扫描二维码跳转小程序指定页面
日期:2020-01-19
来源:程序思维浏览:7162次
微信官方文档 https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html

文档上:“二维码规则的域名须通过ICP备案的验证。”如果是微信的服务器,那他们就不必这么写了,
可是小程序是托管微信服务器上的,为什么扫码自己服务器上的url能跳转呢?困惑反倒是多了,然后各种查资料,最后还是在微信官方文档上找到答案了。

原来是这样!恍然大悟!微信会扫描所有自己配置的url,如果匹配上了,就跳转至指定界面,还有个前提,小程序必须先发布代码,才可以。

下面记录一下详情:
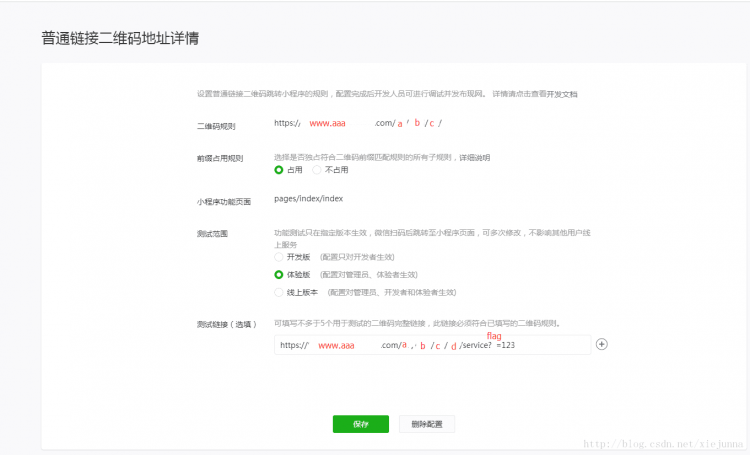
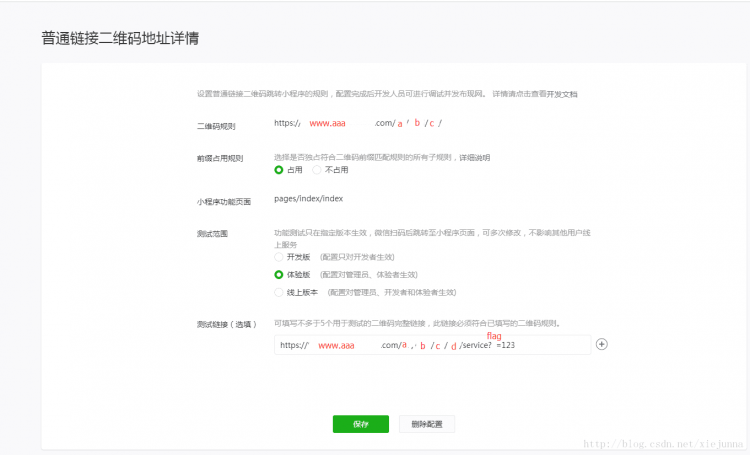
1.二维码规则,这里需要下载微信提供的验证文件,放到指定目录,验证不过会有提示,验证过了如图所示,配置几层目录根据自己的需求而定,上图这个:https://www.aaa.com/a/b/c/ 验证文件放置到c目录同层
2.测试链接,这里的url就是扫码之后,跳转到你指定界面里,可以获取到你此处配置这个完整的url包括参数,当然,这个参数是一个动态参数,配置的时候是写死了一个,你的应用中,自己动态生成这个参数,
https://www.aaa.com/a/b/c/d/service?flag=123 目录a/b/c/d/是在你的服务器上真实存在的目录,在d目录里面有个脚本service,当然目录名称脚本名称换成你自己的,flag这个key值不能改变,123换成你的实际生成的动态参数
3.在app.js中这样获取参数
util.js
/**
* 获取url参数
*/
let getQueryString = function (url,name) {
console.log("url = "+url)
console.log("name = " + name)
var reg = new RegExp('(^|&|/?)' + name + '=([^&|/?]*)(&|/?|$)', 'i')
var r = url.substr(1).match(reg)
if (r != null) {
console.log("r = " + r)
console.log("r[2] = " + r[2])
return r[2]
}
return null;
}
module.exports = {
getQueryString: getQueryString,
}
//app.js文件如下:
var utils = require('./utils/util')
App({
onLaunch: function (options) {
console.log("全局onLaunch options==" + JSON.stringify(options))
let q = decodeURIComponent(options.query.q)
if (q){
console.log("全局onLaunch onload url=" + q)
console.log("全局onLaunch onload 参数 flag=" + utils.getQueryString(q, 'flag'))
}
}
})
在其它的界面中的js脚本中这样获取参数
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("index 生命周期 onload"+JSON.stringify(options))
//在此函数中获取扫描普通链接二维码参数
let q = decodeURIComponent(options.q)
if(q){
console.log("index 生命周期 onload url=" + q)
console.log("index 生命周期 onload 参数 flag=" + utils.getQueryString(q, 'flag'))
}
}
})
以上所述是小编给大家介绍的小程序扫描普通链接二维码跳转小程序指定界面详解整合,希望对大家有所帮助!

文档上:“二维码规则的域名须通过ICP备案的验证。”如果是微信的服务器,那他们就不必这么写了,
可是小程序是托管微信服务器上的,为什么扫码自己服务器上的url能跳转呢?困惑反倒是多了,然后各种查资料,最后还是在微信官方文档上找到答案了。

原来是这样!恍然大悟!微信会扫描所有自己配置的url,如果匹配上了,就跳转至指定界面,还有个前提,小程序必须先发布代码,才可以。

下面记录一下详情:
1.二维码规则,这里需要下载微信提供的验证文件,放到指定目录,验证不过会有提示,验证过了如图所示,配置几层目录根据自己的需求而定,上图这个:https://www.aaa.com/a/b/c/ 验证文件放置到c目录同层
2.测试链接,这里的url就是扫码之后,跳转到你指定界面里,可以获取到你此处配置这个完整的url包括参数,当然,这个参数是一个动态参数,配置的时候是写死了一个,你的应用中,自己动态生成这个参数,
https://www.aaa.com/a/b/c/d/service?flag=123 目录a/b/c/d/是在你的服务器上真实存在的目录,在d目录里面有个脚本service,当然目录名称脚本名称换成你自己的,flag这个key值不能改变,123换成你的实际生成的动态参数
3.在app.js中这样获取参数
util.js
/**
* 获取url参数
*/
let getQueryString = function (url,name) {
console.log("url = "+url)
console.log("name = " + name)
var reg = new RegExp('(^|&|/?)' + name + '=([^&|/?]*)(&|/?|$)', 'i')
var r = url.substr(1).match(reg)
if (r != null) {
console.log("r = " + r)
console.log("r[2] = " + r[2])
return r[2]
}
return null;
}
module.exports = {
getQueryString: getQueryString,
}
//app.js文件如下:
var utils = require('./utils/util')
App({
onLaunch: function (options) {
console.log("全局onLaunch options==" + JSON.stringify(options))
let q = decodeURIComponent(options.query.q)
if (q){
console.log("全局onLaunch onload url=" + q)
console.log("全局onLaunch onload 参数 flag=" + utils.getQueryString(q, 'flag'))
}
}
})
在其它的界面中的js脚本中这样获取参数
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("index 生命周期 onload"+JSON.stringify(options))
//在此函数中获取扫描普通链接二维码参数
let q = decodeURIComponent(options.q)
if(q){
console.log("index 生命周期 onload url=" + q)
console.log("index 生命周期 onload 参数 flag=" + utils.getQueryString(q, 'flag'))
}
}
})
以上所述是小编给大家介绍的小程序扫描普通链接二维码跳转小程序指定界面详解整合,希望对大家有所帮助!
精品好课

