uni-app微信小程序获取所在城市附源码下载
日期:2020-06-23
来源:程序思维浏览:3369次
最近在用uni-app开发小程序,需要获取用户所在城市,小程序本身没有这样的api,那么怎么实现呢?

1、申请开发者密钥(key):申请密钥
2、下载腾讯位置服务jssdk
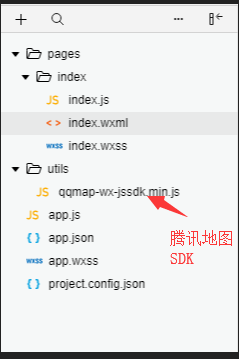
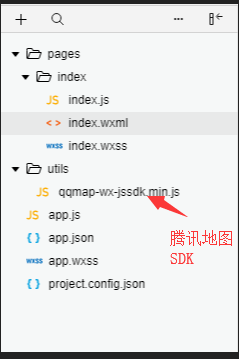
下载完成后放入utils文件夹下引用即可

//index.js
//获取应用实例
const app = getApp();
var QQMapWX = require('../../utils/qqmap-wx-jssdk.min.js');
var qqmapsdk;
Page({
data: {
province: '',
city: '',
latitude: '',
longitude: ''
},
onLoad: function () {
qqmapsdk = new QQMapWX({
key: 'xxxx-xxxx-xxxx-xxxx' //自己的key秘钥 http://lbs.qq.com/console/mykey.html 在这个网址申请
});
},
onShow: function () {
let vm = this;
vm.getUserLocation();
},
getUserLocation: function () {
let vm = this;
wx.getSetting({
success: (res) => {
console.log(JSON.stringify(res))
// res.authSetting['scope.userLocation'] == undefined 表示 初始化进入该页面
// res.authSetting['scope.userLocation'] == false 表示 非初始化进入该页面,且未授权
// res.authSetting['scope.userLocation'] == true 表示 地理位置授权
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {
wx.showModal({
title: '请求授权当前位置',
content: '需要获取您的地理位置,请确认授权',
success: function (res) {
if (res.cancel) {
wx.showToast({
title: '拒绝授权',
icon: 'none',
duration: 1000
})
} else if (res.confirm) {
wx.openSetting({
success: function (dataAu) {
if (dataAu.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//再次授权,调用wx.getLocation的API
vm.getLocation();
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {
//调用wx.getLocation的API
vm.getLocation();
}
else {
//调用wx.getLocation的API
vm.getLocation();
}
}
})
},
// 微信获得经纬度
getLocation: function () {
let vm = this;
wx.getLocation({
type: 'wgs84',
success: function (res) {
console.log(JSON.stringify(res))
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy;
vm.getLocal(latitude, longitude)
},
fail: function (res) {
console.log('fail' + JSON.stringify(res))
}
})
},
// 获取当前地理位置
getLocal: function (latitude, longitude) {
let vm = this;
qqmapsdk.reverseGeocoder({
location: {
latitude: latitude,
longitude: longitude
},
success: function (res) {
// console.log(JSON.stringify(res));
let province = res.result.ad_info.province
let city = res.result.ad_info.city
vm.setData({
province: province,
city: city,
latitude: latitude,
longitude: longitude
})
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
// console.log(res);
}
});
}
})
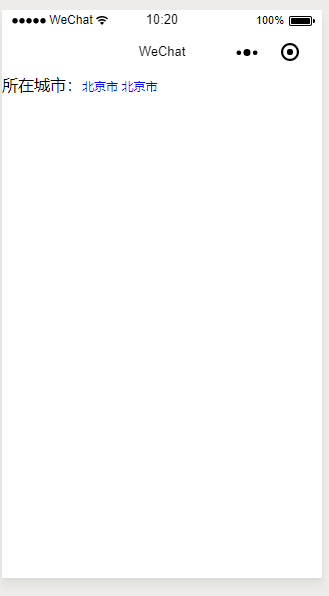
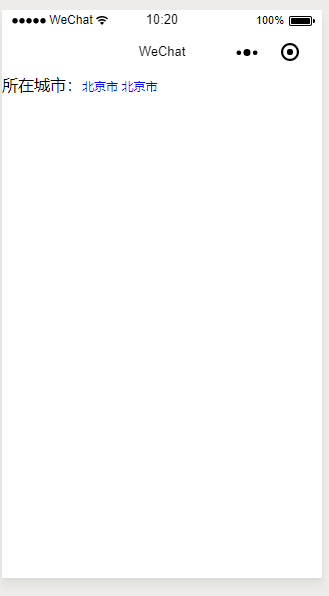
效果图:

微信小程序获取所在城市源码下载地址:链接:https://pan.baidu.com/s/14QPB9zMQPjtfYSzoaQXyOQ 密码:aw8j

1、申请开发者密钥(key):申请密钥
2、下载腾讯位置服务jssdk
下载完成后放入utils文件夹下引用即可

//index.js
//获取应用实例
const app = getApp();
var QQMapWX = require('../../utils/qqmap-wx-jssdk.min.js');
var qqmapsdk;
Page({
data: {
province: '',
city: '',
latitude: '',
longitude: ''
},
onLoad: function () {
qqmapsdk = new QQMapWX({
key: 'xxxx-xxxx-xxxx-xxxx' //自己的key秘钥 http://lbs.qq.com/console/mykey.html 在这个网址申请
});
},
onShow: function () {
let vm = this;
vm.getUserLocation();
},
getUserLocation: function () {
let vm = this;
wx.getSetting({
success: (res) => {
console.log(JSON.stringify(res))
// res.authSetting['scope.userLocation'] == undefined 表示 初始化进入该页面
// res.authSetting['scope.userLocation'] == false 表示 非初始化进入该页面,且未授权
// res.authSetting['scope.userLocation'] == true 表示 地理位置授权
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {
wx.showModal({
title: '请求授权当前位置',
content: '需要获取您的地理位置,请确认授权',
success: function (res) {
if (res.cancel) {
wx.showToast({
title: '拒绝授权',
icon: 'none',
duration: 1000
})
} else if (res.confirm) {
wx.openSetting({
success: function (dataAu) {
if (dataAu.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//再次授权,调用wx.getLocation的API
vm.getLocation();
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {
//调用wx.getLocation的API
vm.getLocation();
}
else {
//调用wx.getLocation的API
vm.getLocation();
}
}
})
},
// 微信获得经纬度
getLocation: function () {
let vm = this;
wx.getLocation({
type: 'wgs84',
success: function (res) {
console.log(JSON.stringify(res))
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy;
vm.getLocal(latitude, longitude)
},
fail: function (res) {
console.log('fail' + JSON.stringify(res))
}
})
},
// 获取当前地理位置
getLocal: function (latitude, longitude) {
let vm = this;
qqmapsdk.reverseGeocoder({
location: {
latitude: latitude,
longitude: longitude
},
success: function (res) {
// console.log(JSON.stringify(res));
let province = res.result.ad_info.province
let city = res.result.ad_info.city
vm.setData({
province: province,
city: city,
latitude: latitude,
longitude: longitude
})
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
// console.log(res);
}
});
}
})
效果图:

微信小程序获取所在城市源码下载地址:链接:https://pan.baidu.com/s/14QPB9zMQPjtfYSzoaQXyOQ 密码:aw8j
精品好课

