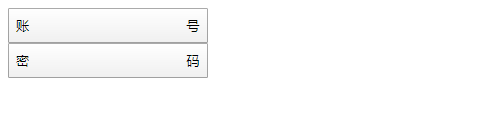
text-align-last 文字两端对齐
CSS代码
button {
width: 200px;
height: 35px;
text-align-last: justify;
}
HTML代码
<button type="button">账号</button>
<br>
<button type="button">密码</button>
效果

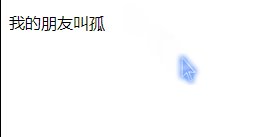
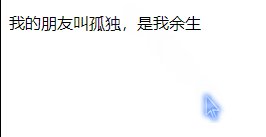
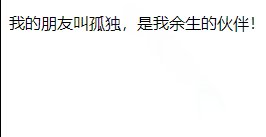
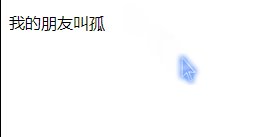
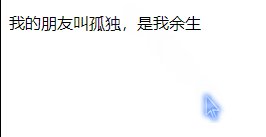
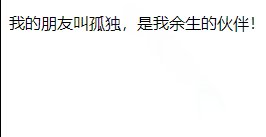
animation 自动打字
CSS代码
@keyframes typing {
from {
width: 0;
}
}
@keyframes caret {
50% {
border-color: transparent;
}
}
p {
width: 16em;
overflow: hidden;
white-space: nowrap;
border-right: 0.1em solid;
animation: typing 4.5s steps(16), caret .5s steps(1) infinite;
}
HTML代码
<p>我的朋友叫孤独,是我余生的伙伴!</p>
效果:

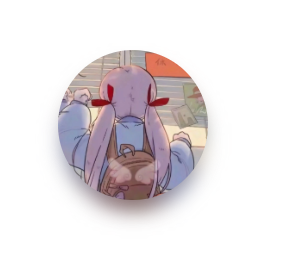
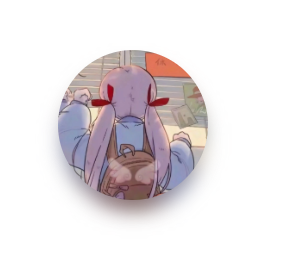
filter 描绘头像彩色阴影
CSS代码
div {
width: 150px;
height: 150px;
border-radius: 50%;
margin: 50px;
position: relative;
background: url(18.jpg) center/cover;
}
div::after {
content: "";
position: absolute;
left: 0;
top: 10%;
width: 100%;
height: 100%;
border-radius: 50%;
background: inherit;
filter: blur(10px) brightness(80%) opacity(.8);
z-index: -1;
transform: scale(.95);
}
img {
width: 100%;
}
HTML代码
<div></div>
效果:

CSS边框
公共部分
CSS代码
body {
background-color: #33CC99;
}
#box {
width: 500px;
margin: 200px auto;
text-align: center;
}
HTML代码
<div id="box">
夜深人静的时候,双手在键盘上舞蹈<br/>
那敲击出来的声音,真的是美妙~
</div>
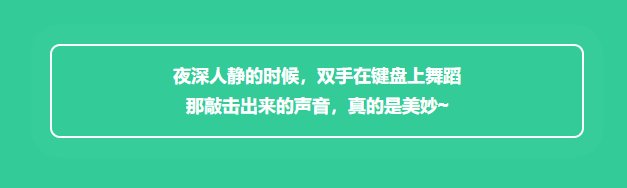
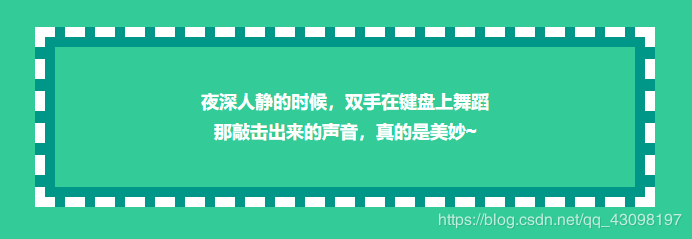
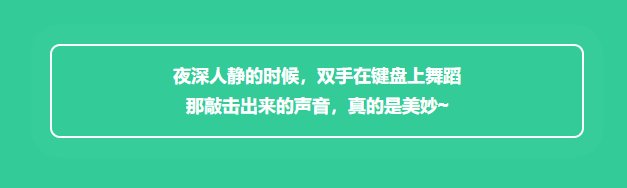
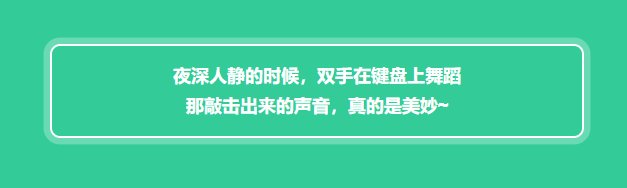
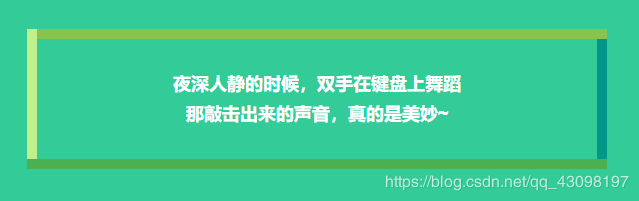
CSS边框-动画边框
CSS代码
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255,255,255,0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255,255,255,0);
}
}
#box {
animation: animated-border 1.5s infinite
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
border-radius: 10px;
padding: 15px;
}
效果

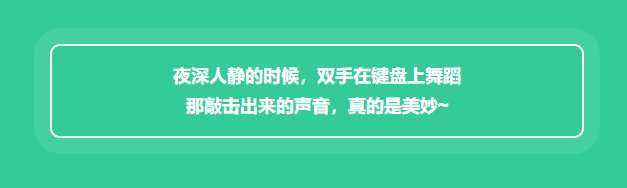
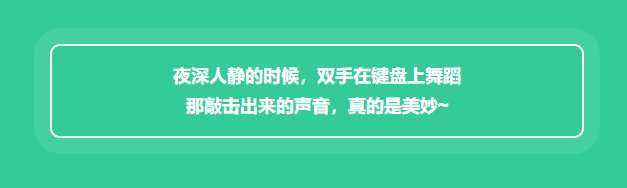
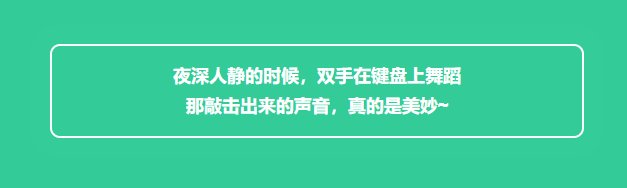
CSS边框 - 带阴影的双边框
CSS代码
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
box-shadow: 0 0 0 10px #009688;
border: 10px solid #009688;
outline: dashed 10px white;
}
效果

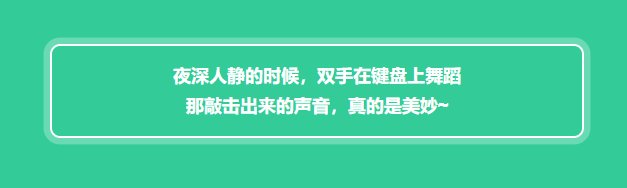
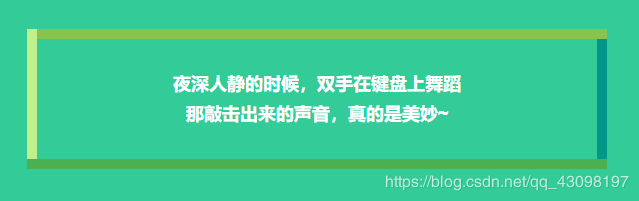
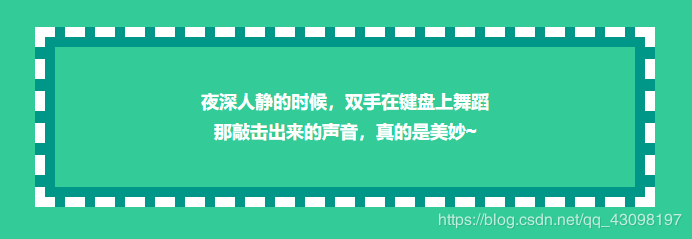
CSS边框 - 多色边框
CSS代码
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
background:
linear-gradient(to top, #4caf50, #4caf50 10px, transparent 10px),
linear-gradient(to right, #c1ef8c, #c1ef8c 10px, transparent 10px),
linear-gradient(to bottom, #8bc34a, #8bc34a 10px, transparent 10px),
linear-gradient(to left, #009688, #009688 10px, transparent 10px);
background-origin: border-box;
}
效果

CSS代码
* {
padding: 0;
margin: 0;
}
input {
border: none;
outline: none;
border: 2px solid #43E38B;
border-left-width: 5px;
padding-left: 5px;
height: 30px;
margin: 50px;
}
input:invalid {
border-color: red;
}
input:valid {
color: deepskyblue;
}
HTML代码
<input type="text" placeholder="请输入QQ" pattern="^[1-9][0-9]{4,}$" />
效果:

selection改变文本选择颜色
CSS代码
body::selection {
background-color: pink;
color: #fff;
}
HTML代码
<body>
选择文字
选择文字
选择文字
选择文字
选择文字
选择文字
选择文字
选择文字
选择文字
选择文字
选择文字
选择文字
选择文字
</body>
效果

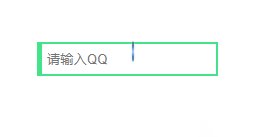
caret-color 改变光标颜色
CSS代码
input {
height: 50px;
font-size: 40px;
caret-color: red;
}
HTML代码
<input type="text">

scrollbar 改变滚动条样式
CSS代码
body::-webkit-scrollbar {
width: 8px;
}
body::-webkit-scrollbar-track {
background-color: rgba(0,191,255,.09);
}
body::-webkit-scrollbar-thumb {
border-radius: 4px;
background-color: #00BFFF;
}
HTML代码
<p>我滚!!!!!!!!!!!!</p>
<p>我滚!!!!!!!!!!!!</p>
<p>我滚!!!!!!!!!!!!</p>
<p>我滚!!!!!!!!!!!!</p>
<p>我滚!!!!!!!!!!!!</p>
<p>我滚!!!!!!!!!!!!</p>
【注意:此处省略N行P标签...】
<p>我滚!!!!!!!!!!!!</p>
效果

writing-mode 实现竖行文字
CSS代码
body {
writing-mode: vertical-rl;
}
HTML代码
<body>
年少轻狂.
</body>
效果

text-align-last 文字两端对齐
CSS代码
button {
width: 200px;
height: 35px;
text-align-last: justify;
}
HTML代码
<button type="button">账号</button>
<br>
<button type="button">密码</button>
效果

animation 自动打字
CSS代码
@keyframes typing {
from {
width: 0;
}
}
@keyframes caret {
50% {
border-color: transparent;
}
}
p {
width: 16em;
overflow: hidden;
white-space: nowrap;
border-right: 0.1em solid;
animation: typing 4.5s steps(16), caret .5s steps(1) infinite;
}
HTML代码
<p>我的朋友叫孤独,是我余生的伙伴!</p>
效果:

filter 描绘头像彩色阴影
CSS代码
div {
width: 150px;
height: 150px;
border-radius: 50%;
margin: 50px;
position: relative;
background: url(18.jpg) center/cover;
}
div::after {
content: "";
position: absolute;
left: 0;
top: 10%;
width: 100%;
height: 100%;
border-radius: 50%;
background: inherit;
filter: blur(10px) brightness(80%) opacity(.8);
z-index: -1;
transform: scale(.95);
}
img {
width: 100%;
}
HTML代码
<div></div>
效果:

CSS边框
公共部分
CSS代码
body {
background-color: #33CC99;
}
#box {
width: 500px;
margin: 200px auto;
text-align: center;
}
HTML代码
<div id="box">
夜深人静的时候,双手在键盘上舞蹈<br/>
那敲击出来的声音,真的是美妙~
</div>
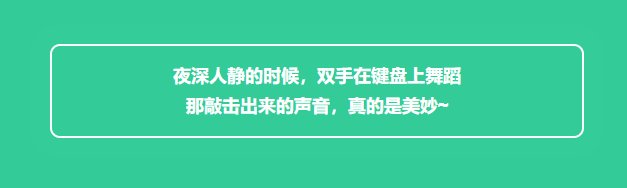
CSS边框-动画边框
CSS代码
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255,255,255,0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255,255,255,0);
}
}
#box {
animation: animated-border 1.5s infinite
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
border-radius: 10px;
padding: 15px;
}
效果

CSS边框 - 带阴影的双边框
CSS代码
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
box-shadow: 0 0 0 10px #009688;
border: 10px solid #009688;
outline: dashed 10px white;
}
效果

CSS边框 - 多色边框
CSS代码
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
background:
linear-gradient(to top, #4caf50, #4caf50 10px, transparent 10px),
linear-gradient(to right, #c1ef8c, #c1ef8c 10px, transparent 10px),
linear-gradient(to bottom, #8bc34a, #8bc34a 10px, transparent 10px),
linear-gradient(to left, #009688, #009688 10px, transparent 10px);
background-origin: border-box;
}
效果

- 上一篇:js深拷贝和浅拷贝方法大全
- 下一篇:js实现随机不重复的数(高效)附源码下载
精品好课

